Default"
From Documentation
Jumperchen (talk | contribs) (→Source) |
m (→Structure) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 12: | Line 12: | ||
=Structure= | =Structure= | ||
| − | [[Image:Timebox1. | + | [[Image:Timebox1.png]] |
| − | |||
| − | |||
| + | [[Image:Timebox2.png]] | ||
=Events= | =Events= | ||
| Line 37: | Line 36: | ||
|.z-timebox-inp | |.z-timebox-inp | ||
|Background of input element | |Background of input element | ||
| − | |background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid # | + | |background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid #86A4BE; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; |
|- | |- | ||
|.z-timebox-text-invalid | |.z-timebox-text-invalid | ||
| Line 47: | Line 46: | ||
|background: #ECEAE4; | |background: #ECEAE4; | ||
|- | |- | ||
| − | |.z- timebox .z-timebox- | + | |.z-timebox .z-timebox-btn |
|Background of the button image | |Background of the button image | ||
| − | |background: transparent url(${c:encodeURL('~./zul/img/button/ | + | |background: transparent url(${c:encodeURL('~./zul/img/button/combobtn.gif')}) no-repeat 0 0; vertical-align: top; |
cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #86A4BE; | cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #86A4BE; | ||
Latest revision as of 07:22, 16 September 2010
This is the Default mold for Timebox.
Source
The CSS source for Timebox from GitHub
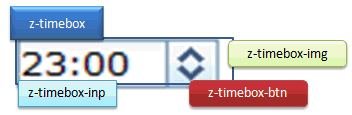
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-timebox | -over | -btn-clk | -focus | -btn-over | -disd |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-timebox-inp | Background of input element | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid #86A4BE; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; |
| .z-timebox-text-invalid | Background of invalidated | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg-invalid.gif')}) repeat-x 0 0; border: 1px solid #DD7870; |
| .z-timebox-readonly, .z-timebox-text-disd | Background of disabled and read only | background: #ECEAE4; |
| .z-timebox .z-timebox-btn | Background of the button image | background: transparent url(${c:encodeURL('~./zul/img/button/combobtn.gif')}) no-repeat 0 0; vertical-align: top;
cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #86A4BE; |