GoldenPanel"
m ((via JWB)) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 6: | Line 6: | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.layout.GoldenPanel</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.GoldenPanel</javadoc> | ||
*{{ZK EE}} | *{{ZK EE}} | ||
| − | + | {{versionSince| 8.6.0}} | |
= Employment/Purpose = | = Employment/Purpose = | ||
Latest revision as of 07:48, 20 June 2024
GoldenPanel
- Java API: GoldenPanel
- JavaScript API: GoldenPanel
- Available for ZK:
-

Since 8.6.0
Employment/Purpose
GoldenPanel is the only child type of GoldenLayout. It allows us to rearrange them by dragging the tab.
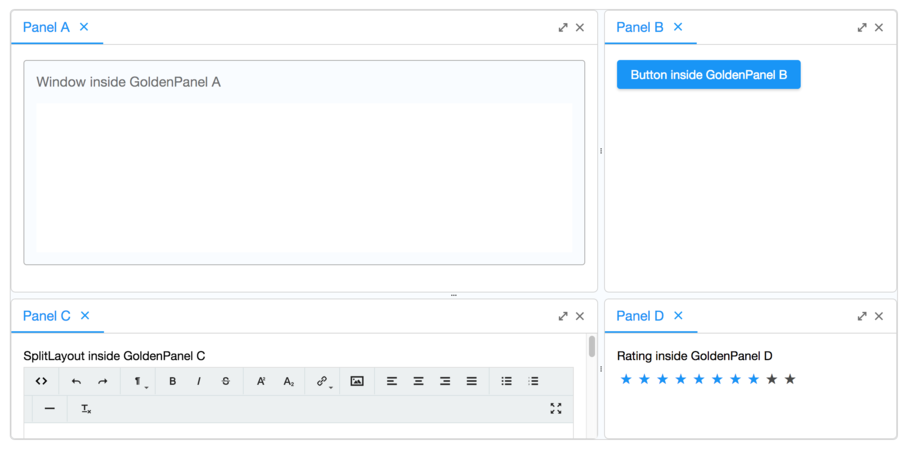
Example
<goldenlayout vflex="1" hflex="1">
<attribute name="areas">
A A B
A A B
C C D
</attribute>
<goldenpanel area="A" title="Panel A">
<window vflex="1" title="Window inside GoldenPanel A" border="normal"/>
</goldenpanel>
<goldenpanel area="B" title="Panel B">
<button label="Button inside GoldenPanel B"/>
</goldenpanel>
<goldenpanel area="C" title="Panel C">
<vlayout>
SplitLayout inside GoldenPanel C
<splitlayout hflex="1" height="500px">
<tbeditor vflex="1"/>
<window border="normal" title="Window" vflex="1"/>
</splitlayout>
</vlayout>
</goldenpanel>
<goldenpanel area="D" title="Panel D">
<vlayout>
Rating inside GoldenPanel D
<rating max="10" rating="8"/>
</vlayout>
</goldenpanel>
</goldenlayout>
Properties and Features
Area
The area attribute is a sugar for initializing the layout.
The GoldenPanels with the same area will be stacked together with the added order. And will be placed at the position of the area in the areas attribute of it's parent GoldenLayout.
Title
The title attribute is the text on the tab of the GoldenPanel. If not specified, tab will still be rendered but with default title Panel.
Draggable
If false is specified, This GoldenPanel will not be able to dragged.
Droppable
If false is specified, No other GoldenPanel is allowed to be dropped on this GoldenPanel.
Closable
If false is specified, This GoldenPanel will not be able to be close by user action. And also the close icon will not show.
Supported Events
onActive |
Event: Event
Denotes user has activated this GoldenPanel. |
onPanelDrop |
Event: Event
Denotes user has dropped this GoldenPanel. |
onFlexSize |
Event: Event
Denotes user has resized this GoldenPanel. |
onClose |
Event: Event
Denotes user has closed this GoldenPanel. |
onMaximize |
Event: Event
Denotes user has maximized this GoldenPanel. |
onMinimize |
Event: Event
Denotes user has minimized this GoldenPanel. |
- Inherited Supported Events: XulElement
Supported Children
* All
Version History
| Version | Date | Content |
|---|---|---|