Camera"
Charlesqiu (talk | contribs) |
|||
| (62 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{ZKComponentReferencePageHeader}} | ||
| + | |||
= Camera = | = Camera = | ||
*Java API: <javadoc>org.zkoss.zkmax.zul.Camera</javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Camera</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.med.Camera</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.med.Camera</javadoc> | ||
| − | + | {{ZK EE}} | |
| − | + | {{versionSince| 8.6.0}} | |
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | The <tt>Camera</tt> component is used to record videos and take snapshots in the browser. Developers can control the camera by <tt>start</tt>, <tt>stop</tt>, <tt>pause</tt>, <tt>resume</tt> and <tt>snapshot</tt>. | |
| − | |||
| − | + | = Browser Support = | |
| + | This component is based on [https://developer.mozilla.org/en-US/docs/Web/API/MediaDevices/getUserMedia#browser_compatibility MediaDevices.getUserMedia()] and [https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder#browser_compatibility MediaRecorder], please check your browser compatibility via the links before using it. | ||
| − | = | + | = Request Permission First = |
| − | + | To record or take a snapshot, users should first enable their camera and microphone (as shown below.) If users reject the requests, they cannot use the features of the Camera component. | |
| − | Note that some browsers | + | Note that some browsers such as Google Chrome will only accept webcam and microphone access from a trusted (HTTPS) source. |
[[File:RequestCamera.png]] | [[File:RequestCamera.png]] | ||
| − | Camera also provides a method <tt>requestCamera()</tt> to request user's media devices before | + | The Camera component also provides a method <tt>requestCamera()</tt> to request user's media devices before starting recording or taking snapshots. |
<source lang="xml"> | <source lang="xml"> | ||
| Line 25: | Line 27: | ||
<button onClick="camera.requestCamera()" /> | <button onClick="camera.requestCamera()" /> | ||
</source> | </source> | ||
| + | |||
| + | == Working with non-secure development host == | ||
| + | |||
| + | Chrome will automatically block Camera API requests from non-secure hosts (non https), with the exception of localhost. | ||
| + | If you are developing from localhost, you can still access the camera API even if your page is loaded through http. | ||
| + | |||
| + | If you need to force the camera API to be enabled on a non-localhost development host, you can manually force the host to be treated as a secure host in chrome flags. | ||
| + | IMPORTANT NOTE: This is for development purposes only, and shouldn't be considered as a workaround for actual users, since it requires modifying hidden security settings in Chrome. | ||
| + | |||
| + | To activate this setting, see the [https://www.chromium.org/Home/chromium-security/deprecating-powerful-features-on-insecure-origins/#testing-powerful-features testing powerful features] section in the chromium info page. | ||
| + | |||
| + | step by step: | ||
| + | |||
| + | # open the URL: '''chrome://flags/#unsafely-treat-insecure-origin-as-secure''' from your Chrome | ||
| + | # add the URL of the development platform to treat as secure, including the protocol section (ex. "http://example.com" ) | ||
| + | # restart the browser | ||
= recording = | = recording = | ||
| − | setRecording(true) is the same as invoking start(), | + | setRecording(true) is the same as invoking start() or resume(), depending on camera's current state. |
| − | setRecording(false) is the same as invoking stop(), to | + | setRecording(false) is the same as invoking stop(), if you want to pause recording, please invoke pause(). |
isRecording() can check whether the camera is recording or not. | isRecording() can check whether the camera is recording or not. | ||
| − | + | <source lang="xml"> | |
| − | |||
| − | <source | ||
<camera id="camera" /> | <camera id="camera" /> | ||
<button onClick="camera.setRecording(true)" /> | <button onClick="camera.setRecording(true)" /> | ||
| Line 41: | Line 57: | ||
= audio = | = audio = | ||
| − | You can decide whether to record audio while recording the video by specifying the value of audio | + | You can decide whether to record audio while recording the video by specifying the value of audio; the valid value is boolean. |
Default: true | Default: true | ||
| − | <source | + | <source lang="xml"> |
<camera audio="false" /> | <camera audio="false" /> | ||
</source> | </source> | ||
= previewRecord = | = previewRecord = | ||
| − | The | + | Default: <code>true</code> |
| + | |||
| + | The Camera component provides a preview screen to preview the recorded content. | ||
When you turn on the preview screen, you can set the screen size by specifying width and height in 'px'. | When you turn on the preview screen, you can set the screen size by specifying width and height in 'px'. | ||
| − | If you | + | If you intend to take a snapshot, you must turn on the preview screen first, or nothing will be shown. |
| − | |||
| − | <source | + | <source lang="xml"> |
<camera width="600px" previewRecord="true" /> | <camera width="600px" previewRecord="true" /> | ||
</source> | </source> | ||
= maxsize = | = maxsize = | ||
| − | You can set the | + | You can set the maximum size for uploading recorded video and snapshot. The unit is "KB". Negative value means unlimited, e,g,. maxsize="-1." |
| − | When the size of the recorded video or snapshot is bigger than the configured max size, nothing will be uploaded and it will trigger an event. | + | When the size of the recorded video or snapshot is bigger than the configured max size, nothing will be uploaded and it will trigger an event. To handle this, you can listen to onMaxsizeExceed and get the upload size from event.getData(). |
Default: please refer to [https://www.zkoss.org/wiki/ZK_Configuration_Reference/zk.xml/The_system-config_Element/The_max-upload-size_Element max-upload-size] | Default: please refer to [https://www.zkoss.org/wiki/ZK_Configuration_Reference/zk.xml/The_system-config_Element/The_max-upload-size_Element max-upload-size] | ||
| − | <source | + | <source lang="xml"> |
<camera maxsize="1024" onMaxsizeExceed="event.getData()" /> | <camera maxsize="1024" onMaxsizeExceed="event.getData()" /> | ||
</source> | </source> | ||
= lengthLimit = | = lengthLimit = | ||
| − | You can set the | + | You can set the maximum recording length in "seconds". |
| − | When the recorded time exceeds the max length, it will stop recording and trigger an event. | + | When the recorded time exceeds the max length, it will stop recording and trigger an event. To handle this, you can listen to onLengthLimitExceed. |
Default: 60 | Default: 60 | ||
| − | <source | + | <source lang="xml"> |
<camera lengthLimit="120" onLengthLimitExceed="doSomething()" /> | <camera lengthLimit="120" onLengthLimitExceed="doSomething()" /> | ||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [ | + | = constraintsString = |
| + | {{versionSince | 8.6.0}} | ||
| + | The value is passed as [https://developer.mozilla.org/en-US/docs/Web/API/MediaTrackConstraints MediaTrackConstraints] which is used to describe a camera's capabilities. | ||
| + | <!-- https://tracker.zkoss.org/browse/ZK-4092 --> | ||
| − | <source | + | == Use User-facing Camera== |
| − | + | The following string requests a user-facing (front) camera of a phone; | |
| − | + | <source lang='xml'> | |
| − | + | <camera constraintsString='{"video": {"facingMode": {"exact": "user"}}}'> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| + | Please refer to [https://developer.mozilla.org/en-US/docs/Web/API/MediaTrackConstraints/facingMode MediaTrackConstraints/facingMode] | ||
= UploadEvent = | = UploadEvent = | ||
| − | There are two types of UploadEvent | + | There are two types of UploadEvent to listen to data upload: one is <tt>onVideoUpload</tt> and the other is <tt>onSnapshotUpload</tt>. Both ways can receive uploaded data by calling <tt>event.getMedia()</tt>. |
| − | <tt>onVideoUpload</tt> will be notified after calling stop(), or when the recorded time exceeds the | + | <tt>onVideoUpload</tt> will be notified after calling stop(), or when the recorded time exceeds the maximum length. |
<tt>onSnapshotUpload</tt> will be notified after calling snapshot(). | <tt>onSnapshotUpload</tt> will be notified after calling snapshot(). | ||
| − | You can easily integrate the | + | You can easily integrate the Camera component with |
[https://www.zkoss.org/wiki/ZK_Component_Reference/Multimedia_and_Miscellaneous/Video Video] | [https://www.zkoss.org/wiki/ZK_Component_Reference/Multimedia_and_Miscellaneous/Video Video] | ||
and | and | ||
| Line 121: | Line 128: | ||
For example: | For example: | ||
| − | + | To integrate these components, you can write codes as shown below, and after the video or snapshot is uploaded, you can see the results immediately. | |
| − | <source | + | <source lang="xml"> |
<camera onVideoUpload='video.setContent(event.getMedia())' | <camera onVideoUpload='video.setContent(event.getMedia())' | ||
onSnapshotUpload='image.setContent(event.getMedia())' /> | onSnapshotUpload='image.setContent(event.getMedia())' /> | ||
| Line 131: | Line 138: | ||
= StateChangeEvent = | = StateChangeEvent = | ||
| − | When | + | When you call <code>start(), stop(), pause() or resume()</code>, the Camera component will trigger a [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/event/StateChangeEvent.html StateChangeEvent]. You can check the current state by calling <code>event.getState()</code>. The Camera component has four states, and you can access them by using <code>Camera.START, Camera.STOP, Camera.PAUSE and Camera.RESUME</code>. |
For example: | For example: | ||
| − | If you want to do something after | + | If you want to do something after the recording starts, you can write codes as shown below (MVVM pattern): |
| − | <source | + | <source lang="xml"> |
<camera onStateChange="@command('stateChange', event=event)" /> | <camera onStateChange="@command('stateChange', event=event)" /> | ||
</source> | </source> | ||
| − | <source | + | <source lang="java"> |
@Command | @Command | ||
public void stateChange(@BindingParam("event") StateChangeEvent event) { | public void stateChange(@BindingParam("event") StateChangeEvent event) { | ||
| Line 148: | Line 155: | ||
} | } | ||
</source> | </source> | ||
| + | |||
| + | The Camera component also provides <code>isRecording(), isPaused()</code> and <code>isStopped() </code> methods to check camera state. | ||
| + | |||
| + | = Customize recording hint = | ||
| + | There are 3 CSS classes that you can customize your recording hint: <code>z-camera-recording, z-camera-stop</code> and <code>z-camera-pause</code>. | ||
| + | |||
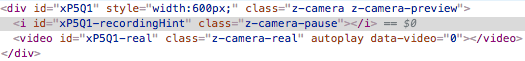
| + | Inspect DOM on a browser and you will see an html tag <i> before <video>; they are both in the same container <div>, these class names will apply to tag <i> depending on different states of the camera. | ||
| + | |||
| + | [[File:CameraDOM.png]] | ||
| + | |||
| + | For example, if you want to customize the paused icon, you can override css classes like the following: | ||
| + | |||
| + | [[File:Pause.png]] | ||
| + | |||
| + | <source lang="css"> | ||
| + | .z-camera-pause { | ||
| + | width: 30px; | ||
| + | height: 30px; | ||
| + | top: 30px; | ||
| + | left: 30px; | ||
| + | position: absolute; | ||
| + | border-left: 10px solid red; | ||
| + | border-right: 10px solid red; | ||
| + | } | ||
| + | </source> | ||
| + | * The built-in CSS rules are different among different ZK versions, please check them upon your version. | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 174: | Line 207: | ||
| '''Event:''' <javadoc>org.zkoss.zkmax.zul.event.StateChangeEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zkmax.zul.event.StateChangeEvent</javadoc> | ||
Notifies when invoking start(), stop(), pause() or resume(). | Notifies when invoking start(), stop(), pause() or resume(). | ||
| + | |- | ||
| + | | <center><tt>onCameraUnavailable</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.DOMExceptionEvent</javadoc> | ||
| + | Notifies if camera is unavailable after requesting media devices from user. | ||
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| Line 179: | Line 216: | ||
=Supported Children= | =Supported Children= | ||
| − | + | NONE | |
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
Latest revision as of 04:58, 16 October 2023
Camera
- Available for ZK:
-

Since 8.6.0
Employment/Purpose
The Camera component is used to record videos and take snapshots in the browser. Developers can control the camera by start, stop, pause, resume and snapshot.
Browser Support
This component is based on MediaDevices.getUserMedia() and MediaRecorder, please check your browser compatibility via the links before using it.
Request Permission First
To record or take a snapshot, users should first enable their camera and microphone (as shown below.) If users reject the requests, they cannot use the features of the Camera component.
Note that some browsers such as Google Chrome will only accept webcam and microphone access from a trusted (HTTPS) source.
The Camera component also provides a method requestCamera() to request user's media devices before starting recording or taking snapshots.
<camera id="camera" />
<button onClick="camera.requestCamera()" />
Working with non-secure development host
Chrome will automatically block Camera API requests from non-secure hosts (non https), with the exception of localhost. If you are developing from localhost, you can still access the camera API even if your page is loaded through http.
If you need to force the camera API to be enabled on a non-localhost development host, you can manually force the host to be treated as a secure host in chrome flags. IMPORTANT NOTE: This is for development purposes only, and shouldn't be considered as a workaround for actual users, since it requires modifying hidden security settings in Chrome.
To activate this setting, see the testing powerful features section in the chromium info page.
step by step:
- open the URL: chrome://flags/#unsafely-treat-insecure-origin-as-secure from your Chrome
- add the URL of the development platform to treat as secure, including the protocol section (ex. "http://example.com" )
- restart the browser
recording
setRecording(true) is the same as invoking start() or resume(), depending on camera's current state.
setRecording(false) is the same as invoking stop(), if you want to pause recording, please invoke pause().
isRecording() can check whether the camera is recording or not.
<camera id="camera" />
<button onClick="camera.setRecording(true)" />
audio
You can decide whether to record audio while recording the video by specifying the value of audio; the valid value is boolean.
Default: true
<camera audio="false" />
previewRecord
Default: true
The Camera component provides a preview screen to preview the recorded content.
When you turn on the preview screen, you can set the screen size by specifying width and height in 'px'.
If you intend to take a snapshot, you must turn on the preview screen first, or nothing will be shown.
<camera width="600px" previewRecord="true" />
maxsize
You can set the maximum size for uploading recorded video and snapshot. The unit is "KB". Negative value means unlimited, e,g,. maxsize="-1."
When the size of the recorded video or snapshot is bigger than the configured max size, nothing will be uploaded and it will trigger an event. To handle this, you can listen to onMaxsizeExceed and get the upload size from event.getData().
Default: please refer to max-upload-size
<camera maxsize="1024" onMaxsizeExceed="event.getData()" />
lengthLimit
You can set the maximum recording length in "seconds".
When the recorded time exceeds the max length, it will stop recording and trigger an event. To handle this, you can listen to onLengthLimitExceed.
Default: 60
<camera lengthLimit="120" onLengthLimitExceed="doSomething()" />
constraintsString
Since 8.6.0 The value is passed as MediaTrackConstraints which is used to describe a camera's capabilities.
Use User-facing Camera
The following string requests a user-facing (front) camera of a phone;
<camera constraintsString='{"video": {"facingMode": {"exact": "user"}}}'>
Please refer to MediaTrackConstraints/facingMode
UploadEvent
There are two types of UploadEvent to listen to data upload: one is onVideoUpload and the other is onSnapshotUpload. Both ways can receive uploaded data by calling event.getMedia().
onVideoUpload will be notified after calling stop(), or when the recorded time exceeds the maximum length.
onSnapshotUpload will be notified after calling snapshot().
You can easily integrate the Camera component with Video and Image.
For example:
To integrate these components, you can write codes as shown below, and after the video or snapshot is uploaded, you can see the results immediately.
<camera onVideoUpload='video.setContent(event.getMedia())'
onSnapshotUpload='image.setContent(event.getMedia())' />
<video id="video" />
<image id="image" />
StateChangeEvent
When you call start(), stop(), pause() or resume(), the Camera component will trigger a StateChangeEvent. You can check the current state by calling event.getState(). The Camera component has four states, and you can access them by using Camera.START, Camera.STOP, Camera.PAUSE and Camera.RESUME.
For example:
If you want to do something after the recording starts, you can write codes as shown below (MVVM pattern):
<camera onStateChange="@command('stateChange', event=event)" />
@Command
public void stateChange(@BindingParam("event") StateChangeEvent event) {
if (event.getState() == Camera.START) {
// do something...
}
}
The Camera component also provides isRecording(), isPaused() and isStopped() methods to check camera state.
Customize recording hint
There are 3 CSS classes that you can customize your recording hint: z-camera-recording, z-camera-stop and z-camera-pause.
Inspect DOM on a browser and you will see an html tag <i> before <video>; they are both in the same container <div>, these class names will apply to tag <i> depending on different states of the camera.
For example, if you want to customize the paused icon, you can override css classes like the following:
.z-camera-pause {
width: 30px;
height: 30px;
top: 30px;
left: 30px;
position: absolute;
border-left: 10px solid red;
border-right: 10px solid red;
}
- The built-in CSS rules are different among different ZK versions, please check them upon your version.
Supported Events
| Event: UploadEvent
Notifies after the video has been uploaded. | |
| Event: UploadEvent
Notifies after the snapshot has been uploaded. | |
| Event: Event
Notifies if the recorded size is bigger than the max size. | |
| Event: Event
Notifies if the recorded length exceeds the max length. | |
| Event: StateChangeEvent
Notifies when invoking start(), stop(), pause() or resume(). | |
| Event: DOMExceptionEvent
Notifies if camera is unavailable after requesting media devices from user. |
- Inherited Supported Events: XulElement
Supported Children
NONE
Version History