Default"
From Documentation
m (→Structure) |
Jumperchen (talk | contribs) (→Source) |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 4: | Line 4: | ||
This is the '''Default''' mold for '''Fisheyebar'''. | This is the '''Default''' mold for '''Fisheyebar'''. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Structure= | =Structure= | ||
| Line 18: | Line 11: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-fisheyebar, |
| − | | | + | |
| − | | | + | .z-fisheye |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| + | | | ||
| + | | | ||
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-fisheyebar | ||
| + | |||
| + | |Visibility | ||
| + | |||
| + | |visibility: hidden; | ||
| + | |- | ||
| + | |.z-fisheyebar-inner | ||
| + | |||
| + | |Position of fisheyebar | ||
| + | |||
| + | |position: relative; | ||
| + | |- | ||
| + | |.z-fisheye | ||
| + | |||
| + | |Position of fisheye | ||
| + | |||
| + | |position: absolute; z-index: 2; | ||
| + | |- | ||
| + | |.z-fisheye-img | ||
| + | |||
| + | |Image size | ||
| + | |||
| + | |border: 0px; position: absolute; width: 100%; height: 100%; | ||
| + | |- | ||
| + | |.z-fisheye-text | ||
| + | |||
| + | |Font size | ||
| + | |||
| + | |font-size: ${fontSizeM}; font-weight: normal; font-family: Arial, Helvetica, sans-serif; | ||
| + | background-color: #eee; border: 2px solid #666; padding: 2px; text-align: center; position: absolute; display: none; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 10:29, 13 September 2010
This is the Default mold for Fisheyebar.
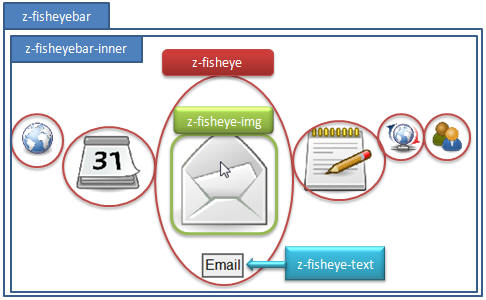
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-fisheyebar,
.z-fisheye |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-fisheyebar | Visibility | visibility: hidden; |
| .z-fisheyebar-inner | Position of fisheyebar | position: relative; |
| .z-fisheye | Position of fisheye | position: absolute; z-index: 2; |
| .z-fisheye-img | Image size | border: 0px; position: absolute; width: 100%; height: 100%; |
| .z-fisheye-text | Font size | font-size: ${fontSizeM}; font-weight: normal; font-family: Arial, Helvetica, sans-serif;
background-color: #eee; border: 2px solid #666; padding: 2px; text-align: center; position: absolute; display: none; |