Tab"
m ((via JWB)) |
|||
| (20 intermediate revisions by 4 users not shown) | |||
| Line 3: | Line 3: | ||
= Tab = | = Tab = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | |
| + | *Demonstration: [http://www.zkoss.org/zkdemo/tabbox Tabbox] | ||
*Java API: <javadoc>org.zkoss.zul.Tab</javadoc> | *Java API: <javadoc>org.zkoss.zul.Tab</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.tab.Tab</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.tab.Tab</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tabbox | Tabbox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A specific tab. Clicking on the tab brings the tab panel to the front. You could put a label and an image on it by < | + | A specific tab. Clicking on the tab brings the tab panel to the front. You could put a label and an image on it by <code>label </code>and <code>image </code>properties. |
| − | |||
| − | |||
= Example = | = Example = | ||
| Line 30: | Line 30: | ||
</source> | </source> | ||
| − | = | + | =Properties and Features= |
| + | == Caption == | ||
| + | A tab might have a caption, which is specified by declaring a child component called caption. | ||
| + | {{ZK EE}} | ||
| + | {{versionSince|6.5.0}} | ||
| + | [[Image:ZKComRef_Containers_Tab_Caption.PNG]] | ||
| − | + | <source lang="xml" > | |
| − | + | <tabbox width="400px"> | |
| − | + | <tabs> | |
| + | <tab label="Tab 1" image="/img/folder.gif" /> | ||
| + | <tab label="Tab 2" image="/img/folder.gif" closable="true" /> | ||
| + | <tab> | ||
| + | <caption hflex="min" label="search"> | ||
| + | <textbox /> | ||
| + | </caption> | ||
| + | </tab> | ||
| + | </tabs> | ||
| + | <tabpanels> | ||
| + | <tabpanel>This is panel 1</tabpanel> | ||
| + | <tabpanel>This is panel 2</tabpanel> | ||
| + | <tabpanel>This is panel 3</tabpanel> | ||
| + | </tabpanels> | ||
| + | </tabbox> | ||
| + | </source> | ||
| − | + | == Closable == | |
| − | + | By setting the <code>closable</code> property to true, a close button is shown on a tab, such that a user could close the tab and the corresponding tab panel by clicking the button. Once a user clicks on the close button, an <code>onClose</code> event is sent to the tab. It is processed by the onClose method of Tab. Then, onClose, by default, detaches the tab itself and the corresponding tab panel. | |
| − | | | + | |
| + | === Dynamically-created Tab=== | ||
| + | {{versionSince| 7.0.0}} | ||
| + | If you assign a model to a Tabbox, it will do nothing for an onClose event. Therefore, developers have to listen an onClose event to remove the corresponding item in the model instead of Tab itself. | ||
| − | ''' | + | When using model, Tabs are dynamically created, so you '''can't just listen to onClose event''' like <code>@Listen("onClose = tab")</code> because a Tab is not created when wiring a listener. You can forward onClose event to its parent like: |
| + | <source lang='xml'> | ||
| + | <tabbox id="tabbox"> | ||
| + | <template name="model:tab"> | ||
| + | <tab closable="true" forward="onClose=tabbox.onTabClose(${each})"/> | ||
| + | </template> | ||
| + | </source> | ||
| − | + | =Supported Events= | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSelect</code></center> |
| − | | | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> |
| − | |||
| − | ''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Denotes user has selected a tab. onSelect is sent to both tab and tabbox. | Denotes user has selected a tab. onSelect is sent to both tab and tabbox. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onClose</code></center> |
| − | | <javadoc>org.zkoss.ui.zk.ui.event.Event</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.ui.zk.ui.event.Event</javadoc> |
| − | |||
| − | |||
Denotes the close button is pressed by a user, and the component shall detach itself. | Denotes the close button is pressed by a user, and the component shall detach itself. | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 82: | Line 95: | ||
*NONE | *NONE | ||
| − | =Use | + | =Use Cases= |
| − | [[ZK_Component_Reference/Containers/Tabbox# | + | [[ZK_Component_Reference/Containers/Tabbox#Use_Cases | Tabbox]] |
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | 5.0 | + | | 6.5.0 |
| − | | | + | | June, 2012 |
| − | + | | [http://tracker.zkoss.org/browse/ZK-970 ZK-970]: The Tab component support caption component as it's label | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:19, 8 July 2022
Tab
Employment/Purpose
A specific tab. Clicking on the tab brings the tab panel to the front. You could put a label and an image on it by label and image properties.
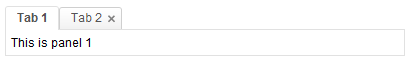
Example
<tabbox width="400px">
<tabs>
<tab label="Tab 1" image="/img/folder.gif" />
<tab label="Tab 2" image="/img/folder.gif" closable="true" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
Properties and Features
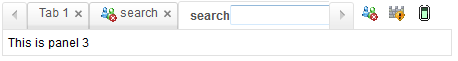
Caption
A tab might have a caption, which is specified by declaring a child component called caption.
- Available for ZK:
-

<tabbox width="400px">
<tabs>
<tab label="Tab 1" image="/img/folder.gif" />
<tab label="Tab 2" image="/img/folder.gif" closable="true" />
<tab>
<caption hflex="min" label="search">
<textbox />
</caption>
</tab>
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
<tabpanel>This is panel 3</tabpanel>
</tabpanels>
</tabbox>
Closable
By setting the closable property to true, a close button is shown on a tab, such that a user could close the tab and the corresponding tab panel by clicking the button. Once a user clicks on the close button, an onClose event is sent to the tab. It is processed by the onClose method of Tab. Then, onClose, by default, detaches the tab itself and the corresponding tab panel.
Dynamically-created Tab
Since 7.0.0
If you assign a model to a Tabbox, it will do nothing for an onClose event. Therefore, developers have to listen an onClose event to remove the corresponding item in the model instead of Tab itself.
When using model, Tabs are dynamically created, so you can't just listen to onClose event like @Listen("onClose = tab") because a Tab is not created when wiring a listener. You can forward onClose event to its parent like:
<tabbox id="tabbox">
<template name="model:tab">
<tab closable="true" forward="onClose=tabbox.onTabClose(${each})"/>
</template>
Supported Events
onSelect |
Event: SelectEvent
Denotes user has selected a tab. onSelect is sent to both tab and tabbox. |
onClose |
Event: Event
Denotes the close button is pressed by a user, and the component shall detach itself. |
- Inherited Supported Events: LabelImageElement
Supported Children
*NONE
Use Cases
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June, 2012 | ZK-970: The Tab component support caption component as it's label |