Treefooter"
From Documentation
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
Jumperchen (talk | contribs) |
||
| (13 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Treefooter = | ||
| + | |||
| + | *Demonstration: N/A | ||
| + | *Java API: <javadoc>org.zkoss.zul.Treefooter</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treefooter</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Treefooter| Treefooter]] | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | A treefooter is a bottom column of tree, Its parent must be Treefoot. You could place any child in a tree footer. | ||
| + | |||
| + | = Example = | ||
| + | |||
| + | |||
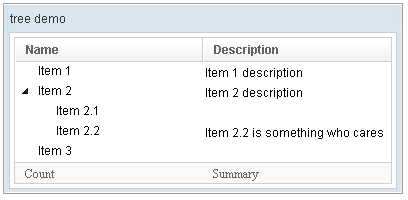
| + | [[Image:ZKComRef_Tree_Example.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="tree demo" border="normal" width="400px" > | ||
| + | <tree id="tree" rows="5"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 1" /> | ||
| + | <treecell label="Item 1 description" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.2" /> | ||
| + | <treecell | ||
| + | label="Item 2.2 is something who cares" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
| + | </treechildren> | ||
| + | <treefoot> | ||
| + | <treefooter label="Count" /> | ||
| + | <treefooter label="Summary" /> | ||
| + | </treefoot> | ||
| + | </tree> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/FooterElement#Supported_Events | FooterElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | [[ZK_Component_Reference/Data/Tree#Use_Cases | Tree]] | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 09:17, 16 February 2022
- Demonstration: N/A
- Java API: Treefooter
- JavaScript API: Treefooter
- Style Guide: Treefooter
Employment/Purpose
A treefooter is a bottom column of tree, Its parent must be Treefoot. You could place any child in a tree footer.
Example
<window title="tree demo" border="normal" width="400px" >
<tree id="tree" rows="5">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell
label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
<treefoot>
<treefooter label="Count" />
<treefooter label="Summary" />
</treefoot>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: FooterElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|