Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Grid'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br /> {{Template:…') |
Jumperchen (talk | contribs) (→Source) |
||
| (4 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=/zul/src/archive/web/js/zul/grid/css/grid.css.dsp |
| − | | control= | + | | control=Grid |
|}} | |}} | ||
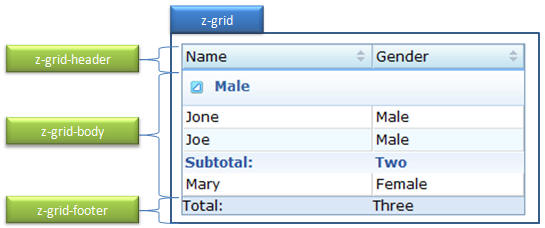
=Structure= | =Structure= | ||
| + | [[Image:Grid1.jpg]] | ||
| − | + | [[Image:Grid2.jpg]] | |
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-grid |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |div.z-grid | ||
| + | |Background color | ||
| + | |background: #DAE7F6; border: 1px solid #7F9DB9; overflow: hidden; zoom: 1; | ||
| + | |- | ||
| + | |div.z-grid-header, div.z-grid-header tr, div.z-grid-footer | ||
| + | |Border | ||
| + | |border: 0; overflow: hidden; width: 100%; | ||
| + | |- | ||
| + | |div.z-grid-header tr.z-columns, | ||
| + | div.z-grid-header tr.z-auxhead | ||
| + | |Background image of the header | ||
| + | |background-color: #C3E7FB; | ||
| + | background-repeat: repeat-x; | ||
| + | background-image: url(${c:encodeURL('~./zul/img/grid/column-bg.png')}); | ||
| + | |- | ||
| + | |div.z-grid-body | ||
| + | |Background color of the body | ||
| + | |background: white; border: 0; overflow: auto; width: 100%; | ||
| + | |- | ||
| + | |div.z-grid-footer | ||
| + | |Background color of the footer | ||
| + | |background: #DAE7F6; border-top: 1px solid #9EB6CE; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 02:46, 14 September 2010
This is the Default mold for Grid.
Source
The CSS source for Grid from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-grid | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-grid | Background color | background: #DAE7F6; border: 1px solid #7F9DB9; overflow: hidden; zoom: 1; |
| div.z-grid-header, div.z-grid-header tr, div.z-grid-footer | Border | border: 0; overflow: hidden; width: 100%; |
| div.z-grid-header tr.z-columns,
div.z-grid-header tr.z-auxhead |
Background image of the header | background-color: #C3E7FB;
background-repeat: repeat-x; background-image: url(${c:encodeURL('~./zul/img/grid/column-bg.png')}); |
| div.z-grid-body | Background color of the body | background: white; border: 0; overflow: auto; width: 100%; |
| div.z-grid-footer | Background color of the footer | background: #DAE7F6; border-top: 1px solid #9EB6CE; |