Stepbar"
m (Add pic for linear) |
m ((via JWB)) |
||
| (15 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
= Stepbar = | = Stepbar = | ||
| − | *Demonstration | + | * [https://www.zkoss.org/zkdemo/menu/stepbar Demonstration] |
*Java API: <javadoc>org.zkoss.zkmax.zul.Stepbar</javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Stepbar</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Stepbar</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Stepbar</javadoc> | ||
{{ZK EE}} | {{ZK EE}} | ||
| − | + | {{versionSince| 9.0.0}} | |
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Stepbar is a component of | + | Stepbar is a navigation component suitable for displaying the progress of a multi-step task. |
= Example = | = Example = | ||
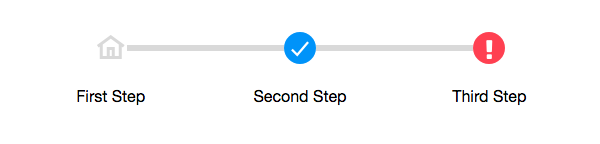
| − | [[File: | + | [[File:stepbar-example.jpg | center]] |
<source lang="xml" > | <source lang="xml" > | ||
<zk> | <zk> | ||
| − | <stepbar | + | <stepbar activeIndex="1" width="600px"> |
| − | <step title="First Step | + | <step title="First Step" /> |
| − | <step title="Second Step | + | <step title="Second Step" /> |
| − | <step title="Third Step | + | <step title="Third Step"/> |
</stepbar> | </stepbar> | ||
</zk> | </zk> | ||
| Line 27: | Line 27: | ||
= Supported Browsers = | = Supported Browsers = | ||
| − | It | + | It is compatible with browsers that fully support CSS flexbox, like IE 11, Edge, Firefox, Opera, Chrome, and Safari. |
| − | + | IE10 is not supported as it only partially supports flexbox. | |
| + | [https://caniuse.com/flexbox Check flexbox browser support]. | ||
= Properties = | = Properties = | ||
| Line 42: | Line 43: | ||
== Linear == | == Linear == | ||
| − | Set whether the steps in this stepbar are displayed | + | Set whether the steps in this stepbar are displayed in order. |
| − | Non-linear means users can toggle the active steps easily by clicking the step. In linear, they can | + | Non-linear means users can toggle the active steps easily by clicking on any step even if the step is not the next one in the sequence. In linear mode, they can only activate in order. |
[[File:Stepbar-linear.gif]] | [[File:Stepbar-linear.gif]] | ||
== Model == | == Model == | ||
| − | The step model associated with this stepbar. | + | The step model associated with this stepbar. (Learn [[ZK_Developer%27s_Reference/MVC/Model#Model-Driven_Rendering| Model-Driven Rendering]]) |
| − | + | You can use <javadoc>org.zkoss.zkmax.zul.DefaultStepModel</javadoc>, | |
| + | wrap an existing <javadoc>org.zkoss.zul.ListModelList</javadoc> by DefaultStepModel's constructor, | ||
| + | or implement [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/StepModel.html StepModel]. | ||
== StepRenderer == | == StepRenderer == | ||
| − | The renderer used to render each step. | + | The renderer used to render each step.(Learn [[ZK_Developer%27s_Reference/MVC/Model#Model-Driven_Rendering| Model-Driven Rendering]]) |
| − | + | You can specify your own <javadoc>org.zkoss.zkmax.zul.StepRenderer</javadoc> at this attribute to renders a Step object with your data. | |
== WrappedLabels == | == WrappedLabels == | ||
| Line 69: | Line 72: | ||
= Supported Events = | = Supported Events = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onChange</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| Line 87: | Line 90: | ||
= Use Cases = | = Use Cases = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 98: | Line 101: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 14:09, 12 January 2022
Stepbar
- Demonstration
- Java API: Stepbar
- JavaScript API: Stepbar
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
Stepbar is a navigation component suitable for displaying the progress of a multi-step task.
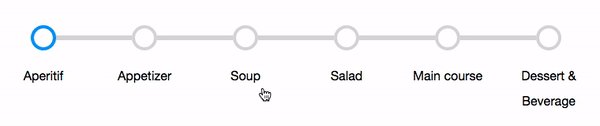
Example
<zk>
<stepbar activeIndex="1" width="600px">
<step title="First Step" />
<step title="Second Step" />
<step title="Third Step"/>
</stepbar>
</zk>
Supported Browsers
It is compatible with browsers that fully support CSS flexbox, like IE 11, Edge, Firefox, Opera, Chrome, and Safari.
IE10 is not supported as it only partially supports flexbox. Check flexbox browser support.
Properties
ActiveIndex
The index of the active step. (Default: 0)
ActiveStep
The active step object. (Default: first step)
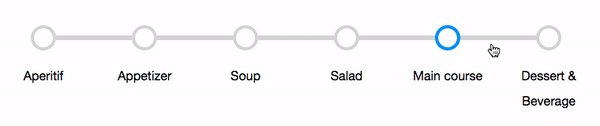
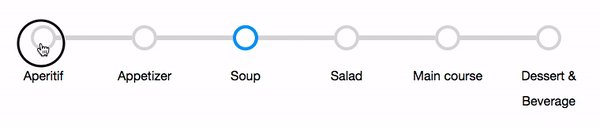
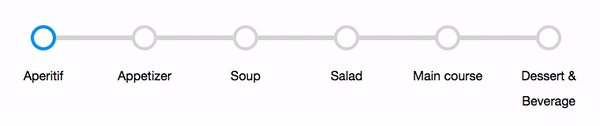
Linear
Set whether the steps in this stepbar are displayed in order.
Non-linear means users can toggle the active steps easily by clicking on any step even if the step is not the next one in the sequence. In linear mode, they can only activate in order.
Model
The step model associated with this stepbar. (Learn Model-Driven Rendering)
You can use DefaultStepModel, wrap an existing ListModelList by DefaultStepModel's constructor, or implement StepModel.
StepRenderer
The renderer used to render each step.(Learn Model-Driven Rendering)
You can specify your own StepRenderer at this attribute to renders a Step object with your data.
WrappedLabels
Set whether the labels in children steps are wrapped. (Default: false)
Supported Events
onChange |
Event: Event
Represents an event caused by a user's selection changed at the client. |
- Inherited Supported Events: XulElement
Supported Children
* Step
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |