Panel"
From Documentation
m |
m (→Structure) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 7: | Line 7: | ||
=Source= | =Source= | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/wgt/css/toolbar.css.dsp |
| − | | control= | + | | control=Toolbar |
|}} | |}} | ||
| Line 15: | Line 15: | ||
[[Image:Toolbar2.jpg ]] | [[Image:Toolbar2.jpg ]] | ||
| + | |||
[[Image:Toolbar3.jpg ]] | [[Image:Toolbar3.jpg ]] | ||
| + | |||
[[Image:Toolbar4.jpg ]] | [[Image:Toolbar4.jpg ]] | ||
| Line 38: | Line 40: | ||
|.z-toolbar | |.z-toolbar | ||
|Background image | |Background image | ||
| − | |border-color: # | + | | border-color: #B1CBD5; border-style: solid; border-width: 0 0 1px 0; display: block; padding: 2px; background: #DAF3FF repeat-x 0 center; background-image: url(${c:encodeURL('~./zul/img/common/bar-bg.png')}); position: relative; zoom: 1; |
|- | |- | ||
| − | |.z-toolbar-body, .z-toolbar-body span | + | |.z-toolbar-body, |
| + | .z-toolbar-body span | ||
|Font size | |Font size | ||
|font-size: ${fontSizeS}; | |font-size: ${fontSizeS}; | ||
| Line 60: | Line 63: | ||
|float: right; clear: none; | |float: right; clear: none; | ||
|} | |} | ||
| + | |||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 07:26, 16 September 2010
This is the Panel mold for Toolbar.
Source
The CSS source for Toolbar from GitHub
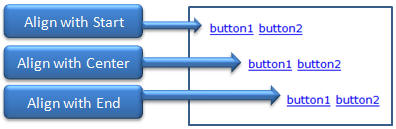
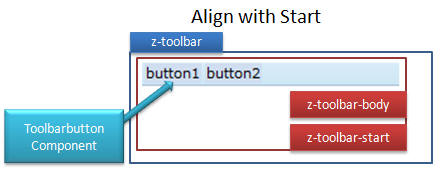
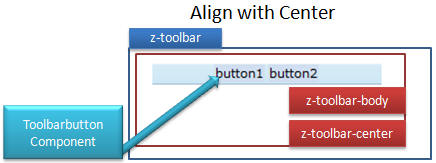
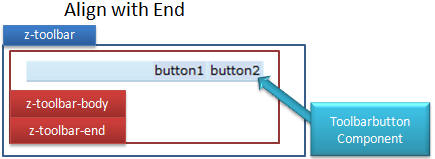
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-toolbar | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-toolbar | Background image | border-color: #B1CBD5; border-style: solid; border-width: 0 0 1px 0; display: block; padding: 2px; background: #DAF3FF repeat-x 0 center; background-image: url(${c:encodeURL('~./zul/img/common/bar-bg.png')}); position: relative; zoom: 1; |
| .z-toolbar-body,
.z-toolbar-body span |
Font size | font-size: ${fontSizeS}; |
| .z-toolbar a, .z-toolbar a:visited, .z-toolbar a:hover | Font size of A tag | font-family: ${fontFamilyT}; font-size: ${fontSizeS}; font-weight: normal; color: black; background: #D0DEF0; border: 1px solid #D0DEF0; text-decoration: none; |
| .z-toolbar-start | Align to start | float: left; clear: none; |
| .z-toolbar-center | Align to center | margin: 0 auto; |
| .z-toolbar-end | Align to end | float: right; clear: none; |