Tabbox"
From Documentation
m ((via JWB)) |
m (correct highlight (via JWB)) |
||
| Line 22: | Line 22: | ||
For example, | For example, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<tabpanel style="overflow:auto"> | <tabpanel style="overflow:auto"> | ||
</source> | </source> | ||
Latest revision as of 08:50, 19 January 2022
Tabbox
- Component Reference: Tabbox
- Available in ZK EE only
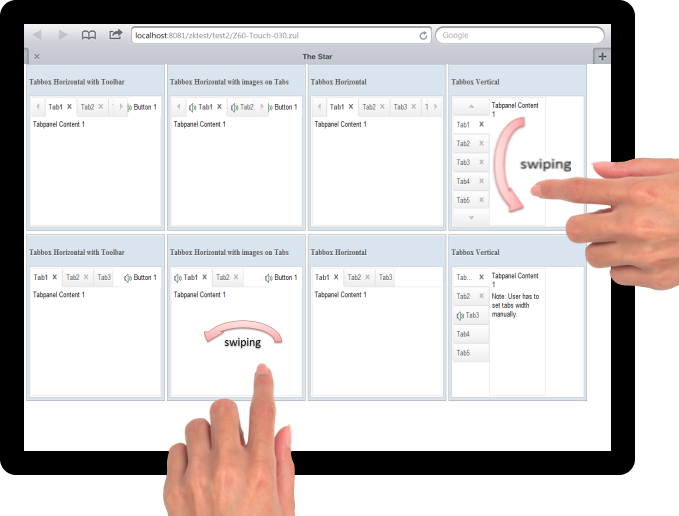
SwipeEvent Support
Tabbox support to switch the tab by user swipe on the edge of content with client attribute.
<tabbox xmlns:ca="client/attribute" ca:data-swipeable="true">
<!-- omitted -->
</tabbox>
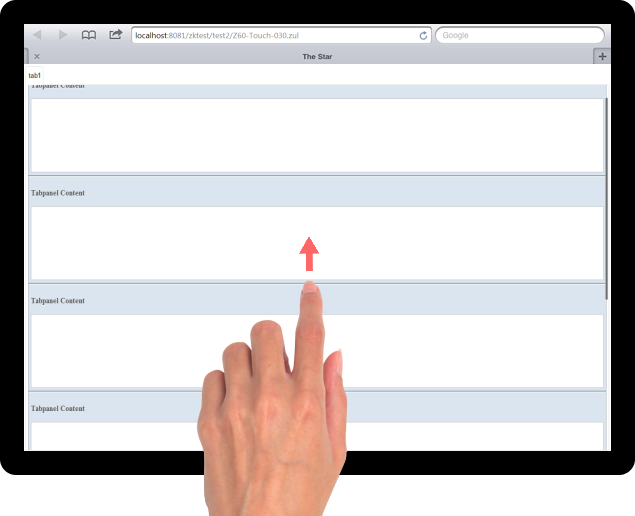
Friendly Scrolling Support
When user swipe on the content of Tabpanel, the friendly scrollbar will appear. To enable the friendly scrollbar, please specify the overflow style to auto.
For example,
<tabpanel style="overflow:auto">
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Tabbox support touch's swipe event to switch tab selection |