Default"
From Documentation
m (→Structure) |
Jumperchen (talk | contribs) (→Source) |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=/zul/src/archive/web/js/zul/menu/css/menu.css.dsp |
| − | | control= | + | | control=Menupopup |
|}} | |}} | ||
| Line 18: | Line 18: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-menu-popup |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |z-menu-popup | |
| + | |Background image | ||
| + | |background:#CCE6FB repeat-y scroll 0 0; | ||
| + | border:1px solid #7F9DB9; | ||
| + | padding:2px; | ||
| + | z-index:88000; | ||
| + | background-image : url(${c:encodeURL('~./zul/img/menu/pp-bg.png')}); | ||
| + | |- | ||
| + | |.z-menu-popup | ||
| + | |Font-size | ||
| + | | -x-system-font:none; | ||
| + | font-size-adjust:none; | ||
| + | font-stretch:normal; | ||
| + | font-style:normal; | ||
| + | font-variant:normal; | ||
| + | font-weight:normal; | ||
| + | line-height:normal; | ||
| + | text-decoration:none; | ||
| + | white-space:nowrap; | ||
| + | font-family: ${fontFamilyT}; | ||
| + | font-size: ${fontSizeMS}; | ||
| + | |- | ||
| + | |.z-menu-popup .z-menu-popup-cnt | ||
| + | |The padding and the border of the popup content | ||
| + | |background:transparent none repeat scroll 0 0; | ||
| + | border:0 none; | ||
| + | padding:0px; | ||
| + | margin:0px !important; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 03:10, 14 September 2010
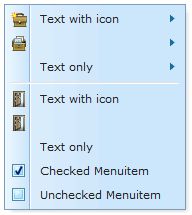
This is the Default mold for Menupopup.
Source
The CSS source for Menupopup from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menu-popup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| z-menu-popup | Background image | background:#CCE6FB repeat-y scroll 0 0;
border:1px solid #7F9DB9; padding:2px; z-index:88000; background-image : url(${c:encodeURL('~./zul/img/menu/pp-bg.png')}); |
| .z-menu-popup | Font-size | -x-system-font:none;
font-size-adjust:none; font-stretch:normal; font-style:normal; font-variant:normal; font-weight:normal; line-height:normal; text-decoration:none; white-space:nowrap; font-family: ${fontFamilyT}; font-size: ${fontSizeMS}; |
| .z-menu-popup .z-menu-popup-cnt | The padding and the border of the popup content | background:transparent none repeat scroll 0 0;
border:0 none; padding:0px; margin:0px !important; |