Component Attributes"
| (13 intermediate revisions by the same user not shown) | |||
| Line 19: | Line 19: | ||
</window> | </window> | ||
</source> | </source> | ||
| − | |||
| − | [[ | + | If you don't specify an attribute on <calendars/>, Calendars will just run with the default values. |
| − | + | ||
| − | + | == Only Toolbar Allowed== | |
| + | Only a [[ZK%20Component%20Reference/Essential%20Components/Toolbar | toolbar]] is allowed as its child: | ||
| + | |||
| + | <syntaxhighlight lang="XML"> | ||
| + | <calendars> | ||
| + | <toolbar>...</toolbar> | ||
| + | </calendars> | ||
| + | </syntaxhighlight> | ||
= Component Attributes = | = Component Attributes = | ||
| Line 30: | Line 36: | ||
== days == | == days == | ||
| − | Default: 7 | + | Default: <code>7</code> |
Sets the days displayed in the default mold, that is, how many columns will be displayed. | Sets the days displayed in the default mold, that is, how many columns will be displayed. | ||
| + | |||
| + | |||
| + | == dateFormatter == | ||
| + | {{defaultValue| <javadoc>org.zkoss.calendar.impl.SimpleDateFormatter</javadoc>}} | ||
| + | |||
| + | Sets the date formatter. In fact, there are 5 places in the calendar must have different date display. See [[ZK_Calendar_Essentials/Customization]]. | ||
== readonly== | == readonly== | ||
| − | Default: < | + | Default: <code>false</code> |
If it's true, an end-user cannot create, edit, or move an item on the Calendars. | If it's true, an end-user cannot create, edit, or move an item on the Calendars. | ||
== firstDayOfWeek == | == firstDayOfWeek == | ||
| − | Default: < | + | Default: <code>Sunday</code> |
Determine the first day of a week to be displayed on the calendar. | Determine the first day of a week to be displayed on the calendar. | ||
| + | |||
| + | == model == | ||
| + | {{defaultValue| null}} | ||
| + | |||
| + | Specify a model to add or remove items in a calendar. See [[ZK_Calendar_Essentials/CRUD_Calendar_Items]] | ||
== mold == | == mold == | ||
Supported values: | Supported values: | ||
| − | * < | + | * <code>default</code>: displays date/time of one week in a grid style. The column headers are "days" and row headers are "time". |
| − | * < | + | * <code>month</code>: displays the days in a month. |
===The Default Mold === | ===The Default Mold === | ||
| Line 66: | Line 83: | ||
== timeZone == | == timeZone == | ||
| − | Default: < | + | Default: <code>java.util.TimeZone.getDefault()</code> |
| − | + | The Calendar can display 1 or multiple time zones according to what you specify below. Then the first time zone you specify will be the Calendar's default time zone. | |
<source lang='xml'> | <source lang='xml'> | ||
| Line 94: | Line 111: | ||
</source> | </source> | ||
[[File:zkcal-beginTime.png | center]] | [[File:zkcal-beginTime.png | center]] | ||
| + | |||
| + | == weekOfYear == | ||
| + | default: <code>false</code> | ||
| + | |||
| + | Determine whether to show the week number of one year. | ||
| + | |||
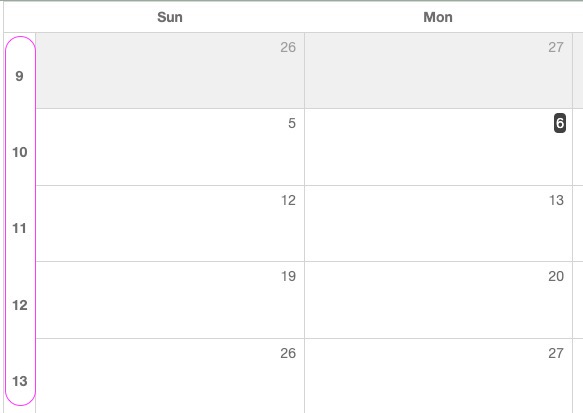
| + | [[File:WeekOfyear.jpg| center ]] | ||
=Add Application Logic = | =Add Application Logic = | ||
Latest revision as of 05:56, 14 June 2024
The Calendar Component
ZK Calendar is a single ZK component. Developers can put it within any ZK container component, such as <window/>, <tabbox/>, or <groupbox/>, etc.
For example:
<window title="Bare ZK Calendar" border="normal">
<calendars />
</window>
If you don't specify an attribute on <calendars/>, Calendars will just run with the default values.
Only Toolbar Allowed
Only a toolbar is allowed as its child:
<calendars>
<toolbar>...</toolbar>
</calendars>
Component Attributes
Developers can customize the calendars component by its attributes in a zul.
days
Default: 7
Sets the days displayed in the default mold, that is, how many columns will be displayed.
dateFormatter
Default: SimpleDateFormatter
Sets the date formatter. In fact, there are 5 places in the calendar must have different date display. See ZK_Calendar_Essentials/Customization.
readonly
Default: false
If it's true, an end-user cannot create, edit, or move an item on the Calendars.
firstDayOfWeek
Default: Sunday
Determine the first day of a week to be displayed on the calendar.
model
Default: null
Specify a model to add or remove items in a calendar. See ZK_Calendar_Essentials/CRUD_Calendar_Items
mold
Supported values:
default: displays date/time of one week in a grid style. The column headers are "days" and row headers are "time".month: displays the days in a month.
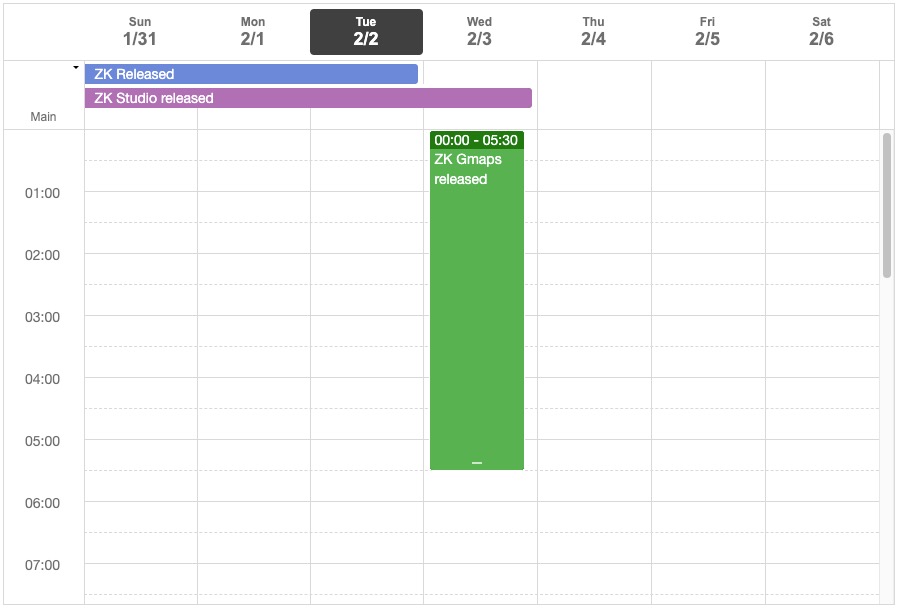
The Default Mold
In the default mold, the content of the calendar is separated into two parts. The main component area is where date time events are displayed and the top of the Calendar component is used to display the daylong event.
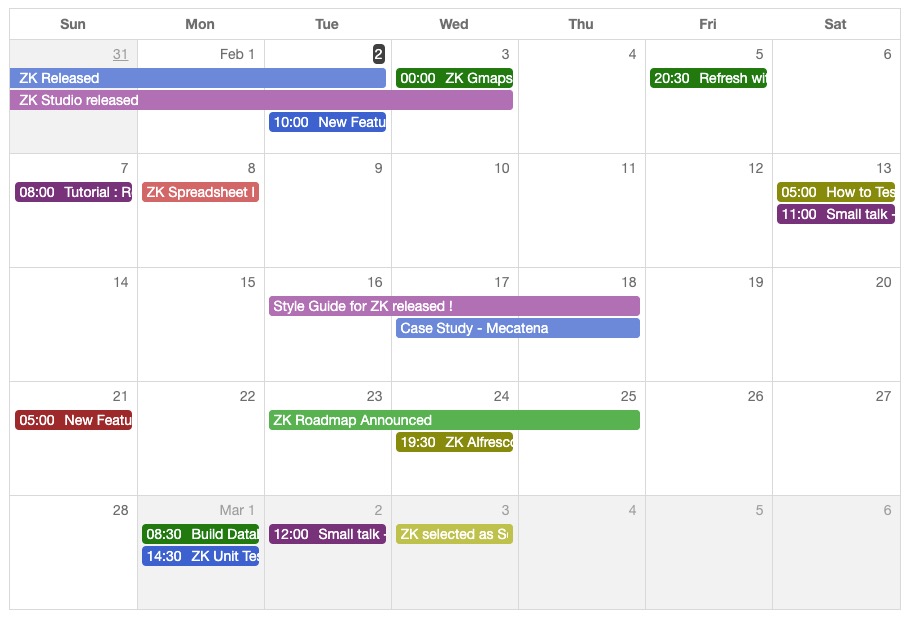
The Month Mold
In the month mold, the content of each day has no background color, the text is colored and the item over one day has a background color with white text. When using the month mold, each row represents one week.
By just changing one attribute ZK affords us exceptional power. But how do we change this attribute? The next section explains how.
timeZone
Default: java.util.TimeZone.getDefault()
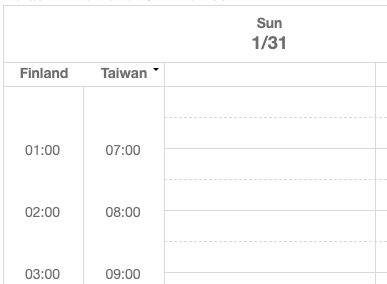
The Calendar can display 1 or multiple time zones according to what you specify below. Then the first time zone you specify will be the Calendar's default time zone.
<calendars timeZone="Finland=GMT+2, Taiwan=GMT+8"/>
width , height
Set the size of the component, for example:
<calendars width="400px" height="600px"/>
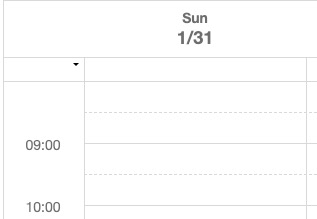
beginTime
Default: 0
Supported Value: an integer between 0 - 23
Sets the beginning hour of a day.
<calendars beginTime="8"/>
weekOfYear
default: false
Determine whether to show the week number of one year.
Add Application Logic
If you want to add, remove, or show items on a Calendars, please read Implementing Event Listeners.
The example project is at Github