Menuitem"
(→Upload) |
m ((via JWB)) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A single choice in a < | + | A single choice in a <code>Menupopup</code> element. It acts much like a button but it is rendered on a menu. |
| − | Default < | + | Default <code>getZclass(): z-menu-item </code>. |
Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, the toolbarbutton can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily. | Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, the toolbarbutton can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily. | ||
| Line 40: | Line 40: | ||
=Properties= | =Properties= | ||
== Autodisable == | == Autodisable == | ||
| − | + | {{versionSince| 5.0.7}} | |
<javadoc method="setAutodisable(java.lang.String)">org.zkoss.zul.Menuitem</javadoc> is used to disable a menuitem automatically, when it is clicked. It is useful to prevent the user from clicking it twice (and firing redundant requests), which is common if the request takes too long to serve. | <javadoc method="setAutodisable(java.lang.String)">org.zkoss.zul.Menuitem</javadoc> is used to disable a menuitem automatically, when it is clicked. It is useful to prevent the user from clicking it twice (and firing redundant requests), which is common if the request takes too long to serve. | ||
| − | The simplest use is to specify it with < | + | The simplest use is to specify it with <code>self</code> as follows. Then, the menuitem is disabled when it is clicked. |
<source lang="xml"> | <source lang="xml"> | ||
| Line 56: | Line 56: | ||
</source> | </source> | ||
| − | The menuitem will be enabled automatically, after the request has been served (i.e., the response has been sent back to the client). If you prefer to enable them manually (i.e., by calling <javadoc method="setDisabled(boolean)">org.zkoss.zul.Menuitem</javadoc> explicitly), you could prefix the ID with a plus (< | + | The menuitem will be enabled automatically, after the request has been served (i.e., the response has been sent back to the client). If you prefer to enable them manually (i.e., by calling <javadoc method="setDisabled(boolean)">org.zkoss.zul.Menuitem</javadoc> explicitly), you could prefix the ID with a plus (<code>+</code>). For example, |
<source lang="xml"> | <source lang="xml"> | ||
| Line 73: | Line 73: | ||
=== Enable Autodisable for All Menuitems=== | === Enable Autodisable for All Menuitems=== | ||
| − | As described in [[ZK Developer's Reference/Customization/Component Properties|ZK Developer's Reference: Customization]], you could customize ZK to enable < | + | As described in [[ZK Developer's Reference/Customization/Component Properties|ZK Developer's Reference: Customization]], you could customize ZK to enable <code>autodisable</code> for all menuitem by specifying the following in the custom language addon: |
<source lang="xml"> | <source lang="xml"> | ||
| Line 91: | Line 91: | ||
In addition to handling the onClick event, you could specify the URL in the href property (<javadoc method="setHref(java.lang.String)">org.zkoss.zul.Menuitem</javadoc>), such that the browser will navigate to the URL you specified directly (without sending back any request to the server). If you prefer to visit the URL in another browser window, you could specify the name in <javadoc method="setTarget(java.lang.String)">org.zkoss.zul.Menuitem</javadoc> (just like using a HTML A tag). | In addition to handling the onClick event, you could specify the URL in the href property (<javadoc method="setHref(java.lang.String)">org.zkoss.zul.Menuitem</javadoc>), such that the browser will navigate to the URL you specified directly (without sending back any request to the server). If you prefer to visit the URL in another browser window, you could specify the name in <javadoc method="setTarget(java.lang.String)">org.zkoss.zul.Menuitem</javadoc> (just like using a HTML A tag). | ||
| − | Notice that the end user could hold the < | + | Notice that the end user could hold the <code>Control</code> key and click on the menuitem to visit the link in a new browser window (like a HTML A tag does). |
=== Href and the onClick Event === | === Href and the onClick Event === | ||
| − | There are two ways to add behavior to a < | + | There are two ways to add behavior to a <code>menuitem</code>. Firstly, you can specify a listener for the <code>onClick</code> event. Secondly, you could specify a URL for the <code>href</code> property (<javadoc method="setHref(java.lang.String)">org.zkoss.zul.Menuitem</javadoc>). If both are specified, the <code>href</code> property has the higher priority, i.e., the onClick event won't be sent. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 123: | Line 123: | ||
Since the onClick event is sent to the server for processing, you are able to perform additional tasks before invoking <javadoc method="sendRedirect(java.lang.String)">org.zkoss.zk.ui.Executions</javadoc>, such as redirecting to another page only if certain conditions are satisfied. | Since the onClick event is sent to the server for processing, you are able to perform additional tasks before invoking <javadoc method="sendRedirect(java.lang.String)">org.zkoss.zk.ui.Executions</javadoc>, such as redirecting to another page only if certain conditions are satisfied. | ||
| − | On the other hand, the < | + | On the other hand, the <code>href</code> property is processed at the client side. Your application won't be notified when users click the menuitem. |
== Upload == | == Upload == | ||
| Line 153: | Line 153: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onCheck</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> | ||
Denotes user has checked the item. | Denotes user has checked the item. | ||
| Line 173: | Line 173: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 183: | Line 183: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 07:44, 14 January 2022
Menuitem
- Demonstration: Menu and Fileupload
- Java API: Menuitem
- JavaScript API: Menuitem
- Style Guide: Menuitem in Menubar, Menuitem in Menupopup
Employment/Purpose
A single choice in a Menupopup element. It acts much like a button but it is rendered on a menu.
Default getZclass(): z-menu-item .
Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, the toolbarbutton can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily.
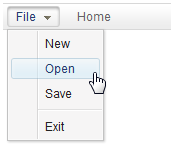
Example
<menubar>
<menu label="File">
<menupopup>
<menuitem label="New" onClick="alert(self.label)"/>
<menuitem label="Open" onClick="alert(self.label)"/>
<menuitem label="Save" onClick="alert(self.label)"/>
<menuseparator/>
<menuitem label="Exit" onClick="alert(self.label)"/>
</menupopup>
</menu>
<menuitem label="Home"/>
</menubar>
Fileupload Example
<menuitem upload="true" label="Customized Attach" onUpload='alert("File is uploaded!")'/>
Properties
Autodisable
Since 5.0.7 Menuitem.setAutodisable(String) is used to disable a menuitem automatically, when it is clicked. It is useful to prevent the user from clicking it twice (and firing redundant requests), which is common if the request takes too long to serve.
The simplest use is to specify it with self as follows. Then, the menuitem is disabled when it is clicked.
<menuitem id="ok" label="OK" autodisable="self" />
If you'd like to disable several menuitems, you could specify all of them in this property by separating with a comma. For example, the following disables both menuitems, when one of them is clicked.
<menuitem id="ok" label="OK" autodisable="ok,cancel" />
<menuitem id="cancel" label="Cancel" autodisable="ok,cancel" />
The menuitem will be enabled automatically, after the request has been served (i.e., the response has been sent back to the client). If you prefer to enable them manually (i.e., by calling Menuitem.setDisabled(boolean) explicitly), you could prefix the ID with a plus (+). For example,
<menuitem id="ok" label="OK" autodisable="+self, +cancel" />
Then, you could enable them manually under the situation depending on your application's requirement, such as
if (something_happens) {
ok.setDisabled(false);
cancel.setDisabled(false);
}
Enable Autodisable for All Menuitems
As described in ZK Developer's Reference: Customization, you could customize ZK to enable autodisable for all menuitem by specifying the following in the custom language addon:
<language-addon>
<component>
<component-name>menuitem</component-name>
<extends>menuitem</extends>
<property>
<property-name>autodisable</property-name>
<property-value>self</property-value>
</property>
</component>
</language-addon>
Href
In addition to handling the onClick event, you could specify the URL in the href property (Menuitem.setHref(String)), such that the browser will navigate to the URL you specified directly (without sending back any request to the server). If you prefer to visit the URL in another browser window, you could specify the name in Menuitem.setTarget(String) (just like using a HTML A tag).
Notice that the end user could hold the Control key and click on the menuitem to visit the link in a new browser window (like a HTML A tag does).
Href and the onClick Event
There are two ways to add behavior to a menuitem. Firstly, you can specify a listener for the onClick event. Secondly, you could specify a URL for the href property (Menuitem.setHref(String)). If both are specified, the href property has the higher priority, i.e., the onClick event won't be sent.
<zk>
<menubar>
<menuitem label="click me" onClick="do_something_in_Java()"/>
<menuitem label="don't click that one, click me" href="/another_page.zul"/>
</menubar>
</zk>
Href and SendRedirect
The href property is processed at the client. In other words, the browser will jump to the URL specified in the href property, so your application running on the server has no chance to process it.
If you have to process it on the server or you have to decide whether to jump to another URL based on certain condition, you could listen to the onClick event, process it, and then invoke Executions.sendRedirect(String) if it jumps to another URL.
For end users, there is no difference between the use of Menuitem.setHref(String) and Executions.sendRedirect(String).
<zk>
<menubar>
<menuitem label="redirect" onClick="Executions.sendRedirect("another.zul")"/>
<menuitem label="href" href="another.zul"/>
</menubar>
</zk>
Since the onClick event is sent to the server for processing, you are able to perform additional tasks before invoking Executions.sendRedirect(String), such as redirecting to another page only if certain conditions are satisfied.
On the other hand, the href property is processed at the client side. Your application won't be notified when users click the menuitem.
Upload
By specifying the upload property (Menuitem.setUpload(String)), you could make a menuitem used for uploading files. For example,
<menuitem upload="true" label="Upload" onUpload='alert(event.media)'/>
Once the file(s) are uploaded, the onUpload event will be sent with an instance of UploadEvent. And, you could retrieve the uploaded files from UploadEvent.getMedia() and UploadEvent.getMedias()
If you want to customize the handling of the file upload at the client, you can specify a JavaScript class when calling this method:
<menuitem upload="foo.Upload"/> <!-- assume you implement a JavaScript class: foo.Upload -->
Another options for the upload can be specified as follows:
<menuitem label="Upload" upload="true,maxsize=-1,native"/>
where
- maxsize: the maximal allowed upload size of the component, in kilobytes, or a negative value if no limit.
- native: treating the uploaded file(s) as binary, i.e., not to convert it to image, audio or text files.
Supported Events
onCheck |
Event: CheckEvent
Denotes user has checked the item. |
| Event: UploadEvent
Denotes user has uploaded a file to the component. |
- Inherited Supported Events: LabelImageElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.7 | May 2011 | Menuitem.setAutodisable(String) was used to disable a menuitem automatically, when it is clicked. |