Nav"
From Documentation
m ((via JWB)) |
m (correct highlight (via JWB)) |
||
| Line 37: | Line 37: | ||
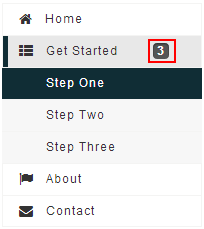
| [[Image:ZKComRef_Nav_badgeText.png]] | | [[Image:ZKComRef_Nav_badgeText.png]] | ||
| | | | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3"> | <nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3"> | ||
<navitem label="Step One" /> | <navitem label="Step One" /> | ||
Latest revision as of 09:22, 18 January 2022
Employment/Purpose
A container is used to display navitem, it should be placed inside a navbar.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
Badge Text
This property set the badge text for the Nav,it is used to present more details of Nav. For example, a Nav with label "Get Started" contains three Navitem components. If we want to let user know how much items in the Nav without opening it, we can show the children numbers of current Nav by setBadgeText(String) API. The code snippets as shown below:

|
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
|
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a nav component. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem, Navseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Nav was introduced. |
