Sliderbuttons"
From Documentation
m ((via JWB)) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 5: | Line 5: | ||
*JavaScript API: [http://www.zkoss.org/javadoc/latest/jsdoc/zkex/slider/Sliderbuttons.html Sliderbuttons] | *JavaScript API: [http://www.zkoss.org/javadoc/latest/jsdoc/zkex/slider/Sliderbuttons.html Sliderbuttons] | ||
{{ZK PE}} | {{ZK PE}} | ||
| − | + | {{versionSince| 9.0.0}} | |
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 43: | Line 43: | ||
*None | *None | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 07:57, 31 January 2024
Sliderbuttons
- Demonstration:
- Java API: Sliderbuttons
- JavaScript API: Sliderbuttons
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
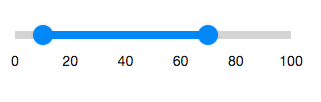
A pair of draggable buttons defining the start value and the end value in a Multislider.
Example
<zk>
<multislider>
<sliderbuttons startValue="10" endValue="70"/>
</multislider>
</zk>
Properties
StartValue, EndValue
Represent the range value. (Default: 0)
Supported Events
| Event: RangeValueChangeEvent
Denotes the range value of a component has been changed by the user. |
- Inherited Supported Events: XulElement
Supported Children
*None