Cascader"
(→Model) |
|||
| (36 intermediate revisions by 4 users not shown) | |||
| Line 3: | Line 3: | ||
= Cascader = | = Cascader = | ||
| − | * | + | * [https://www.zkoss.org/zkdemo/combobox/cascader Demonstration] |
| − | + | *Java API: <javadoc>org.zkoss.zkmax.zul.Cascader</javadoc> | |
| − | *JavaScript API: | + | *JavaScript API: <javadoc directory="jsdoc">zkmax.inp.Cascader</javadoc> |
| − | + | {{ZK EE}} | |
| + | {{versionSince| 9.0.0}} | ||
| + | <!-- https://tracker.zkoss.org/browse/ZK-4392 --> | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Cascader is a | + | Cascader is used to select an item from a hierarchical structure of data. It accepts a TreeModel. |
= Example = | = Example = | ||
| + | |||
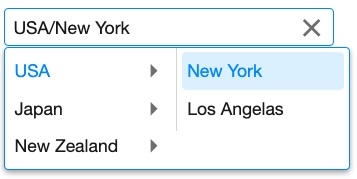
| + | [[File:cascader-basic.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <zscript><![CDATA[ | |
| − | <zscript><![CDATA[ | + | DefaultTreeModel treeModel = new DefaultTreeModel(new DefaultTreeNode("ROOT", |
| − | + | Arrays.asList(new DefaultTreeNode[]{ | |
| − | + | new DefaultTreeNode("USA", | |
| − | + | Arrays.asList(new TreeNode[]{new DefaultTreeNode("New York"),new DefaultTreeNode("Los Angelas")})), | |
| − | + | new DefaultTreeNode("Japan", | |
| − | + | Arrays.asList(new TreeNode[]{new DefaultTreeNode("Tokyo"),new DefaultTreeNode("Kyoto")})), | |
| − | + | new DefaultTreeNode("New Zealand", | |
| + | Arrays.asList(new TreeNode[]{new DefaultTreeNode("Auckland"),new DefaultTreeNode("Queenstown")}))} | ||
| + | ))); | ||
]]></zscript> | ]]></zscript> | ||
| − | <cascader width="300px" model="${ | + | <cascader width="300px" model="${treeModel}"/> |
</source> | </source> | ||
| − | Users can select in layers, and the | + | Users can select in layers, and the selected items are converted into text. (Default: joining by slashes, i.g. "A/B/C") |
| + | |||
| + | {{CustomItemRendering |cascader}} | ||
= Properties = | = Properties = | ||
| + | |||
| + | == Disabled == | ||
| + | Sets whether it is disabled. A disabled component can't interact with users. | ||
| + | |||
| + | == ItemConverter == | ||
| + | Specify a full qualified class name that implements <javadoc>org.zkoss.util.Converter</javadoc>. | ||
| + | The default implementation is joining all the <code>toString()</code> result of items by slashes <code>/</code>. | ||
| + | |||
| + | By implementing your own one, you can generate a custom text that represents the selected item. | ||
| + | |||
| + | |||
| + | {{CustomItemRendering |cascader}} | ||
== Model == | == Model == | ||
The tree model associated with this cascader. | The tree model associated with this cascader. | ||
| + | |||
| + | == Open == | ||
| + | Drops down or closes the list of items. | ||
== Placeholder == | == Placeholder == | ||
| + | When the selected item is empty, the placeholder text would be displayed. | ||
| + | (Default: empty) | ||
| − | == | + | == SelectedItem == |
| − | + | Represents the selected item, or null if no item is selected. | |
| − | |||
| − | + | Items are selected only if the leaf item is selected. For example, in an A - B - C structure, selected item remains null until the leaf node C is selected. | |
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | {{onAfterRender}} |
| + | |- | ||
| + | | <center><code>onSelect</code></center> | ||
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | ||
| Line 52: | Line 78: | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| Line 60: | Line 86: | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HtmlBasedComponent#Supported_Events | HtmlBasedComponent]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HtmlBasedComponent#Supported_Events | HtmlBasedComponent]] | ||
| − | |||
= Supported Children = | = Supported Children = | ||
| Line 66: | Line 91: | ||
* None | * None | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 02:48, 22 December 2023
Cascader
- Demonstration
- Java API: Cascader
- JavaScript API: Cascader
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
Cascader is used to select an item from a hierarchical structure of data. It accepts a TreeModel.
Example
<zscript><![CDATA[
DefaultTreeModel treeModel = new DefaultTreeModel(new DefaultTreeNode("ROOT",
Arrays.asList(new DefaultTreeNode[]{
new DefaultTreeNode("USA",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("New York"),new DefaultTreeNode("Los Angelas")})),
new DefaultTreeNode("Japan",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("Tokyo"),new DefaultTreeNode("Kyoto")})),
new DefaultTreeNode("New Zealand",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("Auckland"),new DefaultTreeNode("Queenstown")}))}
)));
]]></zscript>
<cascader width="300px" model="${treeModel}"/>
Users can select in layers, and the selected items are converted into text. (Default: joining by slashes, i.g. "A/B/C")
Custom Item Rendering
Since this component has no child component like Listbox, if you want to render its items differently, there 2 ways:
Change text
If you just want to change the text e.g. enclosing it with brackets, just put <template> as its child and add characters with ${each}:
<cascader>
<template name="model">[${each}]</template>
</cascader>
- The template only allows text that can be converted into a ZK
Label.
Change HTML Structure
If you want to make more changes e.g. adding tooltips by setting title attributes, you need to create your own ItemRenderer. See ZK Developer's Reference/MVC/View/Renderer/Item Renderer.
Properties
Disabled
Sets whether it is disabled. A disabled component can't interact with users.
ItemConverter
Specify a full qualified class name that implements Converter.
The default implementation is joining all the toString() result of items by slashes /.
By implementing your own one, you can generate a custom text that represents the selected item.
Custom Item Rendering
Since this component has no child component like Listbox, if you want to render its items differently, there 2 ways:
Change text
If you just want to change the text e.g. enclosing it with brackets, just put <template> as its child and add characters with ${each}:
<cascader>
<template name="model">[${each}]</template>
</cascader>
- The template only allows text that can be converted into a ZK
Label.
Change HTML Structure
If you want to make more changes e.g. adding tooltips by setting title attributes, you need to create your own ItemRenderer. See ZK Developer's Reference/MVC/View/Renderer/Item Renderer.
Model
The tree model associated with this cascader.
Open
Drops down or closes the list of items.
Placeholder
When the selected item is empty, the placeholder text would be displayed. (Default: empty)
SelectedItem
Represents the selected item, or null if no item is selected.
Items are selected only if the leaf item is selected. For example, in an A - B - C structure, selected item remains null until the leaf node C is selected.
Supported Events
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
onSelect |
Event: SelectEvent
Represents an event caused by user's the selection changed at the client. |
onOpen |
Event: OpenEvent
Represents an event that indicates an open state that is changed at the client. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* None