Radiogroup"
m ((via JWB)) |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 52: | Line 52: | ||
== A Row of a Grid as a Radio Group == | == A Row of a Grid as a Radio Group == | ||
| − | + | {{versionSince| 5.0.4}} | |
Sometimes it is not possible to make the radiogroup component as an ancestor of all radio components. For example, each row of a grid might be an independent group. To solve this, you have to assign the radiogroup component to the radio component explicitly by the use of <javadoc method="setRadiogroup(java.lang.String)">org.zkoss.zul.Radio</javadoc> or <javadoc method="setRadiogroup(org.zkoss.zul.Radiogroup)">org.zkoss.zul.Radio</javadoc>. | Sometimes it is not possible to make the radiogroup component as an ancestor of all radio components. For example, each row of a grid might be an independent group. To solve this, you have to assign the radiogroup component to the radio component explicitly by the use of <javadoc method="setRadiogroup(java.lang.String)">org.zkoss.zul.Radio</javadoc> or <javadoc method="setRadiogroup(org.zkoss.zul.Radiogroup)">org.zkoss.zul.Radio</javadoc>. | ||
| Line 91: | Line 91: | ||
= Live Data = | = Live Data = | ||
| − | + | {{versionSince| 6.0.0}} | |
| − | * It is easier | + | Like a listbox, radiogroup supports [https://www.zkoss.org/wiki/ZK_Developer%27s_Reference/MVC/Model/List_Model ListModel], so that developers are able to separate the data from the view. In other words, developers only need to provide the data by implementing the <javadoc type="interface">org.zkoss.zul.ListModel</javadoc> interface, rather than manipulating the radiogroup directly. The benefits are twofold. |
| + | |||
| + | * It is easier to show the same set of data in different views. | ||
* The grid sends the data to the client only if it is visible. It saves a lot of network traffic if the amount of data is large. | * The grid sends the data to the client only if it is visible. It saves a lot of network traffic if the amount of data is large. | ||
There are three steps to make use of live data. | There are three steps to make use of live data. | ||
| − | 1 | + | 1. Store your data object in a <javadoc type="interface">org.zkoss.zul.ListModel</javadoc> |
| − | 2 | + | : ZK provides several implementation implementations of <code>ListModel</code>, just choose one upon your needs. |
| − | + | 2. Set the <code>ListModel</code> at the <code>model</code> attribute. | |
| − | |||
| − | |||
| − | 3 | + | 3. '''(Optional)''' Implement the <javadoc type="interface">org.zkoss.zul.RadioRenderer<T></javadoc> interface to render each radio and specify it in the <code>radioRenderer</code> attribute |
| + | : * This is optional. If it is not specified, ZK will render it with the default renderer. | ||
| + | : * You can implement different renderers for representing the same data in different views. | ||
| − | |||
| + | In the following example, we prepared a ListModel called <code>strset</code>, assign it to a radigroup using the <code>model</code> attribute. Then, the radigroup will do the rest. | ||
[[Image:Radiogroup.png]] | [[Image:Radiogroup.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | |||
<zscript><![CDATA[ | <zscript><![CDATA[ | ||
String[] data = new String[5]; | String[] data = new String[5]; | ||
| Line 121: | Line 122: | ||
]]></zscript> | ]]></zscript> | ||
<radiogroup model="${strset}" /> | <radiogroup model="${strset}" /> | ||
| − | |||
</source> | </source> | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 143: | Line 143: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 161: | Line 161: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 10:42, 12 January 2022
Radiogroup
- Demonstration: Radiogroup
- Java API: Radiogroup
- JavaScript API: Radiogroup
- Style Guide: N/A
Employment/Purpose
Used to group multiple radio buttons. In one radiogroup. Only one radio button may be selected at a time.
Example
<window title="Radiobox & Radio Demo" width="200px" border="normal">
<vbox>
<radiogroup onCheck="fruit.value = self.selectedItem.label">
<radio label="Apple" />
<radio label="Orange" />
<radio label="Banana" />
</radiogroup>
You have selected :
<label id="fruit" style="color:red" />
</vbox>
</window>
Note: To support the versatile layout, a radio group accepts any kind of children , including Radio. On the other hand, the parent of a radio, if any, must be a radio group.
Radiogroup as an Ancestor of Radio
ZK groups radio components into the same radio group if they share the same ancestor, not just direct parent. It allows a more sophisticated layout. For example,
<radiogroup>
<vlayout>
<hlayout>
<radio label="radio 1"/>
<radio label="radio 2"/>
<radio label="radio 3"/>
</hlayout>
<hlayout>
<radio label="radio 4"/>
<radio label="radio 5"/>
<radio label="radio 6"/>
</hlayout>
</vlayout>
</radiogroup>
A Row of a Grid as a Radio Group
Since 5.0.4
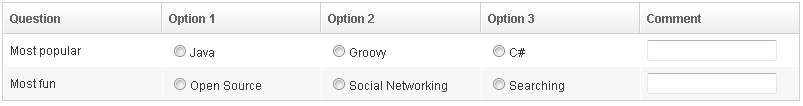
Sometimes it is not possible to make the radiogroup component as an ancestor of all radio components. For example, each row of a grid might be an independent group. To solve this, you have to assign the radiogroup component to the radio component explicitly by the use of Radio.setRadiogroup(String) or Radio.setRadiogroup(Radiogroup).
<zk>
<radiogroup id="popular"/>
<radiogroup id="fun"/>
<grid>
<columns>
<column label="Question"/>
<column label="Option 1"/>
<column label="Option 2"/>
<column label="Option 3"/>
<column label="Comment"/>
</columns>
<rows>
<row>
Most popular
<radio label="Java" radiogroup="popular"/>
<radio label="Groovy" radiogroup="popular"/>
<radio label="C#" radiogroup="popular"/>
<textbox/>
</row>
<row>
Most fun
<radio label="Open Source" radiogroup="fun"/>
<radio label="Social Networking" radiogroup="fun"/>
<radio label="Searching" radiogroup="fun"/>
<textbox/>
</row>
</rows>
</grid>
</zk>
Live Data
Since 6.0.0
Like a listbox, radiogroup supports ListModel, so that developers are able to separate the data from the view. In other words, developers only need to provide the data by implementing the ListModel interface, rather than manipulating the radiogroup directly. The benefits are twofold.
- It is easier to show the same set of data in different views.
- The grid sends the data to the client only if it is visible. It saves a lot of network traffic if the amount of data is large.
There are three steps to make use of live data.
1. Store your data object in a ListModel
- ZK provides several implementation implementations of
ListModel, just choose one upon your needs.
2. Set the ListModel at the model attribute.
3. (Optional) Implement the RadioRendererradioRenderer attribute
- * This is optional. If it is not specified, ZK will render it with the default renderer.
- * You can implement different renderers for representing the same data in different views.
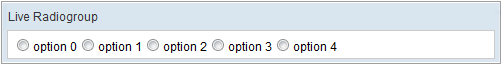
In the following example, we prepared a ListModel called strset, assign it to a radigroup using the model attribute. Then, the radigroup will do the rest.
<zscript><![CDATA[
String[] data = new String[5];
for(int j=0; j < data.length; ++j) {
data[j] = "option "+j;
}
ListModel strset = new SimpleListModel(data);
]]></zscript>
<radiogroup model="${strset}" />
Supported Events
| Event: CheckEvent
Denotes when a radio under the radiogroup is checked. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Radiogroup and selection | http://www.zkoss.org/forum/listComment/12148 |
| 5.0 | Radiogroup, data binding and TypeConverter | http://www.zkoss.org/forum/listComment/7011 |
| 6.0.0 | Introduce model to Radiogroup |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | Allow a radio component associated with a non-ancestor radiogroup. |