Handling Unsupported Browsers"
| (2 intermediate revisions by 2 users not shown) | |||
| Line 16: | Line 16: | ||
* https://updatemybrowser.org/widget | * https://updatemybrowser.org/widget | ||
| − | With [[ZK%20Configuration%20Reference/zk.xml/The%20device-config%20Element/The%20embed%20Element|<embed> element]] in zk.xml, you can easily install such notification in your zk web application. Here I am demonstrating an example code using https://browser-update.org/ for ZK 8.5 or later versions: | + | With the [[ZK%20Configuration%20Reference/zk.xml/The%20device-config%20Element/The%20embed%20Element|<embed> element]] in zk.xml, you can easily install such notification in your zk web application. Here I am demonstrating an example code using https://browser-update.org/ for ZK 8.5 or later versions: |
'''notification code for ZK 8.5 or above in zk.xml''' | '''notification code for ZK 8.5 or above in zk.xml''' | ||
<syntaxhighlight lang='xml'> | <syntaxhighlight lang='xml'> | ||
| − | + | <device-config> | |
| − | + | <device-type>ajax</device-type> | |
| − | + | <embed><![CDATA[ | |
| − | <script> | + | <script> |
| − | var $buoop = {required:{e:10,f:81,o:68,s:12,c:83},insecure:true,unsupported:true,api:2021.10 }; | + | var $buoop = {required: {e:10,f:81,o:68,s:12,c:83}, insecure:true, unsupported:true, api:2021.10 }; |
| − | function $buo_f(){ | + | function $buo_f(){ |
| − | + | var e = document.createElement("script"); | |
| − | + | e.src = "//browser-update.org/update.min.js"; | |
| − | + | document.body.appendChild(e); | |
| − | }; | + | }; |
| − | try {document.addEventListener("DOMContentLoaded", $buo_f,false)} | + | try {document.addEventListener("DOMContentLoaded", $buo_f,false)} |
| − | catch(e){window.attachEvent("onload", $buo_f)} | + | catch(e){window.attachEvent("onload", $buo_f)} |
| − | </script> | + | </script> |
| − | + | ]]></embed> | |
| − | + | </device-config> | |
</syntaxhighlight> | </syntaxhighlight> | ||
Latest revision as of 08:37, 23 November 2021
Hawk Chen, Engineer, Potix Corporation
Nov. 23, 2021
ZK 8.5 and above
The Purpose
When an end-user visits your web application with an unsupported browser, you may want to inform him proactively that the browser is not supported to avoid potential problems. With an unsupported browser, it is very likely that some features won't work as expected, giving the user an unpleasant user experience and wasting the developer's time to escalate or look into these issues.
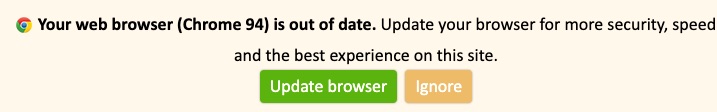
This short talk demonstrates how you can show a friendly message to remind end-users to update their browsers:
Installation
We are going to leverage 3rd party services that provide a simple script to detect browsers and show a notification:
With the <embed> element in zk.xml, you can easily install such notification in your zk web application. Here I am demonstrating an example code using https://browser-update.org/ for ZK 8.5 or later versions:
notification code for ZK 8.5 or above in zk.xml
<device-config>
<device-type>ajax</device-type>
<embed><![CDATA[
<script>
var $buoop = {required: {e:10,f:81,o:68,s:12,c:83}, insecure:true, unsupported:true, api:2021.10 };
function $buo_f(){
var e = document.createElement("script");
e.src = "//browser-update.org/update.min.js";
document.body.appendChild(e);
};
try {document.addEventListener("DOMContentLoaded", $buo_f,false)}
catch(e){window.attachEvent("onload", $buo_f)}
</script>
]]></embed>
</device-config>
If you need to show the notification based on a different browser version criteria, please visit the 3rd party websites above and generate a different script, then replace the <script> inside <embed>.
Summary
In this short talk, we demonstrated how you can leverage 3rd party services to handle unsupported browsers. I hope you find this talk useful. Feel free to leave us your comment and feedback.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |