Default (Horizontal)"
From Documentation
m (→Structure) |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | This is the '''Default''' mold for '''Separator'''. | + | This is the '''Default (Horizontal)''' mold for '''Separator'''. |
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/wgt/css/separator.css.dsp |
| − | | control= | + | | control=Separator |
|}} | |}} | ||
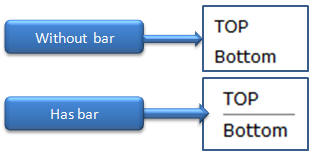
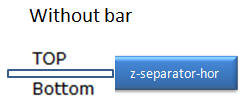
=Structure= | =Structure= | ||
| − | [[Image: | + | [[Image:Separatorhora.jpg ]] |
| − | [[Image: | + | |
| − | [[Image: | + | [[Image:Separatorhorb.jpg ]] |
| + | |||
| + | [[Image:Separatorhorc.jpg ]] | ||
=Events= | =Events= | ||
| − | + | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-separator-hor | |.z-separator-hor | ||
| Line 35: | Line 37: | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-separator-hor, | |.z-separator-hor, | ||
Latest revision as of 07:14, 20 September 2010
This is the Default (Horizontal) mold for Separator.
Source
The CSS source for Separator from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-separator-hor | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-separator-hor,
.z-separator-hor-bar |
Height | height: 7px; overflow: hidden; line-height: 0pt; font-size: 0pt; |
| .z-separator-hor-bar | Background image | background-image: url(${c:encodeURL('~./img/dot.gif')}); background-position: center left; background-repeat: repeat-x; |