Default"
From Documentation
Jumperchen (talk | contribs) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
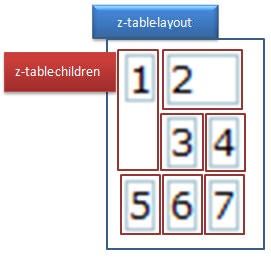
This is the '''Default''' mold for '''Tablelayout'''. | This is the '''Default''' mold for '''Tablelayout'''. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Structure= | =Structure= | ||
| Line 19: | Line 12: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-tablelayout, |
| − | .z- | + | .z-tablechildren |
| | | | ||
| | | | ||
| Line 38: | Line 30: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |td.z- | + | |td.z-tablechildren |
|Align | |Align | ||
|vertical-align: top; | |vertical-align: top; | ||
Latest revision as of 04:05, 13 September 2010
This is the Default mold for Tablelayout.
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tablelayout,
.z-tablechildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
}
CSS Specification
| Class Name | Description | Default Values |
| td.z-tablechildren | Align | vertical-align: top; |