Navbar"
From Documentation
m ((via JWB)) |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 32: | Line 32: | ||
== Orient == | == Orient == | ||
| − | A < | + | A <code>navbar</code> could be placed in a vertical or horizontal orientation, the <code>orient</code> attribute decides. |
{| class='wikitable' | width="100%" | {| class='wikitable' | width="100%" | ||
! <center>Orient</center> | ! <center>Orient</center> | ||
| Line 45: | Line 45: | ||
== Collapsed == | == Collapsed == | ||
| − | A < | + | A <code>navbar</code> can be collapsed, the <code>collapsed</code> attribute decides. |
{| class='wikitable' | width="100%" | {| class='wikitable' | width="100%" | ||
! <center>Collapsed</center> | ! <center>Collapsed</center> | ||
| Line 68: | Line 68: | ||
|} | |} | ||
== Autoclose == | == Autoclose == | ||
| − | + | {{versionSince| 8.0.4}} | |
| − | By default only a single < | + | By default only a single <code>nav</code>-element is open at any time - automatically closing other <code>nav</code>-elements which are not on the current open path. |
This behavior can be disabled setting <code>autoclose="false"</code>, which keeps nav elements open until they are clicked again by the user. | This behavior can be disabled setting <code>autoclose="false"</code>, which keeps nav elements open until they are clicked again by the user. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<navbar orient="vertical" autoclose="false"> | <navbar orient="vertical" autoclose="false"> | ||
<nav label="nav 1"> | <nav label="nav 1"> | ||
| Line 91: | Line 91: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSelect</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | ||
Notifies one that the user has selected a navitem in the navbar. | Notifies one that the user has selected a navitem in the navbar. | ||
Latest revision as of 08:30, 8 July 2022
Employment/Purpose
Provide a roadmap to help user navigate through website. It's a container that usually contains nav elements.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
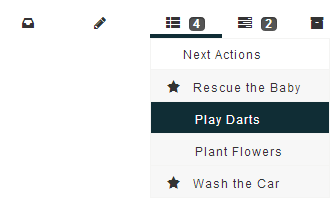
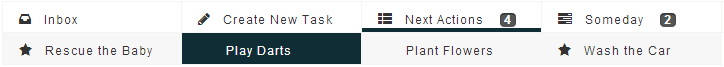
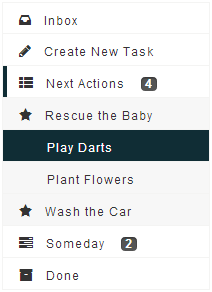
Orient
A navbar could be placed in a vertical or horizontal orientation, the orient attribute decides.

| |

|
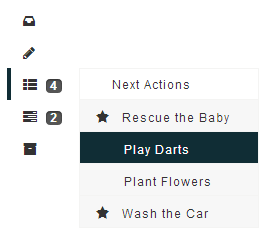
Collapsed
A navbar can be collapsed, the collapsed attribute decides.

| ||

| ||

| ||

|
Autoclose
Since 8.0.4
By default only a single nav-element is open at any time - automatically closing other nav-elements which are not on the current open path.
This behavior can be disabled setting autoclose="false", which keeps nav elements open until they are clicked again by the user.
<navbar orient="vertical" autoclose="false">
<nav label="nav 1">
<navitem label="nav 1.1"/>
<navitem label="nav 1.2"/>
</nav>
<nav label="nav 2">
<navitem label="nav 2.1"/>
<navitem label="nav 2.2"/>
</nav>
</navbar>
Supported Events
onSelect |
Event: SelectEvent
Notifies one that the user has selected a navitem in the navbar. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem, Navseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Navbar was introduced. |