New Features of ZK 9.5.0"
| (74 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{Template:Smalltalk_Author | + | {{Template:Smalltalk_Author |
|author=Hawk Chen, Engineer, Potix Corporation | |author=Hawk Chen, Engineer, Potix Corporation | ||
| − | |date= Sep. | + | |date= Sep. 29, 2020 |
|version=ZK 9.5.0}} | |version=ZK 9.5.0}} | ||
| Line 9: | Line 9: | ||
= Introduction = | = Introduction = | ||
| − | In ZK 9.5 | + | ZK is a tool created by developers, for developers. In ZK 9.5 we put our first priority on advancing the DX - Developer Experience - by providing a smoother upgrade path, simplified MVVM syntax and usages, easier theme & component customization, among others. <br/> |
| + | |||
| + | In addition, a preview version enabling web accessibility support has been released with keyboard navigation, screen reader support, high contrast themes, and other features facilitating WCAG2 compliance.<br/> | ||
| + | |||
| + | Enjoy, and we look forward to receiving your feedback. | ||
| + | |||
== Download == | == Download == | ||
| Line 24: | Line 29: | ||
= Web Accessibility Support = | = Web Accessibility Support = | ||
| − | We are excited to announce a preview version of the za11y (ZK Accessibility) package for WCAG 2 compliance. Various enhancements have been made on ZK components for keyboard interaction (focus, navigation order, …) and screen reader support (aria-labels, roles, …). In addition, accessibility-ready themes are made available for providing sufficient color contrast and focus style. | + | {{ZK EE}} |
| + | We are excited to announce a '''preview version''' of the za11y (ZK Accessibility) package for WCAG 2 compliance. Various enhancements have been made on ZK components for keyboard interaction (focus, navigation order, …) and screen reader support (aria-labels, roles, …). In addition, accessibility-ready themes are made available for providing sufficient color contrast and focus style. | ||
| + | |||
| + | Check out the [https://www.zkoss.org/za11y-demo/ ZA11Y Demo] and corresponding [https://github.com/zkoss-demo/za11y-demo GitHub Project]. | ||
| − | + | Learn more about [[ZK Developer's Reference/Accessibility]] and [https://www.zkoss.org/wiki/ZK_Developer's_Reference/Theming_and_Styling/ZK_Official_Themes#Accessibility-ready_themes WCAG themes]. | |
| − | + | [[File:Wcag-themes.png]] | |
<!-- | <!-- | ||
| Line 37: | Line 45: | ||
--> | --> | ||
| − | + | [SPECIAL EVENT] Feedback to ZK WCAG features and win ZK gifts. [https://blog.zkoss.org/2020/10/20/feedback-to-zk-wcag-features-and-win-zk-themed-gifts/ Learn More >>] | |
| − | |||
| − | |||
| − | [ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Data Binding Syntax Sugar and Simplified Usage= | = Data Binding Syntax Sugar and Simplified Usage= | ||
| − | ZK now provides a simplified syntax with a built-in convention. | + | {{ZK All}} |
| + | ZK now provides a simplified syntax with a built-in convention. Shortened syntax and conventions make it easier to code and speed up your development. | ||
== Init ViewModel Shortcut== | == Init ViewModel Shortcut== | ||
| − | You can apply a ViewModel on a component in a shorter way. Then, ZK | + | You can apply a ViewModel on a component in a shorter way. Then, ZK will assign a default ViewModel ID as '''<tt>vm</tt>''' without having to explicitly specify it. Also you no longer need to specify "init". |
<source lang='xml'> | <source lang='xml'> | ||
| Line 78: | Line 74: | ||
</source> | </source> | ||
| − | For other bindings e.g. @load, @bind, you have to specify | + | For other bindings e.g. @load, @bind, you have to specify them explicitly. |
| − | |||
== Implicit Command Binding== | == Implicit Command Binding== | ||
| − | Now ZK will create a command binding at an event attribute (starting with '''on''') by default | + | Now ZK will create a command binding at an event attribute (starting with '''on''') by default. Yo don't need to specify <tt>command</tt> explicitly. |
<source lang='xml'> | <source lang='xml'> | ||
<!-- original syntax --> | <!-- original syntax --> | ||
| Line 95: | Line 90: | ||
<source lang='java'> | <source lang='java'> | ||
// original usage | // original usage | ||
| − | @ | + | @Command |
@NotifyChange("name") | @NotifyChange("name") | ||
public void hello(){ | public void hello(){ | ||
| Line 109: | Line 104: | ||
</source> | </source> | ||
| + | ==Command Binding Parameter Inference== | ||
| + | === The original syntax === | ||
| − | |||
| − | |||
<source lang='java'> | <source lang='java'> | ||
| − | |||
public void pick(@BindingParam("checked") boolean isPicked, | public void pick(@BindingParam("checked") boolean isPicked, | ||
@BindingParam("picked")Item item){...} | @BindingParam("picked")Item item){...} | ||
| + | </source> | ||
| − | // | + | <source lang='xml'> |
| + | <checkbox onCheck="@command('pick', checked=self.checked, picked=each)"> | ||
| + | </source> | ||
| + | |||
| + | === The shortcut syntax === | ||
| + | |||
| + | Now you can declare a command method '''without <tt>@BindingParam</tt>''' and passing parameters to that command method '''without specifying a key'''. ZK will pass each parameter according to its order. So you need to make the parameter order consistent between zul and the method. | ||
| + | |||
| + | <source lang='java'> | ||
public void pick( boolean isPicked, Item item){...} | public void pick( boolean isPicked, Item item){...} | ||
</source> | </source> | ||
| + | <source lang='xml'> | ||
| + | <checkbox onCheck="@('pick',self.checked, each)"> | ||
| + | </source> | ||
| − | + | ||
| + | For running examples, please check [https://github.com/zkoss/zkbooks/tree/master/mvvmreference MVVM example project]. | ||
| + | |||
| + | = Command Binding to Another ViewModel = | ||
| + | Sometimes it's convenient to call a command in another ViewModel of the same desktop. | ||
| + | |||
| + | <source lang='xml' high='6'> | ||
| + | <nodom viewModel="@id('vm')@init('org.zkoss.mvvm.databinding.CommandVM')"> | ||
| + | <button label="hello" onClick="@('hello')"/> | ||
| + | </nodom> | ||
| + | <separator/> | ||
| + | <nodom viewModel="@id('vmInit')@init('org.zkoss.mvvm.databinding.InitVM')"> | ||
| + | <button label="call the previous VM" onClick="@('$vm.hello')"/> | ||
| + | </nodom> | ||
| + | </source> | ||
| + | * Line 6: Need to append '''$''' on a ViewModel ID, so it's <tt>$vm</tt>. | ||
| + | |||
| + | |||
| + | = Bean Creation When Passing Parameters = | ||
| + | Assume there is a Java bean: | ||
| + | |||
| + | <source lang='java'> | ||
| + | public class Item { | ||
| + | |||
| + | private int id; | ||
| + | private String name; | ||
| + | |||
| + | //getter and setter | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | == The Previous Usage == | ||
| + | Pass parameters with key-value pairs in a command binding. | ||
<source lang='xml'> | <source lang='xml'> | ||
| − | < | + | <button label="create" onClick="@('create', id=idbox.value, name=namebox.value)"/> |
| − | + | </source> | |
| + | |||
| + | List all parameters in a command method signature: | ||
| + | <source lang='java'> | ||
| + | @Command | ||
| + | public void create(@BindingParam("id")int id, @BindingParam("name")String name){...} | ||
| + | </source> | ||
| + | |||
| + | |||
| + | == New Usage == | ||
| + | We still need to specify the parameter key in a command binding. But now we can just declare the Java bean in a command method, then ZK will new the bean and set the bean's value with the command binding's parameter. | ||
| − | < | + | <source lang='java'> |
| − | + | @Command | |
| + | public void create(@BindingParams Item item){ | ||
| + | itemList.add(item); | ||
| + | } | ||
</source> | </source> | ||
| + | = Notify Change Shortcut Method = | ||
| + | == The Previous Method Call == | ||
| + | <source lang='java'> | ||
| + | BindUtils.postNotifyChange(null, null, this, "value1"); | ||
| + | </source> | ||
| + | The 1st and 2nd parameter (queue name and queue scope) are null in most cases. Therefore, ZK provides a shortcut method below. | ||
| + | == New Method Call == | ||
| + | <source lang='java'> | ||
| + | BindUtils.postNotifyChange(this, "value1"); | ||
| + | </source> | ||
| − | |||
<!-- | <!-- | ||
| Line 148: | Line 208: | ||
= Theme Template Supports Compact Themes = | = Theme Template Supports Compact Themes = | ||
| − | [https://github.com/zkoss/zkThemeTemplate ZK Theme Template] provides an easy way for theme customization. It is now updated to support compact themes — you can now customize a compact theme (e.g. iceblue_c) as easy as the standard themes, and upgrade the theme easily when you upgrade your ZK version. | + | {{ZK All}} |
| + | [https://github.com/zkoss/zkThemeTemplate ZK Theme Template] provides an easy way for theme customization. It is now updated to support compact themes — you can now customize a compact theme (e.g. iceblue_c) as easy as the standard themes, and upgrade the theme easily (continuous/incremental compile) when you upgrade your ZK version. | ||
<!-- | <!-- | ||
[ZK-4560] - Theme customization improvement - avoid patch.less | [ZK-4560] - Theme customization improvement - avoid patch.less | ||
[ZK-3628] - support a way to create a customized theme based on built-in themes | [ZK-3628] - support a way to create a customized theme based on built-in themes | ||
| + | --> | ||
| + | |||
| + | = Components = | ||
| + | |||
| + | == Radio/Checkbox Status CSS Class == | ||
| + | {{ZK All}} | ||
| + | CSS classes for different status are now applied to Radio/Checkbox. This makes it much easier to custom style for different states. | ||
| + | <source lang='css'> | ||
| + | .z-checkbox-on{...} | ||
| + | .z-checkbox-off{...} | ||
| + | |||
| + | .z-radio-on{...} | ||
| + | .z-radio-off{...} | ||
| + | </source> | ||
| + | |||
| + | == Popup: Specify A Different Reference Component == | ||
| + | {{ZK All}} | ||
| + | With previous versions, when you associate a popup to a component, that component is always taken as the reference component to show the popup. Since ZK 9.5 you can specify another component as the reference component with <tt>ref=component-id</tt>. | ||
| + | |||
| + | For example, you can associate a popup to a button while showing a popup at a textbox: | ||
| + | |||
| + | [[File: popup-reference-component.jpg | center]] | ||
| + | |||
| + | <source lang='xml' high='2'> | ||
| + | <textbox id="address" placeholder="target address" style="margin-bottom: 30px; display:block"/> | ||
| + | <button label="show more" popup="pp, ref=address, position=end_after"/> | ||
| + | |||
| + | <popup id="pp"> | ||
| + | more info | ||
| + | </popup> | ||
| + | </source> | ||
| + | |||
| + | For other popup options, please refer to [[ZK Component Reference/Essential Components/Popup]] | ||
| + | |||
| + | == Searchbox Easy Clear == | ||
| + | {{ZK EE}} | ||
| + | |||
| + | Searchbox now has an x icon. After you select an item, if you wish to remove the current selected item, you can now press DELETE or click the x icon to do so. | ||
| + | |||
| + | <!-- | ||
| + | [ZK-4425] - Allow to drag button when MouseDown on any position in Rangeslider/Multislider | ||
| + | [ZK-4544] - Radio/Checkbox provide a status class name for more easier theme customization | ||
| + | [ZK-4497] - searchbox: improve clearing selection, key shortcut / clear icon | ||
| + | [ZK-4551] - Support ref override for position of Popup/Tooltip/Context | ||
| + | [ZK-4494] - Tree's DOM structure shall provide enough information to decorate lines with CSS | ||
--> | --> | ||
= Backward Compatibility: ZK 7 Form Binding = | = Backward Compatibility: ZK 7 Form Binding = | ||
| − | In ZK 8 a new MVVM form binding was introduced | + | {{ZK All}} |
| + | In ZK 8, a new MVVM form binding was introduced for better efficiency and more features. However, it also made it difficult for ZK 7 projects to upgrade. In ZK 9.5 we have now ported back ZK 7’s simple form binding. If you have ZK 7 projects that use the legacy simple form binding, you can easily upgrade to ZK 9.5 with [https://github.com/zkoss/zk-mvvm-book/blob/9.5/data_binding/legacy_support_simpleform.md minimum code changes]. | ||
| − | = Notification | + | = Notification Styles Updated = |
| − | The Notification style for Iceblue, Iceblue_c and ThemePack Themes are updated to a modern look and feel while providing | + | {{ZK All}} |
| − | + | The Notification style for Iceblue, Iceblue_c, and ThemePack Themes are updated to a modern look and feel while providing a better contrast level for WCAG compliance. | |
| − | == 9.5.0 == | + | == New style since 9.5.0 == |
[[File:zk95-info.jpg]] | [[File:zk95-info.jpg]] | ||
[[File:zk95-warn.jpg]] | [[File:zk95-warn.jpg]] | ||
| Line 167: | Line 274: | ||
| − | == 9.1.0 == | + | [[File:zk95-dark-info.jpg]] |
| + | [[File:zk95-dark-warn.jpg]] | ||
| + | [[File:zk95-dark-error.jpg]] | ||
| + | |||
| + | == Style used in 9.1.0 and older versions == | ||
[[File:zk91-info.jpg]] | [[File:zk91-info.jpg]] | ||
[[File:zk91-warn.jpg]] | [[File:zk91-warn.jpg]] | ||
| Line 178: | Line 289: | ||
= Introducing fetch( ) API for Redirection/SSO handling = | = Introducing fetch( ) API for Redirection/SSO handling = | ||
| − | + | {{ZK All}} | |
| + | Redirect (HTTP 302) including SSO handling has always been a common challenge in Ajax. In 9.5, javascript fetch( ) API is used instead of XHR allowing better redirect handling. | ||
= Client API supports scrollIntoView and focus using selector = | = Client API supports scrollIntoView and focus using selector = | ||
| − | With this new feature, developers can now | + | {{ZK All}} |
| + | With this new feature, developers can now focus (or scrollIntoView) a component specified by selector syntax with Java API, and a browser will focus the corresponding DOM element: | ||
| + | |||
| + | <source lang='java'> | ||
| + | Clients.focus("listitem:nth-child(50)"); | ||
| + | |||
| + | Clients.scrollIntoView("#mywind textbox"); | ||
| + | </source> | ||
| + | |||
| + | These 2 methods don't require a component reference as a parameter, so invoking them doesn't break the MVVM pattern. For more examples, please see [https://github.com/zkoss/zkbooks/blob/master/mvvmreference/src/main/java/org/zkoss/mvvm/advance/ScrollFocusVM.java zkbooks > mvvmreference > ScrollFocusVM.java]. | ||
= Listbox Enhancements = | = Listbox Enhancements = | ||
| Line 188: | Line 309: | ||
* Listbox model now supports an array of class | * Listbox model now supports an array of class | ||
* Fixed broken ROD popup & JS error during partial invalidate | * Fixed broken ROD popup & JS error during partial invalidate | ||
| − | * | + | * Refined the selection behavior when part of the items are selected |
| − | = | + | = iPadOS13+ Support = |
| − | Apple has changed the implementation and now an | + | {{ZK All}} |
| + | Apple has changed the implementation and now an iPadOS13+ device no longer identifies itself with the iOS Safari User Agent (UA) string, but with the MacOS Safari one instead. Corresponding changes have been made in ZK 9.5 to ensure ZK detects the devices correctly. | ||
| + | = Upgrade Notes = | ||
[[File:Upgrade notes.png]] | [[File:Upgrade notes.png]] | ||
| Line 218: | Line 341: | ||
--> | --> | ||
| − | + | [[Category:New Features]] | |
{{Template:CommentedSmalltalk_Footer_new| | {{Template:CommentedSmalltalk_Footer_new| | ||
|name=Potix Corporation | |name=Potix Corporation | ||
}} | }} | ||
Latest revision as of 08:45, 6 July 2021
Hawk Chen, Engineer, Potix Corporation
Sep. 29, 2020
ZK 9.5.0
Introduction
ZK is a tool created by developers, for developers. In ZK 9.5 we put our first priority on advancing the DX - Developer Experience - by providing a smoother upgrade path, simplified MVVM syntax and usages, easier theme & component customization, among others.
In addition, a preview version enabling web accessibility support has been released with keyboard navigation, screen reader support, high contrast themes, and other features facilitating WCAG2 compliance.
Enjoy, and we look forward to receiving your feedback.
Download
Web Accessibility Support
- Available for ZK:
-

We are excited to announce a preview version of the za11y (ZK Accessibility) package for WCAG 2 compliance. Various enhancements have been made on ZK components for keyboard interaction (focus, navigation order, …) and screen reader support (aria-labels, roles, …). In addition, accessibility-ready themes are made available for providing sufficient color contrast and focus style.
Check out the ZA11Y Demo and corresponding GitHub Project.
Learn more about ZK Developer's Reference/Accessibility and WCAG themes.
[SPECIAL EVENT] Feedback to ZK WCAG features and win ZK gifts. Learn More >>
Data Binding Syntax Sugar and Simplified Usage
- Available for ZK:
-

ZK now provides a simplified syntax with a built-in convention. Shortened syntax and conventions make it easier to code and speed up your development.
Init ViewModel Shortcut
You can apply a ViewModel on a component in a shorter way. Then, ZK will assign a default ViewModel ID as vm without having to explicitly specify it. Also you no longer need to specify "init".
<!-- original syntax -->
<div viewModel="@id('vm') @init('MyViewModel')" >
<!-- shortcut syntax -->
<div viewModel="@('MyViewModel')">
Implicit Init Binding
Now you can apply an init property binding without specifying "init".
<!-- original syntax -->
<label value="@init(vm.greeting)"/>
<!-- shortcut syntax -->
<label value="@(vm.greeting)"/>
For other bindings e.g. @load, @bind, you have to specify them explicitly.
Implicit Command Binding
Now ZK will create a command binding at an event attribute (starting with on) by default. Yo don't need to specify command explicitly.
<!-- original syntax -->
<button onClick="@command('hello')"/>
<!-- shortcut syntax -->
<button onClick="@('hello')"/>
Besides, no need to apply @Command on a command method.
// original usage
@Command
@NotifyChange("name")
public void hello(){
...
}
// simplified usage
@NotifyChange("name")
public void hello(){
...
}
Command Binding Parameter Inference
The original syntax
public void pick(@BindingParam("checked") boolean isPicked,
@BindingParam("picked")Item item){...}
<checkbox onCheck="@command('pick', checked=self.checked, picked=each)">
The shortcut syntax
Now you can declare a command method without @BindingParam and passing parameters to that command method without specifying a key. ZK will pass each parameter according to its order. So you need to make the parameter order consistent between zul and the method.
public void pick( boolean isPicked, Item item){...}
<checkbox onCheck="@('pick',self.checked, each)">
For running examples, please check MVVM example project.
Command Binding to Another ViewModel
Sometimes it's convenient to call a command in another ViewModel of the same desktop.
<nodom viewModel="@id('vm')@init('org.zkoss.mvvm.databinding.CommandVM')">
<button label="hello" onClick="@('hello')"/>
</nodom>
<separator/>
<nodom viewModel="@id('vmInit')@init('org.zkoss.mvvm.databinding.InitVM')">
<button label="call the previous VM" onClick="@('$vm.hello')"/>
</nodom>
- Line 6: Need to append $ on a ViewModel ID, so it's $vm.
Bean Creation When Passing Parameters
Assume there is a Java bean:
public class Item {
private int id;
private String name;
//getter and setter
}
The Previous Usage
Pass parameters with key-value pairs in a command binding.
<button label="create" onClick="@('create', id=idbox.value, name=namebox.value)"/>
List all parameters in a command method signature:
@Command
public void create(@BindingParam("id")int id, @BindingParam("name")String name){...}
New Usage
We still need to specify the parameter key in a command binding. But now we can just declare the Java bean in a command method, then ZK will new the bean and set the bean's value with the command binding's parameter.
@Command
public void create(@BindingParams Item item){
itemList.add(item);
}
Notify Change Shortcut Method
The Previous Method Call
BindUtils.postNotifyChange(null, null, this, "value1");
The 1st and 2nd parameter (queue name and queue scope) are null in most cases. Therefore, ZK provides a shortcut method below.
New Method Call
BindUtils.postNotifyChange(this, "value1");
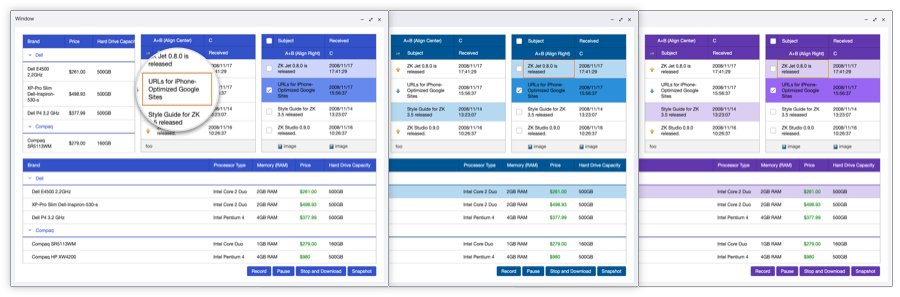
Theme Template Supports Compact Themes
- Available for ZK:
-

ZK Theme Template provides an easy way for theme customization. It is now updated to support compact themes — you can now customize a compact theme (e.g. iceblue_c) as easy as the standard themes, and upgrade the theme easily (continuous/incremental compile) when you upgrade your ZK version.
Components
Radio/Checkbox Status CSS Class
- Available for ZK:
-

CSS classes for different status are now applied to Radio/Checkbox. This makes it much easier to custom style for different states.
.z-checkbox-on{...}
.z-checkbox-off{...}
.z-radio-on{...}
.z-radio-off{...}
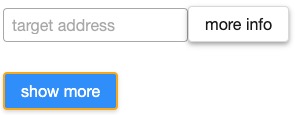
Popup: Specify A Different Reference Component
- Available for ZK:
-

With previous versions, when you associate a popup to a component, that component is always taken as the reference component to show the popup. Since ZK 9.5 you can specify another component as the reference component with ref=component-id.
For example, you can associate a popup to a button while showing a popup at a textbox:
<textbox id="address" placeholder="target address" style="margin-bottom: 30px; display:block"/>
<button label="show more" popup="pp, ref=address, position=end_after"/>
<popup id="pp">
more info
</popup>
For other popup options, please refer to ZK Component Reference/Essential Components/Popup
Searchbox Easy Clear
- Available for ZK:
-

Searchbox now has an x icon. After you select an item, if you wish to remove the current selected item, you can now press DELETE or click the x icon to do so.
Backward Compatibility: ZK 7 Form Binding
- Available for ZK:
-

In ZK 8, a new MVVM form binding was introduced for better efficiency and more features. However, it also made it difficult for ZK 7 projects to upgrade. In ZK 9.5 we have now ported back ZK 7’s simple form binding. If you have ZK 7 projects that use the legacy simple form binding, you can easily upgrade to ZK 9.5 with minimum code changes.
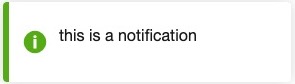
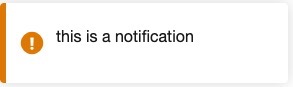
Notification Styles Updated
- Available for ZK:
-

The Notification style for Iceblue, Iceblue_c, and ThemePack Themes are updated to a modern look and feel while providing a better contrast level for WCAG compliance.
New style since 9.5.0
Style used in 9.1.0 and older versions
Introducing fetch( ) API for Redirection/SSO handling
- Available for ZK:
-

Redirect (HTTP 302) including SSO handling has always been a common challenge in Ajax. In 9.5, javascript fetch( ) API is used instead of XHR allowing better redirect handling.
Client API supports scrollIntoView and focus using selector
- Available for ZK:
-

With this new feature, developers can now focus (or scrollIntoView) a component specified by selector syntax with Java API, and a browser will focus the corresponding DOM element:
Clients.focus("listitem:nth-child(50)");
Clients.scrollIntoView("#mywind textbox");
These 2 methods don't require a component reference as a parameter, so invoking them doesn't break the MVVM pattern. For more examples, please see zkbooks > mvvmreference > ScrollFocusVM.java.
Listbox Enhancements
Listbox is one of the most commonly used components. It is complicated in the way that it provides a table view with selection, frozen, paging, ROD, auto-sizing and many custom attributes. In ZK 9.5 we have made several enhancements to cover a wider range of use cases.
- Fixed listbox sizing issue with "rows" attribute
- Listbox model now supports an array of class
- Fixed broken ROD popup & JS error during partial invalidate
- Refined the selection behavior when part of the items are selected
iPadOS13+ Support
- Available for ZK:
-

Apple has changed the implementation and now an iPadOS13+ device no longer identifies itself with the iOS Safari User Agent (UA) string, but with the MacOS Safari one instead. Corresponding changes have been made in ZK 9.5 to ensure ZK detects the devices correctly.
Upgrade Notes
- Since 9.5.0, the transitive dependency of slf4j-jdk14 was removed. Please specify your preferred logger instead.
- Since 9.5.0, the transitive dependency of closure-compiler-unshaded was removed. If you wish to enable source maps, please include it manually.
- zAu.onError API was changed since fetch() API is now used instead of XHR.
- Due to ZK-4622, the DIV of grid/listbox/tree header border is removed. You may need to adjust the styles accordingly.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |