Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Tablelayout'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= [[Image:Tablelayout1.jp…') |
Jumperchen (talk | contribs) |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
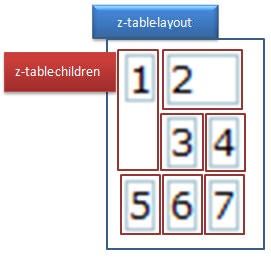
This is the '''Default''' mold for '''Tablelayout'''. | This is the '''Default''' mold for '''Tablelayout'''. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Structure= | =Structure= | ||
| Line 19: | Line 12: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-tablelayout, |
| − | | | + | |
| − | | | + | .z-tablechildren |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | }} | + | | |
| + | | | ||
| + | }}} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |td.z-tablechildren | |
| + | |Align | ||
| + | |vertical-align: top; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 04:05, 13 September 2010
This is the Default mold for Tablelayout.
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tablelayout,
.z-tablechildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
}
CSS Specification
| Class Name | Description | Default Values |
| td.z-tablechildren | Align | vertical-align: top; |