Chosenbox"
RebeccaLai (talk | contribs) (ZK-5182: Remove the allowScripts property) |
|||
| (16 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
= Chosenbox = | = Chosenbox = | ||
| − | *Demonstration | + | *[https://www.zkoss.org/zkdemo/zk_pe_and_ee/combobox_chosenbox Demonstration] |
*Java API: <javadoc>org.zkoss.zkmax.zul.Chosenbox</javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Chosenbox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.inp.Chosenbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.inp.Chosenbox</javadoc> | ||
| Line 13: | Line 13: | ||
= Example = | = Example = | ||
| + | |||
| + | ==Typical Usage== | ||
| + | |||
| + | <ul> | ||
| + | <li><b>creatable</b> attribute denotes whether or not to display <b>createMessage</b> when a user inputs a value that is non-existing in the model, and sends it back to the server along with an <b>onSearch</b> event when user clicks the ENTER key or separator.</li> | ||
| + | |||
| + | <li><b>emptyMessage</b> will be displayed as a placeholder if nothing is selected or focused.</li> | ||
| + | |||
| + | <li><b>noResultText</b> will be displayed if nothing matches the input value and it cannot be created either; syntax "{0}" will be replaced with the input value at client side.</li> | ||
| + | |||
| + | <li><b>createMessage</b> will be displayed in popup if nothing matches the input value but can be created as new label; syntax "{0}" will be replaced with the input value at the client-side.</li> | ||
| + | |||
| + | </ul> | ||
| + | |||
| + | When no item is selected or focused, <b>emptyMessage</b> is visible. | ||
| + | |||
| + | [[Image:CompREF_Chosenbox_msgEx_01.png]] | ||
| + | |||
| + | When there is no data to be shown in the model and data 0 already selected, <b>noResultText</b> appears. | ||
| + | |||
| + | [[Image:CompREF_Chosenbox_msgEx_02.png]] | ||
| + | |||
| + | When there is no item in the model but it is creatable, <b>createMessage</b> appears. | ||
| + | |||
| + | [[Image:CompREF_Chosenbox_msgEx_03.png]] | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <zscript> | ||
| + | ListModelList model = new ListModelList(Locale.getAvailableLocales()); | ||
| + | </zscript> | ||
| + | <chosenbox width="400px" | ||
| + | model="${model}" creatable="true" | ||
| + | emptyMessage=" Please select some items." | ||
| + | noResultsText=" No such item - {0} - and it is already in the model." | ||
| + | createMessage=" No such item -{0} - but it is not in model either, you can try to create it."> | ||
| + | <attribute name="onSearch"> | ||
| + | Object obj = event.getValue(); | ||
| + | ((ListModelList)model).add(obj); | ||
| + | self.addItemToSelection(obj); | ||
| + | </attribute> | ||
| + | </chosenbox> | ||
| + | </source> | ||
| + | |||
| + | |||
==Rendering All== | ==Rendering All== | ||
| Line 28: | Line 72: | ||
==Lazy Rendering== | ==Lazy Rendering== | ||
| − | With | + | With <code>ListSubModel</code>, Chosenbox doesn't render any DOM elements in the drop-down list at first. Until a user enters a character, it retrieves 'matched' items from the server-side and renders them in the drop-down list. This might produce some delay at the client side because of server processing time and network latency. |
See also: [http://books.zkoss.org/wiki/ZK_Component_Reference/Input/Combobox#Autocomplete_by_ListSubModel Combobox#Autocomplete_by_ListSubModel] | See also: [http://books.zkoss.org/wiki/ZK_Component_Reference/Input/Combobox#Autocomplete_by_ListSubModel Combobox#Autocomplete_by_ListSubModel] | ||
| Line 40: | Line 84: | ||
</source> | </source> | ||
| − | |||
| − | + | {{CustomItemRendering |chosenbox}} | |
| − | |||
| − | + | =Keyboard Navigation Chosenbox= | |
| − | + | * Press <code>UP</code> and <code>DOWN</code> to move the focus up and down by one option. | |
| − | + | * Press <code>LEFT</code> and <code>RIGHT</code> to move focus between selected item(s) and the input field. | |
| − | + | * Press <code>ESC</code> to clear input and close drop-down list. | |
| − | + | * Press <code>DELETE</code> to delete the focused item and move focus to next item if any or input field. | |
| − | + | * Press <code>BACKSPACE</code> to delete the focused item and move focus to previous item if any or input field. | |
| − | + | * Press <code>ENTER</code> or <code>specified separator</code> to select the focused option. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * Press < | ||
| − | * Press < | ||
| − | * Press < | ||
| − | * Press < | ||
| − | * Press < | ||
| − | * Press < | ||
=Properties= | =Properties= | ||
| Line 111: | Line 111: | ||
<li>'''open''': specify whether or not to open the drop-down list. Default: '''false'''</li> | <li>'''open''': specify whether or not to open the drop-down list. Default: '''false'''</li> | ||
<li>'''tabindex''': specify the tab order of the input node of this component. Default: '''0'''</li> | <li>'''tabindex''': specify the tab order of the input node of this component. Default: '''0'''</li> | ||
| − | <li>'''separator''': the separate characters will work as 'Enter' key when clicked on; it will not be considered as an input value. Upon releasing the key, it will an send onSearch or onSelect event depending on the situation. Supports: 0-9, A-Z (case insensitive), and < | + | <li>'''separator''': the separate characters will work as 'Enter' key when clicked on; it will not be considered as an input value. Upon releasing the key, it will an send onSearch or onSelect event depending on the situation. Supports: 0-9, A-Z (case insensitive), and <code>,.;'[]/\-=</code></li> |
</ul> | </ul> | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSelect</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | ||
| Line 125: | Line 125: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
Represents an event that indicates an open state that is changed at the client. | Represents an event that indicates an open state that is changed at the client. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSearch</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
Represents an event that indicates users inputting an non-existing value by clicking ENTER or separator. | Represents an event that indicates users inputting an non-existing value by clicking ENTER or separator. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSearching</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
Represents an event sent back to the server caused by user's input text. | Represents an event sent back to the server caused by user's input text. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onItemClick</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| Line 155: | Line 155: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 165: | Line 165: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| Line 176: | Line 176: | ||
| May 24, 2016 | | May 24, 2016 | ||
| Add the new Event - onItemClick | | Add the new Event - onItemClick | ||
| + | | | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 07:27, 23 February 2024
Chosenbox
- Demonstration
- Java API: Chosenbox
- JavaScript API: Chosenbox
- Style Guide: Chosenbox
- Available for ZK:
-

Employment/Purpose
A component similar to Combobox but handles the multi-selection and the select order.
Example
Typical Usage
- creatable attribute denotes whether or not to display createMessage when a user inputs a value that is non-existing in the model, and sends it back to the server along with an onSearch event when user clicks the ENTER key or separator.
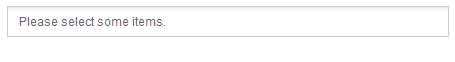
- emptyMessage will be displayed as a placeholder if nothing is selected or focused.
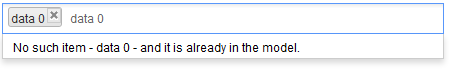
- noResultText will be displayed if nothing matches the input value and it cannot be created either; syntax "{0}" will be replaced with the input value at client side.
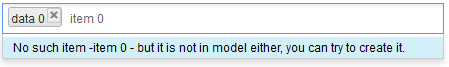
- createMessage will be displayed in popup if nothing matches the input value but can be created as new label; syntax "{0}" will be replaced with the input value at the client-side.
When no item is selected or focused, emptyMessage is visible.
When there is no data to be shown in the model and data 0 already selected, noResultText appears.
When there is no item in the model but it is creatable, createMessage appears.
<zscript>
ListModelList model = new ListModelList(Locale.getAvailableLocales());
</zscript>
<chosenbox width="400px"
model="${model}" creatable="true"
emptyMessage=" Please select some items."
noResultsText=" No such item - {0} - and it is already in the model."
createMessage=" No such item -{0} - but it is not in model either, you can try to create it.">
<attribute name="onSearch">
Object obj = event.getValue();
((ListModelList)model).add(obj);
self.addItemToSelection(obj);
</attribute>
</chosenbox>
Rendering All
Here, all the content will be sent to and processed at the client side. The rendering process is pretty fast with a few items but may cause performance issue when the model exceeds 40,000 items and rendering them all at once.
<zscript>
ListModelList model = new ListModelList(Locale.getAvailableLocales());
</zscript>
<chosenbox width="400px" model="${model}"/>
Lazy Rendering
With ListSubModel, Chosenbox doesn't render any DOM elements in the drop-down list at first. Until a user enters a character, it retrieves 'matched' items from the server-side and renders them in the drop-down list. This might produce some delay at the client side because of server processing time and network latency.
See also: Combobox#Autocomplete_by_ListSubModel
<zscript><![CDATA[
ListModelList model = new ListModelList(Locale.getAvailableLocales());
ListSubModel subModel = ListModels.toListSubModel(model);
]]></zscript>
<chosenbox width="400px" model="${subModel}"/>
Custom Item Rendering
Since this component has no child component like Listbox, if you want to render its items differently, there 2 ways:
Change text
If you just want to change the text e.g. enclosing it with brackets, just put <template> as its child and add characters with ${each}:
<chosenbox>
<template name="model">[${each}]</template>
</chosenbox>
- The template only allows text that can be converted into a ZK
Label.
Change HTML Structure
If you want to make more changes e.g. adding tooltips by setting title attributes, you need to create your own ItemRenderer. See ZK Developer's Reference/MVC/View/Renderer/Item Renderer.
- Press
UPandDOWNto move the focus up and down by one option. - Press
LEFTandRIGHTto move focus between selected item(s) and the input field. - Press
ESCto clear input and close drop-down list. - Press
DELETEto delete the focused item and move focus to next item if any or input field. - Press
BACKSPACEto delete the focused item and move focus to previous item if any or input field. - Press
ENTERorspecified separatorto select the focused option.
Properties
- creatable: specify whether to send an event to server when user inputs an non-existing value by clicking ENTER or separator. Default: false
- createMessage: displayed in popup if nothing matches the input value and creatable is true; syntax "{0}" will be replaced with the input value at client side
- disabled: specify whether or not it is disabled. Default: false
- emptyMessage: displayed as place holder in input if nothing is selected or focused
- model: specify the ListModel of this chosenbox
- If you set ListModelList to the model of chosenbox, all the content will be sent to and processed at the client-side, The rendering process is pretty fast with a few items but may cause performance issue when the model exceeds 40,000 items and rendering them all at once
- If you set ListSubModel to the chosenbox model, the content of the drop-down list will not be rendered to the client-side,and will remain blank until user enters an input. The server will then provide a 'matched' content for the input. This will cause some delay at the client side because of server processing time and network transfer time
- name: specify the name of the input element of this component
- noResultsText: displayed in popup window if nothing matches the input value and creatable is false; syntax "{0}" will be replaced with the input value at client-side
- open: specify whether or not to open the drop-down list. Default: false
- tabindex: specify the tab order of the input node of this component. Default: 0
- separator: the separate characters will work as 'Enter' key when clicked on; it will not be considered as an input value. Upon releasing the key, it will an send onSearch or onSelect event depending on the situation. Supports: 0-9, A-Z (case insensitive), and
,.;'[]/\-=
Supported Events
onSelect |
Event: SelectEvent
Represents an event caused by user's the selection changed at the client. |
onOpen |
Event: OpenEvent
Represents an event that indicates an open state that is changed at the client. |
onSearch |
Event: InputEvent
Represents an event that indicates users inputting an non-existing value by clicking ENTER or separator. |
onSearching |
Event: InputEvent
Represents an event sent back to the server caused by user's input text. |
onItemClick |
Event: Event
Represents an event sent back to the server caused by clicking a selected tag. |
- Inherited Supported Events: HtmlBasedComponent
Supported Molds
- The default mold
Supported Children
None
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 6.0.1+ | Creatable Chosenbox | Chosenbox – A beautiful and powerful multiple combobox |
Version History
| Version | Date | Content | |
|---|---|---|---|
| 6.0.1 | April 3, 2012 | Add the new Chosenbox component | |
| 8.0.2 | May 24, 2016 | Add the new Event - onItemClick |