Panel"
RebeccaLai (talk | contribs) m |
|||
| (39 intermediate revisions by 8 users not shown) | |||
| Line 3: | Line 3: | ||
= Panel = | = Panel = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/window/panel Panel] |
*Java API: <javadoc>org.zkoss.zul.Panel</javadoc> | *Java API: <javadoc>org.zkoss.zul.Panel</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wnd.Panel</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wnd.Panel</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Panel | Panel]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Panel is a container that has specific functionality and structural components that make it the perfect building block for application-oriented user interfaces. | + | Panel is a container that has specific functionality and structural components that make it the perfect building block for application-oriented user interfaces. Panel contains bottom, top, and foot toolbars, along with separate header, footer and body sections. It also provides built-in collapsible, closable, maximizable, and minimizable behavior, along with a variety of pre-built tool buttons that can be wired up to provide other customized behavior. Panel can be easily embedded into any kind of ZUL component that is allowed to have children or layout component. Panel also provides specific features like float and move. Unlike Window, Panel can only be floated and moved inside its parent node, which is not using zk.setVParent() function at client side. In other words, if Panel's parent node is a relative position, the floated panel is only inside its parent, not the whole page. The second difference from Window is that Panel is not an independent ID space (by implementing IdSpace), so the ID of each child can be used throughout the panel. |
= Example = | = Example = | ||
| Line 16: | Line 17: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | <panel height=" | + | <panel height="20%" style="margin-bottom:10px" |
| − | + | title="Panel1" border="normal" maximizable="true" closable="true" | |
| − | + | collapsible="true"> | |
| − | + | <caption iconSclass="z-icon-home"/> | |
| + | <panelchildren>PanelContent</panelchildren> | ||
| + | </panel> | ||
| + | </source> | ||
| + | |||
| + | == Java Example == | ||
| + | <source lang="java"> | ||
| + | Panel panel = new Panel(); | ||
| + | panel.setTitle("Here is Title"); | ||
| + | panel.setBorder("normal"); | ||
| + | panel.setFramable(true); | ||
| + | |||
| + | Panelchildren pc = new Panelchildren(); | ||
| + | pc.setParent(panel); | ||
| + | pc.appendChild(new Label("Here is Content")); | ||
| + | </source> | ||
| + | |||
| + | = Properties = | ||
| + | == Sizable== | ||
| + | The panel can now be resized as long as the attribute sizable is set to true. The example ZUL below shows a panel which can be resized. | ||
| + | <source lang="xml"> | ||
| + | <panel sizable="true" id="panel" framable="true" width="500px" height="400px" | ||
| + | title="Panel" | ||
| + | maximizable="true" minimizable="true" border="normal" | ||
| + | collapsible="true" closable="true"> | ||
| + | <panelchildren> | ||
| + | <textbox width="100%" height="100%" /> | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </source> | ||
| + | {{versionSince|5.0.0}} | ||
| + | |||
| + | == Draggable == | ||
| + | |||
| + | When used with [[ZK Component Reference/Layouts/Portallayout | Portallayout]], the draggable property (<javadoc method="setDraggable(java.lang.String)">org.zkoss.zk.ui.HtmlBasedComponent</javadoc>) can be used to control whether the panel is draggable under the portal layout. | ||
| + | |||
| + | <source lang="xml" highlight="13"> | ||
| + | <portallayout> | ||
| + | <portalchildren style="padding: 5px" width="30%"> | ||
| + | <panel height="150px" title="Google Tools" border="normal" | ||
| + | collapsible="true" closable="true" maximizable="true" | ||
| + | style="margin-bottom:10px"> | ||
| + | <panelchildren> | ||
| + | |||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | <panel height="300px" title="LabPixies Clock" border="normal" | ||
| + | collapsible="true" closable="true" maximizable="true" | ||
| + | style="margin-bottom:10px" | ||
| + | draggable="false"> | ||
| + | <panelchildren> | ||
| + | This is not draggable. | ||
| + | </panelchildren> | ||
| + | </panel> | ||
| + | </portalchildren> | ||
| + | </portallayout> | ||
| + | </source> | ||
| + | {{versionSince|5.0.3}} | ||
| + | |||
| + | == Border == | ||
| + | It specifies whether to display the border. Currently, it supports <code>none</code>, <code>normal</code>, <code>rounded</code> and <code>rounded+</code>. The default is <code>none</code>, i.e., no border. | ||
| + | |||
| + | Here is the effect with different borders: | ||
| + | |||
| + | [[Image:DrPanelBorder.png]] | ||
| + | |||
| + | <blockquote> | ||
| + | ---- | ||
| + | Backward Compatibility: ZK 5.0.5 and prior shall use the combination of the border and framable property as follows. | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Border in 5.0.6 !! The equivalent combination in 5.0.5 and prior !! Description | ||
| + | |- | ||
| + | | border="none" | ||
| + | | border="none" | ||
| + | | framable is default to <code>false</code> | ||
| + | |- | ||
| + | | border="normal" | ||
| + | | border="normal" | ||
| + | | framable is default to <code>false</code> | ||
| + | |- | ||
| + | | border="rounded" | ||
| + | | framable="true" | ||
| + | | border is default to <code>none</code> | ||
| + | |- | ||
| + | | border="rounded+" | ||
| + | | border="normal" framable="true" | ||
| + | | | ||
| + | |} | ||
| + | * Notice that the use of the border and framable combination still works in 5.0.6 (backward compatible). | ||
| + | </blockquote> | ||
| + | |||
| + | == Title == | ||
| + | Besides this attribute, you could use [[ZK_Component_Reference/Containers/Caption | Caption]] to define a more sophisticated caption (aka., title). | ||
| + | If the panel has a caption whose label <javadoc method="getLabel()">org.zkoss.zul.Caption</javadoc> is not empty, then this attribute is ignored. (Default: empty). | ||
| + | |||
| + | == Closable == | ||
| + | Specify whether to show a close button on the title bar or not. If closable, a button is displayed and the onClose event (<javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc>) is sent if a user clicks the button. (Default: false) | ||
| + | |||
| + | = Miscellaneous = | ||
| + | == Scrollable Panel == | ||
| + | To make the scrollbar appear when content exceeds panel height, specify <code>style="overflow: auto"</code> on Panelchildren. | ||
| + | |||
| + | <source lang="xml" highlight="2"> | ||
| + | <panel height="200px"> | ||
| + | <panelchildren style="overflow: auto"> | ||
| + | <div style="background: #999966" height="195px" /> | ||
| + | <div style="background: #669999">Div Content</div> | ||
| + | </panelchildren> | ||
</panel> | </panel> | ||
| − | <panel height=" | + | </source> |
| − | + | ||
| − | + | == Toolbar positions == | |
| + | Panel supports three kinds of <javadoc>org.zkoss.zul.Toolbar</javadoc> positions: <code>Top</code>, <code>Bottom</code> and <code>Foot</code>. For example: | ||
| + | |||
| + | [[File:Panel-des.gif]] | ||
| + | |||
| + | <source lang="xml" highlight="5,11,14"> | ||
| + | <panel id="panel" framable="true" width="500px" height="550px" | ||
| + | title="Panel component" floatable="true" movable="true" | ||
| + | maximizable="true" minimizable="true" border="normal" | ||
| + | collapsible="true" closable="true"> | ||
| + | <toolbar> | ||
| + | ... // Top Toolbar of the panel | ||
| + | </toolbar> | ||
| + | <panelchildren> | ||
| + | ... // Each added child will show in the body content of the panel | ||
| + | </panelchildren> | ||
| + | <toolbar> | ||
| + | ... // Bottom Toolbar of the panel | ||
| + | </toolbar> | ||
| + | <toolbar> | ||
| + | ... // Foot Toolbar of the panel | ||
| + | </toolbar> | ||
</panel> | </panel> | ||
</source> | </source> | ||
| − | =Supported | + | * Top Toolbar (Line 5): It is used to show the top toolbar close to the body content of the panel. (It is an option) |
| + | * Bottom Toolbar (Line 11): It is used to show the bottom toolbar close to the body content of the panel. (It is an option) | ||
| + | * Foot Toolbar (Line 14): It is used to show the operating button under the body content with a few padding. (It is an option) | ||
| + | |||
| + | Please refer [[Small_Talks/2008/July/Using_Panel_to_Lay_out_Your_Website]] for details. | ||
| + | |||
| + | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMove </code></center> |
| − | | ''' | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.MoveEvent</javadoc> |
| − | |||
| − | |||
| − | + | Denotes the position of the window is moved by a user. | |
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen </code></center> |
| − | | ''' | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
| − | Denotes user has opened or closed a component.< | + | Denotes user has opened or closed a component.<code> </code> |
| − | < | + | <code>'''Note:'''</code> |
| − | Unlike < | + | Unlike <code>onClose</code>, this event is only a notification. The |
client sends this event after opening or closing the | client sends this event after opening or closing the | ||
| Line 57: | Line 190: | ||
It is useful to implement load-on-demand by listening to | It is useful to implement load-on-demand by listening to | ||
| − | the < | + | the <code>onOpen</code> event, and creating components the |
first time the component is opened. | first time the component is opened. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onMaximize </code></center> |
| − | | ''' | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.MaximizeEvent</javadoc> |
| − | Denotes user has | + | Denotes user has maximized a component. |
|- | |- | ||
| − | | <center>< | + | | <center><code>onMinimize </code></center> |
| − | | ''' | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.MinimizeEvent</javadoc> |
| − | Denotes user has | + | Denotes user has minimized a component. |
|- | |- | ||
| − | | <center>< | + | | <center><code>onClose </code></center> |
| − | | | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
Denotes the close button is pressed by a user, and the | Denotes the close button is pressed by a user, and the | ||
| Line 81: | Line 214: | ||
component shall detach itself. | component shall detach itself. | ||
| + | |||
| + | |- | ||
| + | | <center><code>onSize</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SizeEvent</javadoc> | ||
| + | |||
| + | Denotes the panel's size is updated by a user. | ||
| + | |||
| + | |- | ||
| + | | <center><code>onZIndex</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.ZIndexEvent</javadoc> | ||
| + | |||
| + | Denotes the panel's zindex is updated by a user. | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | + | *[[ZK_Component_Reference/Containers/Panel/Panel_Children | Panelchildren]] | |
| − | |||
| − | + | =Use Cases= | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {| class='wikitable' | width="100%" | |
| − | |||
| − | {| | ||
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | 5.0 | + | | 5.0 |
| − | | | + | | Portallayout, panels and events |
| − | | | + | | http://www.zkoss.org/forum/listComment/10765 |
|} | |} | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | 5. | + | | 5.0.3 |
| − | | | + | | July, 2010 |
| − | | | + | | The draggable property can be used to control the drag-ability in a portal layout. |
| + | |- | ||
| + | | 5.0.6 | ||
| + | | January, 2010 | ||
| + | | The framable property was deprecated. Please refer to [[#Border]] for details. | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 07:09, 5 February 2024
Panel
Employment/Purpose
Panel is a container that has specific functionality and structural components that make it the perfect building block for application-oriented user interfaces. Panel contains bottom, top, and foot toolbars, along with separate header, footer and body sections. It also provides built-in collapsible, closable, maximizable, and minimizable behavior, along with a variety of pre-built tool buttons that can be wired up to provide other customized behavior. Panel can be easily embedded into any kind of ZUL component that is allowed to have children or layout component. Panel also provides specific features like float and move. Unlike Window, Panel can only be floated and moved inside its parent node, which is not using zk.setVParent() function at client side. In other words, if Panel's parent node is a relative position, the floated panel is only inside its parent, not the whole page. The second difference from Window is that Panel is not an independent ID space (by implementing IdSpace), so the ID of each child can be used throughout the panel.
Example
<panel height="20%" style="margin-bottom:10px"
title="Panel1" border="normal" maximizable="true" closable="true"
collapsible="true">
<caption iconSclass="z-icon-home"/>
<panelchildren>PanelContent</panelchildren>
</panel>
Java Example
Panel panel = new Panel();
panel.setTitle("Here is Title");
panel.setBorder("normal");
panel.setFramable(true);
Panelchildren pc = new Panelchildren();
pc.setParent(panel);
pc.appendChild(new Label("Here is Content"));
Properties
Sizable
The panel can now be resized as long as the attribute sizable is set to true. The example ZUL below shows a panel which can be resized.
<panel sizable="true" id="panel" framable="true" width="500px" height="400px"
title="Panel"
maximizable="true" minimizable="true" border="normal"
collapsible="true" closable="true">
<panelchildren>
<textbox width="100%" height="100%" />
</panelchildren>
</panel>
Since 5.0.0
Draggable
When used with Portallayout, the draggable property (HtmlBasedComponent.setDraggable(String)) can be used to control whether the panel is draggable under the portal layout.
<portallayout>
<portalchildren style="padding: 5px" width="30%">
<panel height="150px" title="Google Tools" border="normal"
collapsible="true" closable="true" maximizable="true"
style="margin-bottom:10px">
<panelchildren>
</panelchildren>
</panel>
<panel height="300px" title="LabPixies Clock" border="normal"
collapsible="true" closable="true" maximizable="true"
style="margin-bottom:10px"
draggable="false">
<panelchildren>
This is not draggable.
</panelchildren>
</panel>
</portalchildren>
</portallayout>
Since 5.0.3
Border
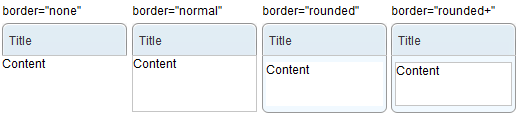
It specifies whether to display the border. Currently, it supports none, normal, rounded and rounded+. The default is none, i.e., no border.
Here is the effect with different borders:
Backward Compatibility: ZK 5.0.5 and prior shall use the combination of the border and framable property as follows.
Border in 5.0.6 The equivalent combination in 5.0.5 and prior Description border="none" border="none" framable is default to falseborder="normal" border="normal" framable is default to falseborder="rounded" framable="true" border is default to noneborder="rounded+" border="normal" framable="true"
- Notice that the use of the border and framable combination still works in 5.0.6 (backward compatible).
Title
Besides this attribute, you could use Caption to define a more sophisticated caption (aka., title). If the panel has a caption whose label Caption.getLabel() is not empty, then this attribute is ignored. (Default: empty).
Closable
Specify whether to show a close button on the title bar or not. If closable, a button is displayed and the onClose event (OpenEvent) is sent if a user clicks the button. (Default: false)
Miscellaneous
Scrollable Panel
To make the scrollbar appear when content exceeds panel height, specify style="overflow: auto" on Panelchildren.
<panel height="200px">
<panelchildren style="overflow: auto">
<div style="background: #999966" height="195px" />
<div style="background: #669999">Div Content</div>
</panelchildren>
</panel>
Toolbar positions
Panel supports three kinds of Toolbar positions: Top, Bottom and Foot. For example:
<panel id="panel" framable="true" width="500px" height="550px"
title="Panel component" floatable="true" movable="true"
maximizable="true" minimizable="true" border="normal"
collapsible="true" closable="true">
<toolbar>
... // Top Toolbar of the panel
</toolbar>
<panelchildren>
... // Each added child will show in the body content of the panel
</panelchildren>
<toolbar>
... // Bottom Toolbar of the panel
</toolbar>
<toolbar>
... // Foot Toolbar of the panel
</toolbar>
</panel>
- Top Toolbar (Line 5): It is used to show the top toolbar close to the body content of the panel. (It is an option)
- Bottom Toolbar (Line 11): It is used to show the bottom toolbar close to the body content of the panel. (It is an option)
- Foot Toolbar (Line 14): It is used to show the operating button under the body content with a few padding. (It is an option)
Please refer Small_Talks/2008/July/Using_Panel_to_Lay_out_Your_Website for details.
Supported Events
onMove |
Event: MoveEvent
Denotes the position of the window is moved by a user. |
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component.
Unlike client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the first time the component is opened. |
onMaximize |
Event: MaximizeEvent
Denotes user has maximized a component. |
onMinimize |
Event: MinimizeEvent
Denotes user has minimized a component. |
onClose |
Event: OpenEvent
Denotes the close button is pressed by a user, and the component shall detach itself.
|
onSize |
Event: SizeEvent
Denotes the panel's size is updated by a user. |
onZIndex |
Event: ZIndexEvent
Denotes the panel's zindex is updated by a user. |
- Inherited Supported Events: XulElement
Supported Children
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Portallayout, panels and events | http://www.zkoss.org/forum/listComment/10765 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.3 | July, 2010 | The draggable property can be used to control the drag-ability in a portal layout. |
| 5.0.6 | January, 2010 | The framable property was deprecated. Please refer to #Border for details. |