Default"
From Documentation
m |
m (→Structure) |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 7: | Line 7: | ||
=Source= | =Source= | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/zul/css/norm.css.dsp |
| − | | control= | + | | control=Checkbox |
|}} | |}} | ||
| Line 14: | Line 14: | ||
[[Image:Checkbox1.jpg]] | [[Image:Checkbox1.jpg]] | ||
| − | [[Image:Checkbox2. | + | [[Image:Checkbox2.png]] |
=Events= | =Events= | ||
| Line 34: | Line 34: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- checkbox -cnt | + | |.z-checkbox-cnt |
|Font size | |Font size | ||
| − | |font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: | + | |font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
|} | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 03:22, 20 September 2010
This is the Default mold for Checkbox.
Source
The CSS source for Checkbox from GitHub
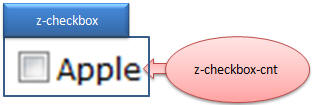
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-checkbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-checkbox-cnt | Font size | font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |