Script"
From Documentation
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | = How to use JavaScript Wiki Browser (JWB) = | + | = How to use [https://en.wikipedia.org/wiki/User:Joeytje50/JWB JavaScript Wiki Browser (JWB)] = |
| + | A tool allows users to make semi-automated edits more easily. | ||
| + | |||
| + | == Load == | ||
# need to login first | # need to login first | ||
# open developer tool > console tab | # open developer tool > console tab | ||
# paste the code below and press enter to run | # paste the code below and press enter to run | ||
#: <syntaxhighlight>mw.loader.load('//www.zkoss.org/wiki/MediaWiki:JWB.js/load.js?action=raw&ctype=text/javascript');</syntaxhighlight> | #: <syntaxhighlight>mw.loader.load('//www.zkoss.org/wiki/MediaWiki:JWB.js/load.js?action=raw&ctype=text/javascript');</syntaxhighlight> | ||
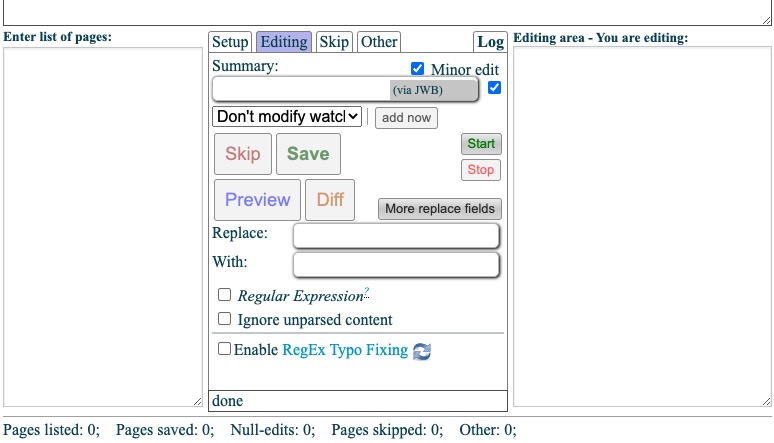
| − | # wait a second, you will wee | + | # wait a second, you will wee Wiki Browser appears: |
| + | [[File:Jwb.jpg|center|wiki browser]] | ||
| + | |||
| + | == Normal Usage == | ||
| + | === determine pages to edit === | ||
| + | * paste one or more page titles in '''Enter list of pages:''' | ||
| + | * select "Setup" tab, click "generate" button, search pages, click "generate" button to produce page list | ||
| + | |||
| + | === replace texts=== | ||
| + | * In "Edit" tab, enter '''Replace''' and '''With''' | ||
| + | * or click '''More replace field''' button to add more. | ||
| + | |||
| + | === skip no change === | ||
| + | if there are many pages to check, in '''Skip''', check '''Skip when > No changes were made'''. So wiki browser will skip those pages that no change to make without manually clicking. | ||
| + | |||
| + | === start to replace === | ||
| + | # click '''Start''' button to start loading pages in the list | ||
| + | # the wiki browser will load a page and show the differences on the top area. | ||
| + | If you confirm the change, click '''Save''' button to change and the wiki browser will load the next page. Or you can click '''Skip''' button to skip the current page. | ||
| + | |||
| − | + | = Auto-Click Save= | |
| + | After clicking "Start" button, run the script below to click the Save button automatically: | ||
| + | <syntaxhighlight lang='js'> | ||
| + | var clickSave = function(){ | ||
| + | if (document.querySelector('#articleList').value.length == 0){ | ||
| + | clearInterval(clicking); | ||
| + | console.info('stop: no article'); | ||
| + | } | ||
| + | var saveButton = $('#submitButton'); | ||
| + | if(!saveButton.prop('disabled')){ | ||
| + | saveButton.click(); | ||
| + | } | ||
| + | } | ||
| + | var clicking = setInterval(clickSave, 1000); | ||
| + | </syntaxhighlight> | ||
Latest revision as of 02:58, 20 January 2022
How to use JavaScript Wiki Browser (JWB)
A tool allows users to make semi-automated edits more easily.
Load
- need to login first
- open developer tool > console tab
- paste the code below and press enter to run
mw.loader.load('//www.zkoss.org/wiki/MediaWiki:JWB.js/load.js?action=raw&ctype=text/javascript');
- wait a second, you will wee Wiki Browser appears:
Normal Usage
determine pages to edit
- paste one or more page titles in Enter list of pages:
- select "Setup" tab, click "generate" button, search pages, click "generate" button to produce page list
replace texts
- In "Edit" tab, enter Replace and With
- or click More replace field button to add more.
skip no change
if there are many pages to check, in Skip, check Skip when > No changes were made. So wiki browser will skip those pages that no change to make without manually clicking.
start to replace
- click Start button to start loading pages in the list
- the wiki browser will load a page and show the differences on the top area.
If you confirm the change, click Save button to change and the wiki browser will load the next page. Or you can click Skip button to skip the current page.
Auto-Click Save
After clicking "Start" button, run the script below to click the Save button automatically:
var clickSave = function(){
if (document.querySelector('#articleList').value.length == 0){
clearInterval(clicking);
console.info('stop: no article');
}
var saveButton = $('#submitButton');
if(!saveButton.prop('disabled')){
saveButton.click();
}
}
var clicking = setInterval(clickSave, 1000);