CKEditor"
m (→Maven) |
|||
| (29 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | = CKEditor = | + | = ZK CKEditor = |
*Demonstration: [http://www.zkoss.org/zkdemo/input/wysiwyg_editor WYSIWYG Editor] | *Demonstration: [http://www.zkoss.org/zkdemo/input/wysiwyg_editor WYSIWYG Editor] | ||
| Line 77: | Line 77: | ||
==Custom File browser== | ==Custom File browser== | ||
| − | + | {{versionSince| 3.6.0.2}} | |
If you wish to customize your own file browser, you can change the location by calling CKeditor.setFilebrowserImageUploadUrl(page_url), and refer to [http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_%28Uploader%29 CKEditor Developers Guide] to create your custom file browser. | If you wish to customize your own file browser, you can change the location by calling CKeditor.setFilebrowserImageUploadUrl(page_url), and refer to [http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_%28Uploader%29 CKEditor Developers Guide] to create your custom file browser. | ||
| Line 95: | Line 95: | ||
==Custom File upload handler== | ==Custom File upload handler== | ||
| − | + | {{versionSince| 3.6.0.2}} | |
If you wish to customize your own file upload handler, you can change the location by calling CKeditor.setFileUploadHandlePage(page_url), and refer to [http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_%28Uploader%29 CKEditor Developers Guide] to create your custom file upload handler. | If you wish to customize your own file upload handler, you can change the location by calling CKeditor.setFileUploadHandlePage(page_url), and refer to [http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_%28Uploader%29 CKEditor Developers Guide] to create your custom file upload handler. | ||
| Line 107: | Line 107: | ||
= Custom Configuration = | = Custom Configuration = | ||
| + | == customConfigurationsPath== | ||
Prepare a javascript file for configuration like: | Prepare a javascript file for configuration like: | ||
| Line 127: | Line 128: | ||
<ckeditor customConfigurationsPath="/config.js"/> | <ckeditor customConfigurationsPath="/config.js"/> | ||
</source> | </source> | ||
| + | |||
| + | == in Java == | ||
| + | <syntaxhighlight lang="xml"> | ||
| + | <ckeditor id="editor"/> | ||
| + | <zscript><![CDATA[ | ||
| + | Map configMap = new HashMap(); | ||
| + | configMap.put("language", "de"); | ||
| + | editor.setConfig(configMap); | ||
| + | ]]></zscript> | ||
| + | </syntaxhighlight> | ||
== Custom Save Button == | == Custom Save Button == | ||
| − | You can implement a custom plugin to enable the save button and fire the onChange event to the server to save the editor's content. Please refer to [https://github.com/zkoss/zkbooks/blob/master/componentreference/src/main/webapp/input/ckeditor | + | You can implement a custom plugin to enable the save button and fire the onChange event to the server to save the editor's content. Please refer to [https://github.com/zkoss/zkbooks/blob/master/componentreference/src/main/webapp/input/ckeditor.zul the example zul]. |
| − | + | == Resizable attribute and Sizing == | |
| − | == | ||
{{versionSince| 4.16.1.1}} | {{versionSince| 4.16.1.1}} | ||
default: true | default: true | ||
| − | The | + | The ZK CKEditor container can be resizable with the resizable attribute since 4.16.1.1. |
<syntaxhighlight lang='xml'> | <syntaxhighlight lang='xml'> | ||
| Line 141: | Line 151: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | If resizable="true" (default) is set, and the editor | + | If <code>resizable="true"</code> (default) is set, and the editor's height is unset (from height="" or vlflex="" attributes), the whole component height will be modified on user resizing. In this case, the editor's outer div dimensions will resize itself according to a user dragging. |
| + | |||
| + | If the component is resizable and has a fixed height, it will display a scrollbar in order to maintain its declared size, but allow the user to modify the height of the editing space. In this case, the editor outer div dimensions do not change. | ||
| + | |||
| + | = ReadOnly= | ||
| + | You can make CKEditor read-only with its config. | ||
| + | |||
| + | <syntaxhighlight lang='xml'> | ||
| + | <ckeditor id="editorReadOnly" width="50%" height="500px" value="This is read-only example"/> | ||
| + | <zscript><![CDATA[ | ||
| + | editorReadOnly.setConfig(Map.of("readOnly", true)); | ||
| + | ]]></zscript> | ||
| + | </syntaxhighlight> | ||
| − | |||
= Plugin Installation = | = Plugin Installation = | ||
| Line 154: | Line 175: | ||
#: Then provide a '''config.js''' mentioned at [[#Custom_Configuration | Custom Configuration]]. | #: Then provide a '''config.js''' mentioned at [[#Custom_Configuration | Custom Configuration]]. | ||
| − | {{Notice|text=Since ZK Ckeditor is a Java wrapper of js CKEditor, the installed plugins just work at the client | + | {{Notice|text=Since ZK Ckeditor is a Java wrapper of js CKEditor, the installed plugins just work at the client side and cannot be controlled in Java by default.}} |
== Example == | == Example == | ||
# Download [https://ckeditor.com/cke4/addon/lineheight Line Height plugin] | # Download [https://ckeditor.com/cke4/addon/lineheight Line Height plugin] | ||
| − | # its js files under | + | # Put its js files under |
#: <code>/resources/web/js/ckez/ext/CKeditor/plugins/lineheight</code> | #: <code>/resources/web/js/ckez/ext/CKeditor/plugins/lineheight</code> | ||
| − | # | + | # Setup in your custom config js |
<source lang='javascript'> | <source lang='javascript'> | ||
CKEDITOR.editorConfig = function(config) { | CKEDITOR.editorConfig = function(config) { | ||
| Line 167: | Line 188: | ||
} | } | ||
</source> | </source> | ||
| + | |||
| + | =ZK CKEditor 5= | ||
| + | |||
| + | *Java API: N/A | ||
| + | *JavaScript API: N/A | ||
| + | |||
| + | '''Note''' : This section is an introduction to ZK CKEditor 5, for all specifications of ZK CKEditor 5, please refer to this section. | ||
| + | |||
| + | == Employment/Purpose == | ||
| + | The component is a wrapper of [http://ckeditor.com/ CKEditor 5] | ||
| + | |||
| + | Compare to CKEditor 4, CKEditor 5's undergoes significant changes and introduces modern and convenient features such as AI support and real-time collaboration. To adapt to the entirely new architecture of CKEditor 5, ZK CKEditor 5 has been redesigned using a wrapper approach, allowing existing users to transition smoothly and enjoy this next-generation experience. | ||
| + | |||
| + | '''Note on Licensing:''' CKEditor 5 has a different license than CKEditor 4. Before downloading ckeditor.js, check [https://ckeditor.com/ CKEditor's official website] to understand the terms and obtain the appropriate license for your project. | ||
| + | |||
| + | ===Difference between CKEditor 5 and 4=== | ||
| + | {| border="1" width="90%" style="margin: 1em 0;background-color: #f9f9f9;border: 1px #aaa solid;border-collapse: collapse;color: black;" | ||
| + | |- | ||
| + | ! !! CKEditor 5 !! CKEditor 4 | ||
| + | |- | ||
| + | | Architecture || Built on a completely modular architecture, making the editor more flexible, extensible, and easier to integrate with other technologies. || Relies on a more traditional monolithic architecture. | ||
| + | |- | ||
| + | | Collaboration and Diversity || Emphasizes diverse editing features and collaboration tools, such as rich text editing, embedded content, and collaboration plugins. || While feature-rich, it has comparatively limited capabilities in terms of collaboration and extensibility. | ||
| + | |- | ||
| + | | Modern User Experience || Provides a modern and intuitive user interface, enhancing the overall editing experience. || Has a relatively more traditional interface. | ||
| + | |- | ||
| + | | Ecosystem || Has undergone a comprehensive upgrade in its ecosystem of plugins and tools, offering more choices and flexibility. || Boasts a vast ecosystem but may be comparatively restricted in certain aspects. | ||
| + | |} | ||
| + | |||
| + | == Maven == | ||
| + | ZKCKEditor 5 Wrapper requires a license. <br/> | ||
| + | To try out the evaluation copy, use the Evaluation repository (https://mavensync.zkoss.org/eval/).<br/> | ||
| + | To access the licensed copy, use the ZK EE repository (https://maven.zkoss.org/repo/zk/ee). You must be logged in to access the ZK EE repository. | ||
| + | |||
| + | <source lang='xml'> | ||
| + | <dependency> | ||
| + | <groupId>org.zkoss.zkforge</groupId> | ||
| + | <artifactId>ckez</artifactId> | ||
| + | <version>${ckez.version}</version> | ||
| + | </dependency> | ||
| + | </source> | ||
| + | |||
| + | == Configure CKEditor's source code path == | ||
| + | In ZK CKEditor 4, the JAR file already contains the CKEditor source code. However, CKEditor 5 is designed to support various editor types, allowing users to choose their desired plugins. Therefore, in ZK CKEditor 5, the CKEditor source code is not included. Users can customize their desired editor style [https://ckeditor.com/ckeditor-5/online-builder/ here], and finally, by specifying the path to <code>ckeditor.js</code> file, and here we go! | ||
| + | |||
| + | === Where is the ckeditor.js file located? === | ||
| + | If you use a predefined CKEditor 5 build, the path will be at the root of the source code file. <code>/ckeditor.js</code> | ||
| + | |||
| + | If you use a customized CKEditor 5 build, the path will be inside a '''build''' folder of the root. <code>/build/ckeditor.js</code> | ||
| + | |||
| + | === Set the path with Library Property in zk.xml === | ||
| + | Specify through the official CDN | ||
| + | <source lang="xml"> | ||
| + | <library-property> | ||
| + | <name>org.zkforge.ckez.CKSource</name> | ||
| + | <value>https://cdn.ckeditor.com/ckeditor5/40.1.0/classic/ckeditor.js</value> | ||
| + | </library-property> | ||
| + | </source> | ||
| + | or a local path under '''webapp root''' | ||
| + | <source lang="xml"> | ||
| + | <library-property> | ||
| + | <name>org.zkforge.ckez.CKSource</name> | ||
| + | <value>/ckeditor5-40.1.0/build/ckeditor.js</value> | ||
| + | </library-property> | ||
| + | </source> | ||
| + | '''Note''' : Currently, ZK CKEdtitor 5.0.0 only supports 1 global CKEditor source code. | ||
| + | |||
| + | '''Note on Licensing:''' CKEditor 5 has a different license than CKEditor 4. Before downloading ckeditor.js, check [https://ckeditor.com/ CKEditor's official website] to understand the terms and obtain the appropriate license for your project. | ||
| + | |||
| + | == Supported editor types == | ||
| + | CKEditor 5 offers multiple types of editors, allowing users to choose from according to their own needs. | ||
| + | |||
| + | '''Note''' : '''Decoupled Editor''', '''Multi Root Editor''' and '''Super Build''' are currently not supported. | ||
| + | ==Classic Editor== | ||
| + | Classic editor shows a boxed editing area with a toolbar, placed in a specific position on the page. | ||
| + | |||
| + | [[File:ClassicEditor.jpg|700px|center]] | ||
| + | ==Balloon Editor== | ||
| + | Balloon editor lets you create your content directly in its target location with the help of a balloon toolbar that appears next to the selected editable document element. | ||
| + | |||
| + | [[File:BalloonEditor.jpg|700px|center]] | ||
| + | ==Balloon Block Editor== | ||
| + | Balloon block editor lets you create your content directly in its target location with the help of two toolbars: | ||
| + | * A balloon toolbar that appears next to the selected editable document element (offering inline content formatting tools). | ||
| + | * A block toolbar accessible using the toolbar handle button [[File:DragIndicator.png|15px]] attached to the editable content area and following the selection in the document (bringing additional block formatting tools). The [[File:DragIndicator.png|15px]] button is also a handle that can be used to drag and drop blocks around the content. | ||
| + | |||
| + | [[File:BalloonBlockEditor.jpg|700px|center]] | ||
| + | ==Inline Editor== | ||
| + | Inline editor lets you create your content directly in its target location with the help of a floating toolbar that apprears when the editable text is focused. | ||
| + | |||
| + | [[File:InlineEditor.jpg|700px|center]] | ||
| + | |||
| + | == How to use? == | ||
| + | Once we have set the source code, we can use the '''ckeditor''' component in zul file. | ||
| + | <source lang="xml"> | ||
| + | <ckeditor/> | ||
| + | </source> | ||
| + | If you want to preset the content of the editor, you can use <code>value</code> attribute | ||
| + | <source lang="xml"> | ||
| + | <ckeditor value="Hello ZK CKEditor 5!"/> | ||
| + | </source> | ||
| + | And of course, you can control it through Java API. | ||
| + | <source lang="java"> | ||
| + | @Wire | ||
| + | private CKeditor myEditor; | ||
| + | |||
| + | public void doAfterCompose(Window comp) throws Exception { | ||
| + | super.doAfterCompose(comp); | ||
| + | myEditor.setValue("<div>Hello ZK CKEditor 5!</div>"); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | === Example === | ||
| + | <source lang="xml" > | ||
| + | <ckeditor width="850px"> | ||
| + | <attribute name="value"><![CDATA[ | ||
| + | <table width="200" cellspacing="1" cellpadding="1" border="1"> | ||
| + | <tbody> | ||
| + | <tr style="background: #B7B313; color:white;"> | ||
| + | <td>First Name</td> | ||
| + | <td>Last Name</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>Jone</td> | ||
| + | <td>Hayes</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>Mary</td> | ||
| + | <td>Bally</td> | ||
| + | </tr> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | ]]></attribute> | ||
| + | </ckeditor> | ||
| + | </source> | ||
| + | [[Image:CKEditor5Example.png|600px|center]] | ||
| + | |||
| + | == Custom Configuration == | ||
| + | If you wish to customize the configuration for each component, you can use the <code>customConfigurationsPath</code> attribute to specify the location of the JavaScript file under the '''webapp root''' for customization. | ||
| + | <source lang="xml"> | ||
| + | <ckeditor customConfigurationsPath="/config.js" /> | ||
| + | </source> | ||
| + | And configure the personalized settings in the JavaScript file. | ||
| + | |||
| + | '''Note: The configuration JavaScript file must start with <code>{</code> and end with <code>}</code> because the API will parse it as an JavaScript object.''' | ||
| + | <source lang="javascript"> | ||
| + | { | ||
| + | toolbar: ['redo', '|', 'undo', ...] | ||
| + | } | ||
| + | </source> | ||
| + | And you can also set the configuration by <code>config</code> attribute. | ||
| + | <source lang="java"> | ||
| + | @Wire | ||
| + | private CKeditor myEditor; | ||
| + | |||
| + | public void doAfterCompose(Window comp) throws Exception { | ||
| + | super.doAfterCompose(comp); | ||
| + | Map<String, Object> myConfig = new HashMap<>(); | ||
| + | myConfig.put("toolbar", new String[] {"bold", "italic"}); | ||
| + | myEditor.setConfig(myConfig); | ||
| + | } | ||
| + | </source> | ||
| + | '''Note: If <code>customConfigurationsPath</code> is set too, <code>config</code> will override the setting of <code>customConfigurationsPath</code>.''' | ||
| + | === All available toolbar items === | ||
| + | Run the following javascript to get all available toolbar items provided by plugins | ||
| + | <syntaxhighlight lang="javascript"> | ||
| + | Array.from( zk.$('@ckeditor')._editor.ui.componentFactory.names() ); | ||
| + | </syntaxhighlight> | ||
| + | Ref: https://ckeditor.com/docs/ckeditor5/latest/support/error-codes.html#error-toolbarview-item-unavailable | ||
| + | |||
| + | == File upload == | ||
| + | CKEditor 5 provides 4 methods for file upload, '''Base 64 Upload''', '''Simple Upload''', '''CKFinder''' and '''CKBox'''. | ||
| + | |||
| + | '''Base 64 Upload''' directly writes file data into CKEditor content. '''CKFinder''' and '''CKBox''' store files on the CKEditor cloud server. Only '''Simple Upload''' requires users to handle the server themselves, so in this section, we will talk about ZK CKEditor 5 Wrapper integration for '''Simple Upload'''. | ||
| + | |||
| + | === Simple Upload === | ||
| + | Before starting, make sure you have downloaded the '''Simple Upload''' plugin. | ||
| + | |||
| + | According to [https://ckeditor.com/docs/ckeditor5/latest/features/images/image-upload/simple-upload-adapter.html#configuration documentation of Simple Upload], we must set '''simpleUpload.uploadUrl''' with config object before we can upload files to our own server. This step '''<span style="color:red">can be omitted</span>''' in ZK CKEditor 5 Wrapper, because the bottom layer has already done this for you. | ||
| + | |||
| + | The only thing you need to do is set the <code>simpleUploadUrl</code> attribute to specify the path to upload the file to the server, the path is start from the '''webapp root'''. | ||
| + | <source lang="xml"> | ||
| + | <ckeditor simpleUploadUrl="img"/> | ||
| + | </source> | ||
| + | |||
| + | == Supported attributes == | ||
| + | Except the attributes mentioned in the previous sections, the following attributes are also supported: | ||
| + | === height === | ||
| + | Default: Automatically adapted according to the content height. | ||
| + | |||
| + | If height is specified, and the content height is greater than the editor's height, a scroll bar will be automatically appear. | ||
| + | <source lang="xml"> | ||
| + | <ckeditor height="30%"/> | ||
| + | </source> | ||
| + | |||
| + | === width === | ||
| + | Default: Fill the current width (equals to <code>width="100%"</code>) | ||
| + | <source lang="xml"> | ||
| + | <ckeditor width="300px"/> | ||
| + | </source> | ||
| + | |||
| + | === readOnly === | ||
| + | Default: <code>readOnly="false"</code> | ||
| + | <source lang="xml"> | ||
| + | <ckeditor readOnly="true"/> | ||
| + | </source> | ||
| + | |||
| + | === hflex === | ||
| + | If you put multiple ckeditor in a inline-block, they'll render according to their <code>hflex</code> ratio. | ||
| + | <source lang="xml"> | ||
| + | <hlayout> | ||
| + | <ckeditor hflex="1"/> | ||
| + | <ckeditor hflex="2"/> | ||
| + | </hlayout> | ||
| + | </source> | ||
| + | Or you can use <code>hflex="min"</code>, its width will be fixed to the width when the editor is rendered. | ||
| + | <source lang="xml"> | ||
| + | <ckeditor hflex="min"/> | ||
| + | </source> | ||
| + | |||
| + | === vflex === | ||
| + | Place ckeditor in a label with a specified height and specify <code>vflex</code> ratio. | ||
| + | <source lang="xml"> | ||
| + | <div height="500px"> | ||
| + | <ckeditor vflex="1"/> | ||
| + | <ckeditor vflex="2"/> | ||
| + | </div> | ||
| + | </source> | ||
| + | Or you can use <code>vflex="min"</code>, its height will be fixed to the height when the editor is rendered (according to the content height). | ||
| + | <source lang="xml"> | ||
| + | <ckeditor vflex="min"/> | ||
| + | </source> | ||
| + | |||
| + | == Supported Events == | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center><code>onChange</code></center> | ||
| + | | <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | |||
| + | <code>'''Description:''' </code> Denotes the content of an input component has been modified by the user. | ||
| + | |||
| + | |- | ||
| + | | <center><code>onChanging</code></center> | ||
| + | | <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| + | |||
| + | <code>'''Description:''' </code> Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until <code>onChange</code> is received. Thus, you have to invoke the <code>getValue </code>method in the <code>InputEvent </code>class to retrieve the temporary value. | ||
| + | |} | ||
| + | |||
| + | '''Note''' : Unlike ZK CKEditor 4, ZK CKEditor 5 doesn't support <code>onSave</code> event, because it doesn't provide a save button. | ||
| + | |||
| + | == Supported Children == | ||
| + | |||
| + | *NONE | ||
=Work with ZK6 MVVM= | =Work with ZK6 MVVM= | ||
| Line 253: | Line 530: | ||
*NONE | *NONE | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 03:30, 31 May 2024
ZK CKEditor
- Demonstration: WYSIWYG Editor
- Java API: N/A
- JavaScript API: N/A
- Source code: GitHub zkoss/zkckeditor after 3.6.0.0.
Maven
You need to include CKEditor jar in pom.xml before using it because it has a different group id from ZK other components.
<dependency>
<groupId>org.zkoss.zkforge</groupId>
<artifactId>ckez</artifactId>
<version>${ckez.version}</version>
</dependency>
Check the latest version on CE repository.
Employment/Purpose
The component is a wrapper of CKEditor
CKEditor is a popular HTML on-line text editor developed by Frederico Caldeira Knabben. It is used inside web pages. It's a WYSIWYG editor, which means that the text being edited on it looks as similar as possible to the results users have when publishing it. It brings to the web common editing features found on desktop editing applications like Microsoft Word and OpenOffice.
Example
<ckeditor width="850px">
<attribute name="value"><![CDATA[
<table width="200" cellspacing="1" cellpadding="1" border="1">
<tbody>
<tr style="background: #B7B313; color:white;">
<td>First Name</td>
<td>Last Name</td>
</tr>
<tr>
<td>Jone</td>
<td>Hayes</td>
</tr>
<tr>
<td>Mary</td>
<td>Bally</td>
</tr>
</tbody>
</table>
]]></attribute>
</ckeditor>
Enable save button
It will enable the "Save" button when inside a form.
<zk xmlns:n="http://www.zkoss.org/2005/zk/native">
<n:form>
<ckeditor width="50%" />
</n:form>
</zk>
Image File Browser
ZK CKEditor provides a default image file browser for browsing the images in a server path you specify. When you click "Browse Server", CKEditor will open a new window and list all images in the file browser.
<ckeditor filebrowserImageBrowseUrl="img"/>

|

|
Custom File browser
Since 3.6.0.2 If you wish to customize your own file browser, you can change the location by calling CKeditor.setFilebrowserImageUploadUrl(page_url), and refer to CKEditor Developers Guide to create your custom file browser.
File upload
Since 3.6.0.2
This feature is only enabled when you specify filebrowserImageUploadUrl attribute. ZK CKEditor provides a default file upload handler for uploading the files to the folder you specify. You can only specify a folder under the web context root because a web application can access its own folder.
<ckeditor filebrowserImageBrowseUrl="img" filebrowserImageUploadUrl="img"/>

|

|
Custom File upload handler
Since 3.6.0.2 If you wish to customize your own file upload handler, you can change the location by calling CKeditor.setFileUploadHandlePage(page_url), and refer to CKEditor Developers Guide to create your custom file upload handler.
Copy-Paste Images
You need to enable file upload to allow copying a local image from your machine to CKEditor.
Since 4.17.1.0 If file upload is enabled, pasting a local image will upload the image to the server. If it's disabled, pasting a local image will insert an image with data URL.
Custom Configuration
customConfigurationsPath
Prepare a javascript file for configuration like:
config.js
CKEDITOR.editorConfig = function(config) {
//enable spell checker
config.disableNativeSpellChecker = false;
//Automatically enables "Spell Check As You Type" on editor startup
config.scayt_autoStartup = true;
//locale
config.language = 'de';
};
Please refer to http://docs.ckeditor.com/#!/api/CKEDITOR.config for complete configuration options.
Specify the configuration file at customConfigurationsPath attribute with the absolute path.
<ckeditor customConfigurationsPath="/config.js"/>
in Java
<ckeditor id="editor"/>
<zscript><![CDATA[
Map configMap = new HashMap();
configMap.put("language", "de");
editor.setConfig(configMap);
]]></zscript>
Custom Save Button
You can implement a custom plugin to enable the save button and fire the onChange event to the server to save the editor's content. Please refer to the example zul.
Resizable attribute and Sizing
Since 4.16.1.1
default: true
The ZK CKEditor container can be resizable with the resizable attribute since 4.16.1.1.
<ckeditor resizable="true" .../>
If resizable="true" (default) is set, and the editor's height is unset (from height="" or vlflex="" attributes), the whole component height will be modified on user resizing. In this case, the editor's outer div dimensions will resize itself according to a user dragging.
If the component is resizable and has a fixed height, it will display a scrollbar in order to maintain its declared size, but allow the user to modify the height of the editing space. In this case, the editor outer div dimensions do not change.
ReadOnly
You can make CKEditor read-only with its config.
<ckeditor id="editorReadOnly" width="50%" height="500px" value="This is read-only example"/>
<zscript><![CDATA[
editorReadOnly.setConfig(Map.of("readOnly", true));
]]></zscript>
Plugin Installation
- Download a plugin according to CKEditor version
- ZK Ckedtiror version aligns the bundled CKEditor version.
- put plugin folder into zkckeditor's plugins folder
- In ZK, you have to copy the plugin folder into the folder below: (assuming a Maven project)
- /resources/web/js/ckez/ext/CKeditor/plugins/
- setup in a custom config js
- Then provide a config.js mentioned at Custom Configuration.
![]() Notice: Since ZK Ckeditor is a Java wrapper of js CKEditor, the installed plugins just work at the client side and cannot be controlled in Java by default.
Notice: Since ZK Ckeditor is a Java wrapper of js CKEditor, the installed plugins just work at the client side and cannot be controlled in Java by default.
Example
- Download Line Height plugin
- Put its js files under
/resources/web/js/ckez/ext/CKeditor/plugins/lineheight
- Setup in your custom config js
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = 'lineheight';
}
ZK CKEditor 5
- Java API: N/A
- JavaScript API: N/A
Note : This section is an introduction to ZK CKEditor 5, for all specifications of ZK CKEditor 5, please refer to this section.
Employment/Purpose
The component is a wrapper of CKEditor 5
Compare to CKEditor 4, CKEditor 5's undergoes significant changes and introduces modern and convenient features such as AI support and real-time collaboration. To adapt to the entirely new architecture of CKEditor 5, ZK CKEditor 5 has been redesigned using a wrapper approach, allowing existing users to transition smoothly and enjoy this next-generation experience.
Note on Licensing: CKEditor 5 has a different license than CKEditor 4. Before downloading ckeditor.js, check CKEditor's official website to understand the terms and obtain the appropriate license for your project.
Difference between CKEditor 5 and 4
| CKEditor 5 | CKEditor 4 | |
|---|---|---|
| Architecture | Built on a completely modular architecture, making the editor more flexible, extensible, and easier to integrate with other technologies. | Relies on a more traditional monolithic architecture. |
| Collaboration and Diversity | Emphasizes diverse editing features and collaboration tools, such as rich text editing, embedded content, and collaboration plugins. | While feature-rich, it has comparatively limited capabilities in terms of collaboration and extensibility. |
| Modern User Experience | Provides a modern and intuitive user interface, enhancing the overall editing experience. | Has a relatively more traditional interface. |
| Ecosystem | Has undergone a comprehensive upgrade in its ecosystem of plugins and tools, offering more choices and flexibility. | Boasts a vast ecosystem but may be comparatively restricted in certain aspects. |
Maven
ZKCKEditor 5 Wrapper requires a license.
To try out the evaluation copy, use the Evaluation repository (https://mavensync.zkoss.org/eval/).
To access the licensed copy, use the ZK EE repository (https://maven.zkoss.org/repo/zk/ee). You must be logged in to access the ZK EE repository.
<dependency>
<groupId>org.zkoss.zkforge</groupId>
<artifactId>ckez</artifactId>
<version>${ckez.version}</version>
</dependency>
Configure CKEditor's source code path
In ZK CKEditor 4, the JAR file already contains the CKEditor source code. However, CKEditor 5 is designed to support various editor types, allowing users to choose their desired plugins. Therefore, in ZK CKEditor 5, the CKEditor source code is not included. Users can customize their desired editor style here, and finally, by specifying the path to ckeditor.js file, and here we go!
Where is the ckeditor.js file located?
If you use a predefined CKEditor 5 build, the path will be at the root of the source code file. /ckeditor.js
If you use a customized CKEditor 5 build, the path will be inside a build folder of the root. /build/ckeditor.js
Set the path with Library Property in zk.xml
Specify through the official CDN
<library-property>
<name>org.zkforge.ckez.CKSource</name>
<value>https://cdn.ckeditor.com/ckeditor5/40.1.0/classic/ckeditor.js</value>
</library-property>
or a local path under webapp root
<library-property>
<name>org.zkforge.ckez.CKSource</name>
<value>/ckeditor5-40.1.0/build/ckeditor.js</value>
</library-property>
Note : Currently, ZK CKEdtitor 5.0.0 only supports 1 global CKEditor source code.
Note on Licensing: CKEditor 5 has a different license than CKEditor 4. Before downloading ckeditor.js, check CKEditor's official website to understand the terms and obtain the appropriate license for your project.
Supported editor types
CKEditor 5 offers multiple types of editors, allowing users to choose from according to their own needs.
Note : Decoupled Editor, Multi Root Editor and Super Build are currently not supported.
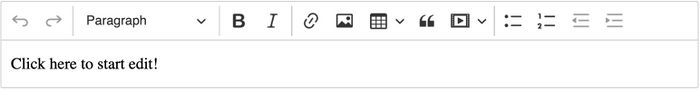
Classic Editor
Classic editor shows a boxed editing area with a toolbar, placed in a specific position on the page.
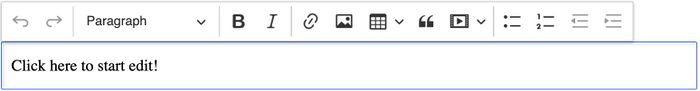
Balloon Editor
Balloon editor lets you create your content directly in its target location with the help of a balloon toolbar that appears next to the selected editable document element.
Balloon Block Editor
Balloon block editor lets you create your content directly in its target location with the help of two toolbars:
- A balloon toolbar that appears next to the selected editable document element (offering inline content formatting tools).
- A block toolbar accessible using the toolbar handle button
 attached to the editable content area and following the selection in the document (bringing additional block formatting tools). The
attached to the editable content area and following the selection in the document (bringing additional block formatting tools). The  button is also a handle that can be used to drag and drop blocks around the content.
button is also a handle that can be used to drag and drop blocks around the content.
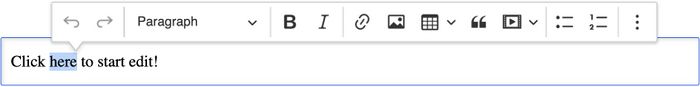
Inline Editor
Inline editor lets you create your content directly in its target location with the help of a floating toolbar that apprears when the editable text is focused.
How to use?
Once we have set the source code, we can use the ckeditor component in zul file.
<ckeditor/>
If you want to preset the content of the editor, you can use value attribute
<ckeditor value="Hello ZK CKEditor 5!"/>
And of course, you can control it through Java API.
@Wire
private CKeditor myEditor;
public void doAfterCompose(Window comp) throws Exception {
super.doAfterCompose(comp);
myEditor.setValue("<div>Hello ZK CKEditor 5!</div>");
}
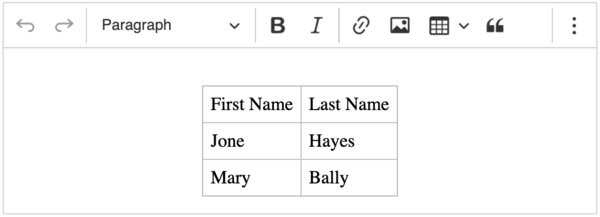
Example
<ckeditor width="850px">
<attribute name="value"><![CDATA[
<table width="200" cellspacing="1" cellpadding="1" border="1">
<tbody>
<tr style="background: #B7B313; color:white;">
<td>First Name</td>
<td>Last Name</td>
</tr>
<tr>
<td>Jone</td>
<td>Hayes</td>
</tr>
<tr>
<td>Mary</td>
<td>Bally</td>
</tr>
</tbody>
</table>
]]></attribute>
</ckeditor>
Custom Configuration
If you wish to customize the configuration for each component, you can use the customConfigurationsPath attribute to specify the location of the JavaScript file under the webapp root for customization.
<ckeditor customConfigurationsPath="/config.js" />
And configure the personalized settings in the JavaScript file.
Note: The configuration JavaScript file must start with { and end with } because the API will parse it as an JavaScript object.
{
toolbar: ['redo', '|', 'undo', ...]
}
And you can also set the configuration by config attribute.
@Wire
private CKeditor myEditor;
public void doAfterCompose(Window comp) throws Exception {
super.doAfterCompose(comp);
Map<String, Object> myConfig = new HashMap<>();
myConfig.put("toolbar", new String[] {"bold", "italic"});
myEditor.setConfig(myConfig);
}
Note: If customConfigurationsPath is set too, config will override the setting of customConfigurationsPath.
All available toolbar items
Run the following javascript to get all available toolbar items provided by plugins
Array.from( zk.$('@ckeditor')._editor.ui.componentFactory.names() );
File upload
CKEditor 5 provides 4 methods for file upload, Base 64 Upload, Simple Upload, CKFinder and CKBox.
Base 64 Upload directly writes file data into CKEditor content. CKFinder and CKBox store files on the CKEditor cloud server. Only Simple Upload requires users to handle the server themselves, so in this section, we will talk about ZK CKEditor 5 Wrapper integration for Simple Upload.
Simple Upload
Before starting, make sure you have downloaded the Simple Upload plugin.
According to documentation of Simple Upload, we must set simpleUpload.uploadUrl with config object before we can upload files to our own server. This step can be omitted in ZK CKEditor 5 Wrapper, because the bottom layer has already done this for you.
The only thing you need to do is set the simpleUploadUrl attribute to specify the path to upload the file to the server, the path is start from the webapp root.
<ckeditor simpleUploadUrl="img"/>
Supported attributes
Except the attributes mentioned in the previous sections, the following attributes are also supported:
height
Default: Automatically adapted according to the content height.
If height is specified, and the content height is greater than the editor's height, a scroll bar will be automatically appear.
<ckeditor height="30%"/>
width
Default: Fill the current width (equals to width="100%")
<ckeditor width="300px"/>
readOnly
Default: readOnly="false"
<ckeditor readOnly="true"/>
hflex
If you put multiple ckeditor in a inline-block, they'll render according to their hflex ratio.
<hlayout>
<ckeditor hflex="1"/>
<ckeditor hflex="2"/>
</hlayout>
Or you can use hflex="min", its width will be fixed to the width when the editor is rendered.
<ckeditor hflex="min"/>
vflex
Place ckeditor in a label with a specified height and specify vflex ratio.
<div height="500px">
<ckeditor vflex="1"/>
<ckeditor vflex="2"/>
</div>
Or you can use vflex="min", its height will be fixed to the height when the editor is rendered (according to the content height).
<ckeditor vflex="min"/>
Supported Events
onChange |
InputEvent
|
onChanging |
InputEvent
|
Note : Unlike ZK CKEditor 4, ZK CKEditor 5 doesn't support onSave event, because it doesn't provide a save button.
Supported Children
*NONE
Work with ZK6 MVVM
![]() Notice: Since Ckeditor 3.6.0.1, we have added data binding annotation into the lang-addon.xml file, so you no more need to add the settings below.
Notice: Since Ckeditor 3.6.0.1, we have added data binding annotation into the lang-addon.xml file, so you no more need to add the settings below.
Since 6.0.0
For work with ZK6 MVVM, it is required to create an addon XML and add the server annotation as follows:
WEB-INF/ckez-bind-addon.xml
<?xml version="1.0" encoding="UTF-8"?>
<language-addon>
<!-- The name of this addon. It must be unique -->
<addon-name>ckezbind</addon-name>
<!-- Specifies what other addon this depends
<depends></depends>
-->
<!-- Which language this addon will be added to -->
<language-name>xul/html</language-name>
<component>
<component-name>ckeditor</component-name>
<extends>ckeditor</extends>
<annotation>
<annotation-name>ZKBIND</annotation-name>
<property-name>value</property-name>
<attribute>
<attribute-name>ACCESS</attribute-name>
<attribute-value>both</attribute-value>
</attribute>
<attribute>
<attribute-name>SAVE_EVENT</attribute-name>
<attribute-value>onChange</attribute-value>
</attribute>
<attribute>
<attribute-name>LOAD_REPLACEMENT</attribute-name>
<attribute-value>value</attribute-value>
</attribute>
<attribute>
<attribute-name>LOAD_TYPE</attribute-name>
<attribute-value>java.lang.String</attribute-value>
</attribute>
</annotation>
</component>
</language-addon>
then add it into WEB-INF/zk.xml
<zk>
<language-config>
<addon-uri>/WEB-INF/ckez-bind-addon.xml</addon-uri>
</language-config>
</zk>
Supported Events
onChange |
InputEvent
|
onChanging |
InputEvent
|
onSave |
InputEvent
|
Supported Children
*NONE