ZK 5: New File Upload"
m (→Live Demo) |
m (correct highlight (via JWB)) |
||
| (3 intermediate revisions by 3 users not shown) | |||
| Line 16: | Line 16: | ||
= File Upload with the Standard File Viewer = | = File Upload with the Standard File Viewer = | ||
| − | The use of the fileupload is straightforward. All you need to do is to specify < | + | The use of the fileupload is straightforward. All you need to do is to specify <code>true</code> to the <code>upload</code> attribute, and then handle the uploaded file by listening to the <code>onUpload</code> event. For example, |
<source lang="xml"><menuitem label="Attach" upload="true" onUpload="do_something(event)"/></source> | <source lang="xml"><menuitem label="Attach" upload="true" onUpload="do_something(event)"/></source> | ||
| − | The uploaded file can be retrieved from the companion event, which is an instance of < | + | The uploaded file can be retrieved from the companion event, which is an instance of <code>org.zkoss.zk.ui.event.UploadEvent</code>. For example, |
<source lang="javascript"> | <source lang="javascript"> | ||
| Line 29: | Line 29: | ||
[[Image:DefaultFileUploadVeiwer.JPG]] | [[Image:DefaultFileUploadVeiwer.JPG]] | ||
| − | = File Upload with a Customized File | + | = File Upload with a Customized File Viewer= |
| − | In this section, I'd like to introduce how to customize the file viewer. As shown in the previous section, the use of the standard file viewer is straightforward: specify < | + | In this section, I'd like to introduce how to customize the file viewer. As shown in the previous section, the use of the standard file viewer is straightforward: specify <code>true</code> to the <code>upload</code> attribute. To customize, you have to |
# Implement a JavaScript class handling the display of the uploading files | # Implement a JavaScript class handling the display of the uploading files | ||
| − | # Specify the JavaScript class in the < | + | # Specify the JavaScript class in the <code>upload</code> attribute. |
| − | Here is an example of specifying the JavaScript class, assuming the class name is < | + | Here is an example of specifying the JavaScript class, assuming the class name is <code>foo.MyFileViewer</code>: |
<source lang="xml"><menuitem upload="foo.MyFileViewer" label="Customized Attach" onUpload="do something"/></source> | <source lang="xml"><menuitem upload="foo.MyFileViewer" label="Customized Attach" onUpload="do something"/></source> | ||
| Line 131: | Line 131: | ||
=Download= | =Download= | ||
| − | The application could be downloaded [ | + | The application could be downloaded [http://sourceforge.net/projects/zkforge/files/Small%20Talks/ZK%205%20New%20File%20Upload/ZK5NewFileUpload.war/download here]. |
=Summary= | =Summary= | ||
Latest revision as of 04:17, 20 January 2022
Jumper Chen, Engineer, Potix Corporation
July 30, 2009
ZK 5.0.0
Introduction
Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, buttons and menu items can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily.
In this article we are going to illustrate how easy it is to implement the upload feature of a Yahoo!-like mail service using ZK 5’s file upload widget.
Live Demo
Here is a web mail demo where we use two menu items to upload files. The first menu item uses the default file viewer, while the second one illustrates how to use a customized file viewer.
File Upload with the Standard File Viewer
The use of the fileupload is straightforward. All you need to do is to specify true to the upload attribute, and then handle the uploaded file by listening to the onUpload event. For example,
<menuitem label="Attach" upload="true" onUpload="do_something(event)"/>
The uploaded file can be retrieved from the companion event, which is an instance of org.zkoss.zk.ui.event.UploadEvent. For example,
onUpload="img.setContent(event.getMedia())"
By default, the upload file viewer looks as follow. If you prefer to show it differently, you can customize it. We will discuss it in the following section.
File Upload with a Customized File Viewer
In this section, I'd like to introduce how to customize the file viewer. As shown in the previous section, the use of the standard file viewer is straightforward: specify true to the upload attribute. To customize, you have to
- Implement a JavaScript class handling the display of the uploading files
- Specify the JavaScript class in the
uploadattribute.
Here is an example of specifying the JavaScript class, assuming the class name is foo.MyFileViewer:
<menuitem upload="foo.MyFileViewer" label="Customized Attach" onUpload="do something"/>
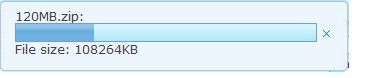
The implementation of the JavaScript class depends on how you want to display. Let us assume we want to display it as follows.
Then, here is the JavaScript code snippet implementing the customized viewer.
foo.MyFileViewer = zk.$extends(zk.Object, {
updated: null,
$init: function (uplder, filenm) {
this._uplder = uplder;
var id = uplder.id,
uri = zk.ajaxURI('/web/zk/img/progress2.gif', {au:true}),
html = '<div id="' + id + '" class="viewer"><image class="float-left" src="' + uri + '"/>'
+ '<div class="float-left"> FileName: ' + filenm
+ ' <a id="' + id + '-cancel">Cancel</a></div><div class="float-right">'
+ mesg.FILE_SIZE + ': <span id="' + id + '-sent">0</span> of '
+ '<span id="' + id + '-total">0</span></div><div class="clear"></div></div>';
jq(uplder.getWidget().getPage()).append(html);
this.viewer = jq('#'+ id)[0];
jq('#' + id + '-cancel').click(function() {
uplder.cancel();
});
},
update: function (sent, total) {
jq('#'+ this._uplder.id + '-sent').html(Math.round((total/1024)*sent/100) + mesg.KBYTES);
if (!this.updated) {
this.updated = true;
jq('#'+ this._uplder.id + '-total').html(Math.round(total/1024)+mesg.KBYTES);
}
},
destroy: function () {
jq(this.viewer).remove();
}
});
There are three functions above, $init, update, and destroy.
- $init: When a user selects a file from file chooser, the function will be invoked.
- uplder A uploader object
- filenm The file name user selected.
- update: After the uploading engine receives the uploaded size, the function will be invoked.
- sent: An integer of the percentage of the uploaded size.
- total: An integer of the total uploaded size.
- destroy: After the uploaded file is done or a user cancels the uploading file or the uploading file causes an error, the function will be invoked.
Uploader
Here is a description table of the Uploader when passed a user selected a file.
| Method | Usage |
|---|---|
| getWidget | Returns the widget that it belongs to. |
| cancel | Stops the uploading process. |
Component Usage
Here is Fileupload attribute specification table:
| Attribute | Usage | Default Value |
|---|---|---|
| foo.Upload|true | Sets whether the fileupload functionality is handled by the foo.Upload class or true by the default handler at client side. | null |
| maxsize | Sets the maximal allowed upload size of the component, in kilobytes, or a negative value if no limit. | depended on the configuration at zk.xml. |
| native | Set to treat the uploaded file(s) as binary, i.e., not to convert it to image, audio or text files. | null |
For example,
- Firstly, you are able to use a button with the file upload, the handler is the default one and the maxsize of the file upload is not limited.
<button label="Upload" upload="true,maxsize=-1" onUpload="dosomething"/>
- Secondly, you are able to use a menuitem with the file upload, the handler is set to zk.MyFileViewer this was shown above in the demo. The maxsize of the file upload is not limited and the file upload will be treated as binary.
<menuitem label="Customized Attach" upload="zk.MyFileViewer,maxsize=-1,native" onUpload="dosomething"/>
- Last is a fileupload and the usage is the same as the preceding two.
<fileupload label="Attach" upload="true" onUpload="dosomething"/>
- Note: The fileupload component in ZK 5 extends the Button component.
Download
The application could be downloaded here.
Summary
The new file upload widget in ZK 5 makes it easy for the web designer to style and can be combined with many components as a file choosing dialog. If you have any problems, please feel free to post on the ZK forum.
| Copyright © Jumper Chen. This article is licensed under GNU Free Documentation License. |