Intbox"
From Documentation
Charlesqiu (talk | contribs) (→Format) |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | An < | + | An <code>intbox</code> is used to let users input integer data. |
= Example = | = Example = | ||
| Line 28: | Line 28: | ||
== Format == | == Format == | ||
| − | You are able to format the field by providing specifying the attribute with a formatting string. The default value is < | + | You are able to format the field by providing specifying the attribute with a formatting string. The default value is <code>null</code>. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 34: | Line 34: | ||
</source> | </source> | ||
| − | + | {{versionSince| 8.5.2}} | |
You can provide a locale to format the number by specify the String starts with "locale:" | You can provide a locale to format the number by specify the String starts with "locale:" | ||
| Line 42: | Line 42: | ||
== Constraint == | == Constraint == | ||
| − | You could specify what value to accept for input controls by use of the < | + | You could specify what value to accept for input controls by use of the <code>constraint </code>property. |
| − | It could be a combination of < | + | It could be a combination of <code>no positive</code>, <code>no negative</code>, <code>no zero</code>, <code>no empty</code>. |
To specify two or more constraints, use comma to separate them as follows. | To specify two or more constraints, use comma to separate them as follows. | ||
| Line 70: | Line 70: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 85: | Line 85: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 97: | Line 97: | ||
|} | |} | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 01:47, 29 May 2023
Intbox
Employment/Purpose
An intbox is used to let users input integer data.
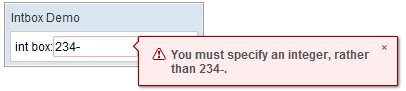
Example
While input invalid data:
<window title="Intbox Demo" border="normal" width="200px">
int box:<intbox/>
</window>
Properties
Format
You are able to format the field by providing specifying the attribute with a formatting string. The default value is null.
<intbox format="#,##0"/>
Since 8.5.2 You can provide a locale to format the number by specify the String starts with "locale:"
<intbox format="locale:zh-TW"/>
Constraint
You could specify what value to accept for input controls by use of the constraint property.
It could be a combination of no positive, no negative, no zero, no empty.
To specify two or more constraints, use comma to separate them as follows.
<intbox constraint="no negative,no empty"/>
If you prefer to display different message to the default one, you can append the error message to the constraint with a colon.
<intbox constraint="no negative: it shall not be negative"/>
Notes:
- The error message, if specified, must be the last element and start with colon.
- To support multiple languages, you could use the 「l」 function as depicted in the Internationalization chapter.
<intbox constraint="no negative: ${c:l('err.num.negative')}"/>
Inherited Functions
Please refer to NumberInputElement for inherited functions.
Supported Events
| None | None |
- Inherited Supported Events: NumberInputElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Leading zero in Intbox | http://www.zkoss.org/forum/listComment/10271 |
| 3.6 | Constraint Intbox to accept only digits | http://www.zkoss.org/forum/listComment/4603 |