Listitem"
From Documentation
m ((via JWB)) |
|||
| (17 intermediate revisions by 5 users not shown) | |||
| Line 3: | Line 3: | ||
= Listitem = | = Listitem = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/listbox/keystroke_command Listbox (Keystroke Command) ] |
*Java API: <javadoc>org.zkoss.zul.Listitem</javadoc> | *Java API: <javadoc>org.zkoss.zul.Listitem</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.sel.Listitem</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Listitem</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Listitem| Listitem]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 12: | Line 13: | ||
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Listbox_Example.png]] |
| + | |||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <window title="listbox demo" border="normal" width="250px"> | |
| − | <window title="listbox demo" border="normal"> | + | <listbox id="box"> |
| − | <listbox id="box | ||
<listhead sizable="true"> | <listhead sizable="true"> | ||
<listheader label="name" sort="auto" /> | <listheader label="name" sort="auto" /> | ||
| Line 50: | Line 51: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 58: | Line 59: | ||
| None | | None | ||
| None | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
| + | =Supported Molds= | ||
| + | Available molds of a component are defined in lang.xml embedded in zul.jar. The mold of listitem is decided by the mold of listbox. | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Snapshot</center> | ||
| + | |- | ||
| + | | <center>default</center> | ||
| + | |[[Image:listbox_mold_default.png ]] | ||
| + | |- | ||
| + | | <center>select</center> | ||
| + | |[[Image:listbox_mold_select.png ]] | ||
|} | |} | ||
=Supported Children= | =Supported Children= | ||
| − | [[ZK_Component_Reference/Data/Listbox/Listcell | Listcell]] | + | *[[ZK_Component_Reference/Data/Listbox/Listcell | Listcell]] |
| − | =Use | + | =Use Cases= |
| − | + | See [[ZK_Component_Reference/Data/Listbox#Use_Cases | Listbox]]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 11:05, 7 January 2022
Listitem
- Demonstration: Listbox (Keystroke Command)
- Java API: Listitem
- JavaScript API: Listitem
- Style Guide: Listitem
Employment/Purpose
A list item.
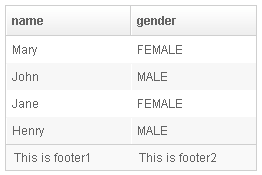
Example
<window title="listbox demo" border="normal" width="250px">
<listbox id="box">
<listhead sizable="true">
<listheader label="name" sort="auto" />
<listheader label="gender" sort="auto" />
</listhead>
<listitem>
<listcell label="Mary" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listitem>
<listcell label="Jane" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="Henry" />
<listcell label="MALE" />
</listitem>
<listfoot>
<listfooter>
<label value="This is footer1" />
</listfooter>
<listfooter>
<label value="This is footer2" />
</listfooter>
</listfoot>
</listbox>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
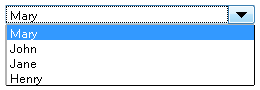
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar. The mold of listitem is decided by the mold of listbox.

| |

|
Supported Children
* Listcell
Use Cases
See Listbox.
Version History
| Version | Date | Content |
|---|---|---|
