Listhead"
From Documentation
(→Auto) |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 48: | Line 48: | ||
=Properties= | =Properties= | ||
==Menupopup== | ==Menupopup== | ||
| − | + | {{versionSince| 6.5.0}} | |
| − | + | ||
| + | Default: <code>none</code> | ||
| + | |||
| + | * <code>auto</code>: show a default menu for the listhead. | ||
| + | * <code>auto-keep</code>: {{versionSince| 8.6.1}} the default menu will keep open after setting column visibility. | ||
| + | |||
| + | Or you can provide your own menupopup by specifying a menupopup's ID. | ||
| + | |||
===Auto=== | ===Auto=== | ||
[[Image: ZKComRef_Listbox_Columns_Menu.PNG]] | [[Image: ZKComRef_Listbox_Columns_Menu.PNG]] | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="3"> |
<zk> | <zk> | ||
<listbox> | <listbox> | ||
| Line 67: | Line 74: | ||
</source> | </source> | ||
| − | < | + | <code>listItem</code>s will be categorized by the label of its children (<code>listcell</code>s). |
| − | You could extend (<javadoc>org.zkoss.zul.ListitemComparator</javadoc>) and assign to the < | + | You could extend (<javadoc>org.zkoss.zul.ListitemComparator</javadoc>) and assign to the <code>listheader</code> ([[ZK_Component_Reference/Data/Listbox#The_SortAscending_and_SortDescending_Properties |sorting properties]]) to change this default behavior. |
===Customized Menupopup=== | ===Customized Menupopup=== | ||
[[Image:ZKComRef_Listbox_Columns_Customized_Menu.png]] | [[Image:ZKComRef_Listbox_Columns_Customized_Menu.png]] | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2,8"> |
| − | |||
<menupopup id="editPopup"> | <menupopup id="editPopup"> | ||
<menuitem label="Group" image="~./zul/img/grid/menu-group.png"/> | <menuitem label="Group" image="~./zul/img/grid/menu-group.png"/> | ||
| Line 88: | Line 94: | ||
// omitted... | // omitted... | ||
</listbox> | </listbox> | ||
| − | |||
</source> | </source> | ||
| − | As you can see, the example above | + | As you can see, the example above specifies a customized menu popup to the columns as its column menu. |
== Invisible Listhead for Alignment == | == Invisible Listhead for Alignment == | ||
| Line 97: | Line 102: | ||
For example, | For example, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="3,4,5"> |
<listbox width="200px"> | <listbox width="200px"> | ||
<listhead> | <listhead> | ||
| Line 124: | Line 129: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 141: | Line 146: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 152: | Line 157: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 01:23, 24 October 2023
Listhead
- Demonstration: Listbox (Sorting)
- Java API: Listhead
- JavaScript API: Listhead
- Style Guide: Listhead
Employment/Purpose
A list headers used to define multi-columns and/or headers. Can only surpport Listheader as its child.
Example
<window title="listbox demo" border="normal" width="250px">
<listbox id="box">
<listhead sizable="true">
<listheader label="name" sort="auto"/>
<listheader label="gender" sort="auto"/>
</listhead>
<listitem>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem>
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
<listfoot >
<listfooter><label value="This is footer1"/></listfooter>
<listfooter><label value="This is footer2"/></listfooter>
</listfoot>
</listbox>
</window>
Properties
Menupopup
Since 6.5.0
Default: none
auto: show a default menu for the listhead.auto-keep: Since 8.6.1 the default menu will keep open after setting column visibility.
Or you can provide your own menupopup by specifying a menupopup's ID.
Auto
<zk>
<listbox>
<listhead menupopup="auto">
<listheader label="Author" sort="auto"/>
<listheader label="Title" sort="auto"/>
<listheader label="Publisher" sort="auto"/>
<listheader label="Hardcover" sort="auto"/>
</listhead>
// omitted...
</listbox>
</zk>
listItems will be categorized by the label of its children (listcells).
You could extend (ListitemComparator) and assign to the listheader (sorting properties) to change this default behavior.
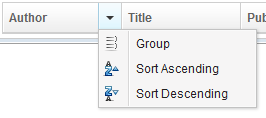
Customized Menupopup
<menupopup id="editPopup">
<menuitem label="Group" image="~./zul/img/grid/menu-group.png"/>
<menuitem label="Sort Ascending" image="~./zul/img/grid/menu-arrowup.png"/>
<menuitem label="Sort Descending" image="~./zul/img/grid/menu-arrowdown.png"/>
</menupopup>
<listbox>
<listhead menupopup="editPopup">
<listheader label="Author" sort="auto"/>
<listheader label="Title" sort="auto"/>
<listheader label="Publisher" sort="auto"/>
<listheader label="Hardcover" sort="auto"/>
</listhead>
// omitted...
</listbox>
As you can see, the example above specifies a customized menu popup to the columns as its column menu.
Invisible Listhead for Alignment
Sometimes you want to use the listheader with a size or hflex value, but you don't want to show it up on the page, you can specify all the listheaders in the same listhead with an empty string.
For example,
<listbox width="200px">
<listhead>
<listheader hflex="1" />
<listheader hflex="2" />
<listheader hflex="1" />
</listhead>
<auxhead>
<auxheader colspan="3">
auxheader (listheaders hidden)
</auxheader>
</auxhead>
<listitem>
<listcell>hflex 1</listcell>
<listcell>hflex 2</listcell>
<listcell>hflex 1</listcell>
</listitem>
<listitem>
<listcell>hflex 1</listcell>
<listcell>hflex 2</listcell>
<listcell>hflex 1</listcell>
</listitem>
</listbox>
Supported Events
| None | None |
- Inherited Supported Events: HeadersElement
Supported Children
* Listheader
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Multiline Listheader | http://www.zkoss.org/forum/listComment/6864 |
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June 2012 | ZK-120: Provide menupopup="auto" for listbox |