High Contrast Theme"
From Documentation
m |
m |
||
| (One intermediate revision by one other user not shown) | |||
| Line 4: | Line 4: | ||
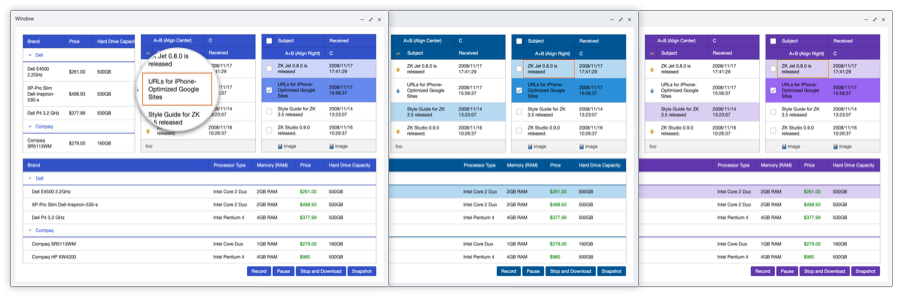
ZK provides 3 accessibility-ready [https://www.zkoss.org/wiki/ZK_Developer's_Reference/Theming_and_Styling/ZK_Official_Themes#Accessibility-ready_themes high contrast themes] according to [https://www.w3.org/TR/WCAG20/| WCAG 1.4.3 Contrast (Minimum)]: ''The visual presentation of text and images of text should have a contrast ratio of at least 4.5:1''. When we design these themes, we rely on [https://www.sketch.com/extensions/assistants/sketch-accessibility-assistant/ Sketch Accessibility Assistant] to ensure each theme conforms to WCAG 2. After that, we have verified them using [https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd axe - Web Accessibility Testing]. | ZK provides 3 accessibility-ready [https://www.zkoss.org/wiki/ZK_Developer's_Reference/Theming_and_Styling/ZK_Official_Themes#Accessibility-ready_themes high contrast themes] according to [https://www.w3.org/TR/WCAG20/| WCAG 1.4.3 Contrast (Minimum)]: ''The visual presentation of text and images of text should have a contrast ratio of at least 4.5:1''. When we design these themes, we rely on [https://www.sketch.com/extensions/assistants/sketch-accessibility-assistant/ Sketch Accessibility Assistant] to ensure each theme conforms to WCAG 2. After that, we have verified them using [https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd axe - Web Accessibility Testing]. | ||
| − | + | To know more details, please refer to [[ZK Developer's Reference/Theming and Styling/ZK Official Themes#Accessibility-ready themes | Accessibility-ready themes]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[File: wcag_themes.png | center]] | ||
{{ZKDevelopersReferencePageFooter}} | {{ZKDevelopersReferencePageFooter}} | ||
Latest revision as of 08:37, 29 September 2020
ZK provides 3 accessibility-ready high contrast themes according to WCAG 1.4.3 Contrast (Minimum): The visual presentation of text and images of text should have a contrast ratio of at least 4.5:1. When we design these themes, we rely on Sketch Accessibility Assistant to ensure each theme conforms to WCAG 2. After that, we have verified them using axe - Web Accessibility Testing.
To know more details, please refer to Accessibility-ready themes