Orgitem"
Charlesqiu (talk | contribs) |
m ((via JWB)) |
||
| (13 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{ZKDevelopersReferencePageHeader}} | ||
= Orgitem = | = Orgitem = | ||
*Java API: <javadoc>org.zkoss.zkmax.zul.Orgitem </javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Orgitem </javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Orgitem </javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Orgitem </javadoc> | ||
| + | |||
| + | {{ZK EE}} | ||
| + | {{versionSince| 8.6.0}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | < | + | <code>Orgitem </code>contains a node (<code>Orgnode), </code>and an optional Orgchildren. |
| − | If the component doesn't contain | + | If the component doesn't contain an <code>Orgchildren, </code>it is a leaf node that doesn't accept any child items. |
| − | If it contains | + | If it contains an <code>Orgchildren, </code>it is a branch node that might contain other items. |
| − | For a branch node, an +/- button will appear at the | + | For a branch node, an +/- button will appear at the bottom right of the node, such that user could open and close the item by clicking on the +/- button. |
= Example = | = Example = | ||
| + | [[Image:Orgitem example.png]] | ||
<source language="xml"> | <source language="xml"> | ||
| − | <organigram> | + | <organigram width="600px"> |
<orgchildren> | <orgchildren> | ||
<orgitem image="img/folder.gif" label="Item1"> | <orgitem image="img/folder.gif" label="Item1"> | ||
| Line 69: | Line 74: | ||
<source language="xml"> | <source language="xml"> | ||
<orgitem selectable="false"/> | <orgitem selectable="false"/> | ||
| − | + | </source> | |
| + | or | ||
| + | <source language="xml"> | ||
<orgitem disabled="true"/> | <orgitem disabled="true"/> | ||
</source> | </source> | ||
| Line 77: | Line 84: | ||
=Label and Image= | =Label and Image= | ||
| − | Orgitem provides <javadoc method="setImage(java.lang.String)">org.zkoss.zkmax.zul.Orgitem</javadoc> and <javadoc method="setLabel(java.lang.String)">org.zkoss.zkmax.zul.Orgitem</javadoc> to simplify the assignment of image and label to | + | Orgitem provides <javadoc method="setImage(java.lang.String)">org.zkoss.zkmax.zul.Orgitem</javadoc> and <javadoc method="setLabel(java.lang.String)">org.zkoss.zkmax.zul.Orgitem</javadoc> to simplify the assignment of image and label to an Orgitem. However, they are actually placed in the node (of the child Orgnode). Furthermore, if the Orgnode is not created, they will be created automatically. For example, |
<source lang="xml"> | <source lang="xml"> | ||
| Line 91: | Line 98: | ||
</source> | </source> | ||
| − | It also means you cannot attach | + | It also means you cannot attach an Orgnode child to the Orgitem, after setImage or setLabel was invoked. It means, though a bit subtle, the following will cause an exception: |
<source lang="xml"> | <source lang="xml"> | ||
| Line 99: | Line 106: | ||
</source> | </source> | ||
| − | When your Organigram only contains image and text, It is a convenient way to create Organigram without Orgnode tags, if you want to put other components in Orgnode, you | + | When your Organigram only contains image and text, It is a convenient way to create Organigram without Orgnode tags, if you want to put other components in Orgnode, you could write like following: |
<source lang="xml"> | <source lang="xml"> | ||
| + | <zscript><![CDATA[ | ||
| + | Orgchildren orgchildren; | ||
| + | void newItem(String label) { | ||
| + | if (orgitem.getOrgchildren() == null) { | ||
| + | orgchildren = new Orgchildren(); | ||
| + | orgchildren.setParent(orgitem); | ||
| + | } | ||
| + | new Orgitem(label).setParent(orgchildren); | ||
| + | } | ||
| + | ]]></zscript> | ||
<organigram> | <organigram> | ||
<orgchildren> | <orgchildren> | ||
| − | <orgitem> | + | <orgitem id="orgitem"> |
<orgnode> | <orgnode> | ||
| − | <textbox onOK=" | + | <textbox onOK="newItem(self.value)"/> |
</orgnode> | </orgnode> | ||
| − | |||
</orgitem> | </orgitem> | ||
</orgchildren> | </orgchildren> | ||
| Line 116: | Line 132: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
Denotes user has opened or closed a component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | Denotes user has opened or closed a component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | ||
| Line 134: | Line 150: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 07:50, 14 January 2022
Orgitem
- Available for ZK:
-

Since 8.6.0
Employment/Purpose
Orgitem contains a node (Orgnode), and an optional Orgchildren.
If the component doesn't contain an Orgchildren, it is a leaf node that doesn't accept any child items.
If it contains an Orgchildren, it is a branch node that might contain other items.
For a branch node, an +/- button will appear at the bottom right of the node, such that user could open and close the item by clicking on the +/- button.
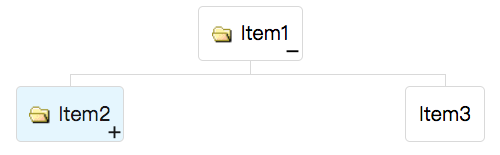
Example
<organigram width="600px">
<orgchildren>
<orgitem image="img/folder.gif" label="Item1">
<orgchildren>
<orgitem image="img/folder.gif" label="Item2" selected="true" open="false">
<orgchildren>
<orgitem label="Item4"/>
</orgchildren>
</orgitem>
<orgitem label="Item3"/>
</orgchildren>
</orgitem>
</orgchildren>
</organigram>Open
Each Orgitem contains the open property which is used to control whether to display its child items. The default value is true. By setting this property to false, you are able to control what part of the Organigram is invisible.
When a user clicks on the +/- button, he opens the Orgitem and makes its children visible. The onOpen event is then sent to the server to notify the application.
You can also open or close the Orgitem by calling Orgitem.setOpen(Boolean) and get the open state by calling Orgitem.isOpen().
Example:
<organigram>
<orgchildren>
<orgitem label="Item1" open="false" onOpen="createChild()">
<orgchildren/>
</orgitem>
</orgchildren>
<zscript><![CDATA[
void createChild() {
if (event.isOpen())
new Orgitem("new item").setParent(self.getOrgchildren());
}
]]></zscript>
</organigram>Selected
By default, each Orgitem can be selected by users clicking or by programing:
Organigram.setSelectedItem(Orgitem) or Orgitem.setSelected(Boolean)
You can get the selected state by calling Orgitem.isSelected()
If you don't allow users to select Orgitem, you can write as following:
<orgitem selectable="false"/>or
<orgitem disabled="true"/>Disabled has more obvious style to prompt users.
Label and Image
Orgitem provides Orgitem.setImage(String) and Orgitem.setLabel(String) to simplify the assignment of image and label to an Orgitem. However, they are actually placed in the node (of the child Orgnode). Furthermore, if the Orgnode is not created, they will be created automatically. For example,
<orgitem label="Hello"/>
is equivalent to
<orgitem>
<orgnode label="Hello"/>
</orgitem>
It also means you cannot attach an Orgnode child to the Orgitem, after setImage or setLabel was invoked. It means, though a bit subtle, the following will cause an exception:
<orgitem label="Hello"> <!-- Orgnode is created automatically because of setLabel -->
<orgnode/> <!-- exception since only one Orgnode is allowed per Orgitem -->
</orgitem>
When your Organigram only contains image and text, It is a convenient way to create Organigram without Orgnode tags, if you want to put other components in Orgnode, you could write like following:
<zscript><![CDATA[
Orgchildren orgchildren;
void newItem(String label) {
if (orgitem.getOrgchildren() == null) {
orgchildren = new Orgchildren();
orgchildren.setParent(orgitem);
}
new Orgitem(label).setParent(orgchildren);
}
]]></zscript>
<organigram>
<orgchildren>
<orgitem id="orgitem">
<orgnode>
<textbox onOK="newItem(self.value)"/>
</orgnode>
</orgitem>
</orgchildren>
</organigram>
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
- Inherited Supported Events: XulElement
Supported Children
* Orgnode, Orgchildren
Version History
| Version | Date | Content |
|---|---|---|