Default"
From Documentation
m (→Source) |
m (→Structure) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 14: | Line 14: | ||
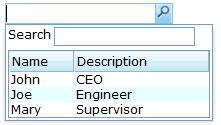
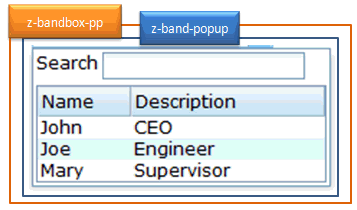
=Structure= | =Structure= | ||
| − | [[Image: | + | [[Image:Bandboxfirstt.png]] |
| − | [[Image: | + | [[Image:Bandpopupone.png]] |
=Events= | =Events= | ||
| Line 40: | Line 40: | ||
|.z-bandbox-pp | |.z-bandbox-pp | ||
|Font size | |Font size | ||
| − | | | + | |margin: 0; white-space: nowrap; font-family: ${fontFamilyC}; |
| − | + | font-weight: normal; repeat-x;display: block; position: absolute; z-index: 88000; | |
background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; | background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; | ||
|} | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 06:40, 20 September 2010
This is the Default mold for Bandpopup.
Source
The CSS source for Bandpopup from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-band-popup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-bandbox-pp | Font size | margin: 0; white-space: nowrap; font-family: ${fontFamilyC};
font-weight: normal; repeat-x;display: block; position: absolute; z-index: 88000; background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; |