Label"
m ((via JWB)) |
m ((via JWB)) |
||
| Line 39: | Line 39: | ||
</source> | </source> | ||
| − | You can control how a label is displayed with the < | + | You can control how a label is displayed with the <code>style</code>, <code>pre</code> and <code>maxlength</code> Properties. |
| − | For example, if you specify < | + | For example, if you specify <code>pre</code> to be <code>true</code>, all white spaces, such as new line, space and tab, are preserved. |
A label component represents a piece of text. | A label component represents a piece of text. | ||
| Line 65: | Line 65: | ||
= Special Character = | = Special Character = | ||
| − | Since ZUML is XML, not HTML, so it doesn't accept < | + | Since ZUML is XML, not HTML, so it doesn't accept <code><strong>&</strong>nbsp;</code>. However, you can use <code><strong>&</strong>#160;</code> instead. For the whole list, please refer th [https://en.wikipedia.org/wiki/List_of_XML_and_HTML_character_entity_references List of XML and HTML character entity references]. |
=Properties= | =Properties= | ||
| Line 72: | Line 72: | ||
{{versionSince|5.0.0}} | {{versionSince|5.0.0}} | ||
| − | You can control how a label is displayed using the < | + | You can control how a label is displayed using the <code>pre</code>, <code>multiline</code> and <code>maxlength</code> properties. For example, if you specify <code>pre</code> to be true, all white spaces, such as new lines, spaces and tabs, are preserved. |
{| class='wikitable' | width="100%" | {| class='wikitable' | width="100%" | ||
| Line 139: | Line 139: | ||
| <center>false</center> | | <center>false</center> | ||
| <center>positive</center> | | <center>positive</center> | ||
| − | | Truncated the characters that exceeds the specified < | + | | Truncated the characters that exceeds the specified <code>maxlength</code>. |
|- | |- | ||
| Line 145: | Line 145: | ||
| <center>any</center> | | <center>any</center> | ||
| <center>positive</center> | | <center>positive</center> | ||
| − | | If the length of a line exceeds < | + | | If the length of a line exceeds <code>maxlength</code>, the line is hyphenated. |
|- | |- | ||
| Line 151: | Line 151: | ||
| <center>true</center> | | <center>true</center> | ||
| <center>any</center> | | <center>any</center> | ||
| − | | < | + | | <code>maxlength</code> is ignored. |
|- | |- | ||
| Line 157: | Line 157: | ||
| <center>any</center> | | <center>any</center> | ||
| <center>0</center> | | <center>0</center> | ||
| − | | < | + | | <code>hyphen</code> is ignored. |
|} | |} | ||
| Line 185: | Line 185: | ||
</source> | </source> | ||
| − | The < | + | The <code>multiline</code> property is similar to the <code>pre</code> property, except it only preserves new lines and white space at the beginning of each line. |
=Supported Events= | =Supported Events= | ||
Latest revision as of 10:40, 12 January 2022
Label
Employment/Purpose
A label component represents a piece of text. A pure text on the zul will be automatically converted to a label.
Example
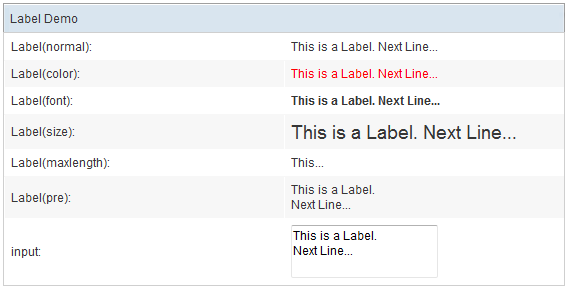
<window title="Label Demo" >
<grid>
<rows>
<row>Label(normal): <label id="lb1"/></row>
<row>Label(color): <label id="lb2" style="color:red"/></row>
<row>Label(font): <label id="lb3" style="font-weight:bold"/></row>
<row>Label(size): <label id="lb4" style="font-size:14pt"/></row>
<row>Label(maxlength): <label id="lb5" maxlength="5"/></row>
<row>Label(pre): <label id="lb6" pre="true"/></row>
<row>input:
<textbox id="txt" rows="2"><attribute name="onChange">
lb1.value=self.value;
lb2.value=self.value;
lb3.value=self.value;
lb4.value=self.value;
lb5.value=self.value;
lb6.value=self.value;
</attribute></textbox>
</row>
</rows>
</grid>
</window>
You can control how a label is displayed with the style, pre and maxlength Properties.
For example, if you specify pre to be true, all white spaces, such as new line, space and tab, are preserved.
A label component represents a piece of text.
<window border="normal">
Hello World
</window>
If you want to add an attribute to a label, it has to be written as follows:
<window border="normal">
<label style="color: red" value="Hello World" />
</window>
Special Character
Since ZUML is XML, not HTML, so it doesn't accept . However, you can use   instead. For the whole list, please refer th List of XML and HTML character entity references.
Properties
Pre, Hyphen, Maxlength and Multiline
Since 5.0.0
You can control how a label is displayed using the pre, multiline and maxlength properties. For example, if you specify pre to be true, all white spaces, such as new lines, spaces and tabs, are preserved.
| All white spaces are preserved, including new lines, spaces and tabs. | |||
| New lines are preserved. | |||
| The label only show its value up to the length of "maxlength". | |||
| The label is displayed regularly. |
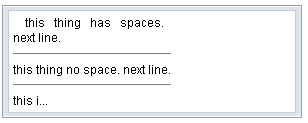
<window border="normal" width="300px">
<vbox id="result">
<label id="lb1" pre="true"></label>
<separator bar="true"/>
<label id="lb2" multiline="false" />
<separator bar="true"/>
<label id="lb3" maxlength="10" />
<zscript><![CDATA[
lb1.value = " this thing has spaces.\nnext line.";
lb2.value = " this thing no space.\nnext line.";
lb3.value = " this is more than 10 chars.";
]]></zscript>
</vbox>
</window>
[For ZK3 users]
This displaying rule is slightly different in ZK3.
Truncated the characters that exceeds the specified maxlength.
| |||
If the length of a line exceeds maxlength, the line is hyphenated.
| |||
maxlength is ignored.
| |||
hyphen is ignored.
|
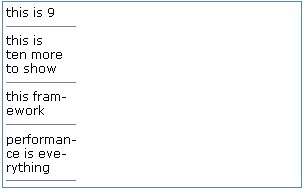
<window border="normal" width="300px">
<vbox id="result">
</vbox>
<zscript><![CDATA[
String[] s = {"this is 9",
"this is ten more to show",
"this framework",
"performance is everything"};
for (int j = 0; j < s.length; ++j) {
Label l = new Label(s[j]);
l.maxlength = 9;
l.hyphen = true;
l.parent = result;
Separator sep = new Separator();
sep.setBar(true);
sep.parent = result;
}
]]>
</zscript>
</window>
The multiline property is similar to the pre property, except it only preserves new lines and white space at the beginning of each line.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|