Default"
From Documentation
Jumperchen (talk | contribs) (→Source) |
Jumperchen (talk | contribs) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 18: | Line 18: | ||
=Events= | =Events= | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-treefoot, |
| − | .z- | + | .z-treefooter |
| | | | ||
| | | | ||
| Line 36: | Line 36: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |div.z-tree-footer td.z- | + | |div.z-tree-footer td.z-treefooter |
|Font size | |Font size | ||
|cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; | |cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; | ||
|- | |- | ||
| − | |div.z- | + | |div.z-treefooter-cnt |
|Font size of the content | |Font size of the content | ||
|border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | |border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | ||
Latest revision as of 03:54, 13 September 2010
This is the Default mold for Treefooter.
Source
The CSS source for Treefooter from GitHub
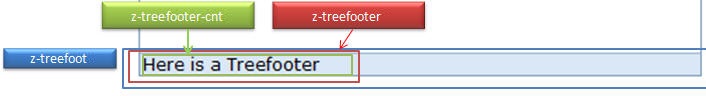
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-treefoot,
.z-treefooter |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-tree-footer td.z-treefooter | Font size | cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; |
| div.z-treefooter-cnt | Font size of the content | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |