Component Based UI"
m |
Tmillsclare (talk | contribs) m (Redirected page to ZK Essentials) |
||
| (106 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| + | #REDIRECT [[ZK Essentials]] | ||
| + | |||
{{ZKEssentialsPageHeader}} | {{ZKEssentialsPageHeader}} | ||
| + | __TOC__ | ||
| − | In ZK, we | + | |
| + | In ZK, we can declare UI components using either markup language or Java. | ||
[[Image:ZKEssentials_Intro_Hello.png]] | [[Image:ZKEssentials_Intro_Hello.png]] | ||
| − | + | For example, here we declared a <javadoc>org.zkoss.zul.Window</javadoc> component, setting the border to normal and resizing its width to a definite 250 pixels. Enclosed in the <javadoc>org.zkoss.zul.Window</javadoc> are two <javadoc>org.zkoss.zul.Button</javadoc> components. | |
===Where We Declare the Components=== | ===Where We Declare the Components=== | ||
| − | The components are declared in files with the extension ".zul". A ZUL page is interpreted dynamically | + | The components are declared in files with the extension ".zul". A ZUL page is interpreted dynamically on the server. We could think of it as a JSP empowered with Ajax capabilities. |
| + | For instance, here we create a new ZUL file, '''ajax.zul''', and we implement a sample, in which users' input in <javadoc>org.zkoss.zul.Textbox</javadoc> is reflected in the label below instantly when the text box loses focus:<br> | ||
| + | '''ajax.zul''' | ||
| + | <source lang="xml"> | ||
| + | <window title="ZK Essentials" border="normal" width="250px"> | ||
| + | <vlayout> | ||
| + | <textbox id="txtbx" onChange="lbl.value = txtbx.value"/> | ||
| + | <label id="lbl"/> | ||
| + | </vlayout> | ||
| + | </window> | ||
| + | </source> | ||
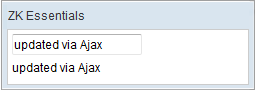
| + | The markup declaration above renders a sample program, see below:<br> | ||
| + | [[Image:ZKEssentials_Intro_AjaxZUL.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | ZK components can also be easily declared in Java source codes and are also compatible with Java. Please see the following. | ||
| + | <source lang="java" > | ||
| + | package org.zkoss.zkdemo; | ||
| + | |||
| + | import org.zkoss.zk.ui.Page; | ||
| + | import org.zkoss.zk.ui.GenericRichlet; | ||
| + | import org.zkoss.zul.*; | ||
| − | + | public class TestRichlet extends GenericRichlet { | |
| − | + | //Richlet// | |
| − | + | public void service(Page page) { | |
| − | + | ||
| − | + | final Window win = new Window("ZK Essentials", "normal", false); | |
| − | + | win.setWidth("250px"); | |
| − | + | ||
| − | + | Vlayout vl = new Vlayout(); | |
| − | + | vl.setParent(win); | |
| − | + | ||
| − | + | final Textbox txtbx = new Textbox(); | |
| − | + | txtbx.setParent(vl); | |
| − | + | ||
| − | + | final Label lbl = new Label(); | |
| − | + | lbl.setParent(vl); | |
| − | + | ||
| − | + | txtbx.addEventListener("onChange", new EventListener(){ | |
| − | + | @Override | |
| − | + | public void onEvent(Event event) throws Exception { | |
| − | + | lbl.setValue(txtbx.getValue()); | |
| − | + | } | |
| − | + | }); | |
| − | + | ||
| − | + | ||
| + | win.setPage(page); | ||
| + | } | ||
| + | } | ||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Please refer to [[ZK Developer's Reference/UI Composing/Richlet|Developer's Reference: Richlet]] for more details on programming with Richlets. | |
| − | |||
===What the Components Declarations Become=== | ===What the Components Declarations Become=== | ||
| − | Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as | + | Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as Plain Old Java Objects (POJO) in the JVM on the server. |
| + | Suppose we have a ZUL page that contains nested components as shown below: | ||
<source lang="xml"> | <source lang="xml"> | ||
<window title="ZK Essentials" border="normal" width="250px"> | <window title="ZK Essentials" border="normal" width="250px"> | ||
| Line 74: | Line 76: | ||
</source> | </source> | ||
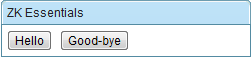
| − | + | which would render a window containing two buttons as shown in the image below:<br> | |
[[Image:ZKEssentials_Intro_ZULSample.png]] | [[Image:ZKEssentials_Intro_ZULSample.png]] | ||
| Line 93: | Line 95: | ||
</source> | </source> | ||
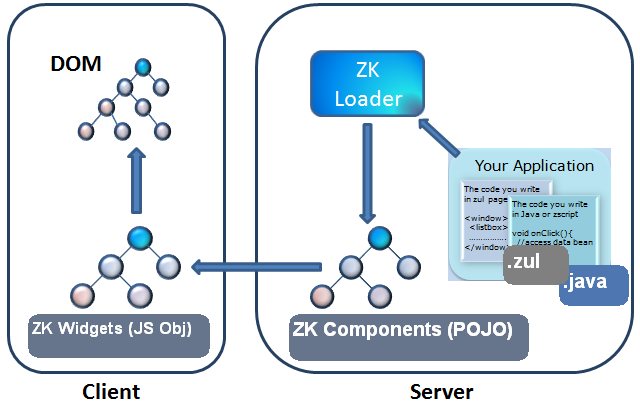
| − | Components | + | Components on the server are translated into instructions(in JSON) for widget (JavaScript objects) creation and then sent to the client.<br> |
| + | |||
[[Image:ZKEssentials_Intro_ZULtoPOJO.png]] | [[Image:ZKEssentials_Intro_ZULtoPOJO.png]] | ||
| − | |||
===Where the Components Belong=== | ===Where the Components Belong=== | ||
====The Page==== | ====The Page==== | ||
| − | A <javadoc>org.zkoss.ui.Page</javadoc> is not a component | + | Imagine components are actors in a play, then <javadoc>org.zkoss.ui.Page</javadoc> is the stage where components play out their roles. A page is a space holder in a browser window where ZK components can be attached and detached. |
| + | A <javadoc>org.zkoss.ui.Page</javadoc> is not a component and it does not implement a <javadoc>org.zkoss.zk.ui.Component</javadoc> interface. A page is automatically created for a ZUL page when user makes the request for it. | ||
| + | |||
====The Desktop==== | ====The Desktop==== | ||
| − | A <javadoc>org.zkoss.ui.Desktop</javadoc> is created automatically when a | + | Suppose we have a shopping cart application deployed on '''www.zkstore.com'''. When a user enters this URL in a browser, by default, the page '''index.zul''' is requested. A <javadoc>org.zkoss.ui.Desktop</javadoc> is created automatically when a <javadoc>org.zkoss.ui.Page</javadoc> is created. A desktop may contain one or more pages, serving requests for the same URL. The concept is illustrated below: <br> |
<br> | <br> | ||
[[Image:ZKEssentials_Intro_MultiPage.png]] | [[Image:ZKEssentials_Intro_MultiPage.png]] | ||
| − | + | ===How to Access a Component=== | |
| − | + | With the components nested and stacked up together to give us our application UI, we need a way to identify the necessary ones for manipulation. For example, we might need to dynamically append a component to an existing component, or program one component's behaviour to depend on that of another.<br> | |
| − | + | The sample below illustrates the case:<br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ===How to | ||
| − | With the components nested and stacked up together to give us our application UI, we need a way to identify the necessary ones for | ||
| − | The sample below illustrates | ||
[[Image:ZKEssentials_Intro_HelloGoodbye.png]] | [[Image:ZKEssentials_Intro_HelloGoodbye.png]] | ||
| Line 147: | Line 123: | ||
</source> | </source> | ||
| − | The value of the label with ID "lbl" depends on user | + | The value of the label with ID "lbl" depends on which button the user clicks: "Hello", or "Good-bye". When a button is clicked, the value of the button's label is assigned to the value of the label. Note that the string "World !" is automatically converted to a label. ZK assigns each component with a UUID (Universal Unique Identifier) to keep track of all the components internally. This UUID is over-ridden when the developer provides it with a more legible ID. |
====Finding a Component Programmatically in Java==== | ====Finding a Component Programmatically in Java==== | ||
| − | Suppose we have a POJO declaration | + | Suppose we have a POJO declaration for a simple UI that looks something like this: |
| + | <source lang="java"> | ||
| + | Window outerWin = new Window(); | ||
| − | + | Button outerBtn = new Button(); | |
| + | btn.setParent(outerWin); | ||
| + | |||
| + | Window innerWin = new Window(); | ||
| + | innerWin.setParent(outerWin); | ||
| + | |||
| + | Button innerBtn = new Button(); | ||
| + | innerBtn.setParent(innerWin); | ||
| + | </source><br> | ||
| + | |||
| + | For better readability, the equivalent declaration above using ZUML in ZUL file is given here: | ||
| + | <source lang="xml"> | ||
| + | <window id="outerWin"> | ||
| + | <button id="outerBtn"> | ||
| + | <window id="innerWin"> | ||
| + | <button id="innerBtn"/> | ||
| + | </window> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | Now suppose we have a controller class where we want to programmatically access and modify the children components (outerBtn, innerWin, innerBtn); how should we accomplish this if we only have a reference to the Window component?<br> | ||
| + | |||
| + | One of the approaches is to call the component's <javadoc method="getFellow()">org.zkoss.zk.ui.Component</javadoc> method. For example, if we wish to access the inner Window, we could do the following: | ||
<source lang="java"> | <source lang="java"> | ||
| − | Window | + | Window innerWin = (Window)outerWin.getFellow("innerWin"); |
| + | </source> | ||
| − | + | We can call the '''getFellow''' method on any component to access another component in the same '''ID Space'''. | |
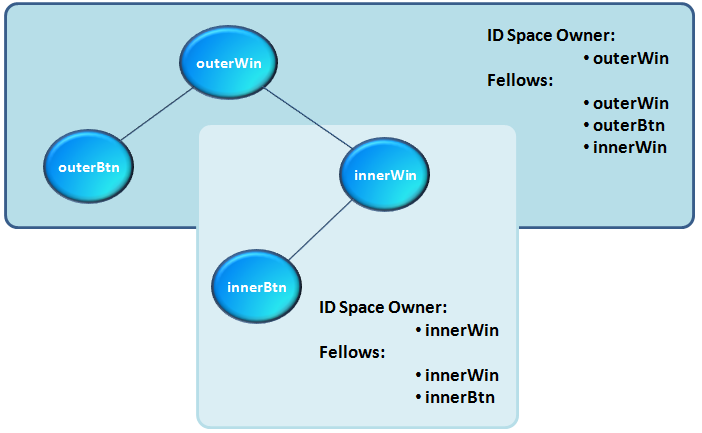
| − | + | An ID Space is a way to group components into a more manageable collection in ZK so we don't risk getting references to components in a large component tree mixed up. This concept is illustrated below:<br> | |
| − | + | [[Image:ZKEssentials_Intro_IDSpace.png]] | |
| − | + | The <javadoc>org.zkoss.zul.Window</javadoc> component and <javadoc>org.zkoss.zk.ui.Page</javadoc> are '''Space Owners''' by default. We can make any component a space owner by allowing the component to implement the <javadoc>org.zkoss.zk.ui.IdSpace</javadoc> interface. To identify a component's space owner, we can call its '''getSpaceOwner''' method. | |
| + | There are other methods to accomplish this, we summarize them in a table for clarity: | ||
| + | {| border="1" | ||
| + | |- | ||
| + | !Component || method || Note | ||
| + | |- | ||
| + | || '''outerBtn''' | ||
| + | || = (Button)outerWin.getFellow("outerBtn"); | ||
| + | || The components '''outerWin''', '''outerBtn''', and '''innerWin''' form an '''ID Space'''; with '''outerWin''' being the '''Space Owner'''.<br> Components in the same ID Space can call each other by ID using the '''getFellow''' method.<br> | ||
| + | |- | ||
| + | || '''innerWin''' | ||
| + | || = (Window)outerWin.getFellow("innerWin"); | ||
| + | || '''innerWin''' belongs to the same ID Space as '''outerWin''', hence, it could be called using the '''getFellow''' method. | ||
| + | |- | ||
| + | || '''innerBtn''' | ||
| + | || = (Button)outerWin.getFellow("innerWin").getFellow("innerBtn"); | ||
| + | || ''' innerWin''' and '''innerBtn''' belong to an '''ID Space''' of their own, with '''innerWin''' being the '''Space Owner'''. <br>'''innerWin''' is also a member of the '''ID Space''' which '''outerWin''' is the '''Space Owner'''.<br> Hence, we can call '''getFellow''' on '''outerWin''' to get '''innerWin''', then call '''getFellow''' on '''innerWin''' to get '''innerBtn'''. | ||
| + | |- | ||
| + | || '''outerBtn''' | ||
| + | || = (Button)Path.getComponent("/outerBtn"); | ||
| + | || The <javadoc>org.zkoss.zk.ui.Path</javadoc> provides the utility method '''getComponent''' which takes the relative '''path''' of the component as its argument. <br>'''/outerBtn''' is equivalent to '''outerWin/outerBtn''' | ||
| + | |- | ||
| + | || '''innerWin''' | ||
| + | || = (Window)Path.getComponent("/innerWin"); | ||
| + | || '''innerWin''' and '''outerBtn''' both have '''outerWin''' as an ID Space Owner. | ||
| + | |- | ||
| + | || ''' innerBtn''' | ||
| + | || = (Button)Path.getComponent("/innerWin/innerBtn"); | ||
| + | || '''innerBtn''' has '''innerWin''' as its ID Space Owner, '''innerWin''' in turn has '''outerWin''' as its '''Space Owner'''. <br> Hence, we write '''/innerWin/innerBtn''', which is equivalent to '''outerWin/innerWin/innerBtn''' | ||
| + | |- | ||
| + | || '''outerBtn''' | ||
| + | || = (Button)outerWin.getFirstChild(); | ||
| + | || The '''getFirstChild''' method returns the first child component of the caller. <br> The advantage of using this method is that you don't even need to know the component ID to fetch the component. | ||
| + | |- | ||
| + | || '''innerWin''' | ||
| + | || = (Window)outerWin.getFirstChild().getNextSibling(); | ||
| + | || The '''getFirstChild''' method gets the '''outerBtn''' since it's outerWin's first child component.<br> We then call the '''getNextSibling''' method to find the '''innerWin'''. | ||
| + | |- | ||
| + | || ''' innerBtn''' | ||
| + | || = (Button)outerWin.getFirstChild().getNextSibling().getFirstChild(); | ||
| + | || We compound another '''getFirstChild''' method to get the first, and only, child component of '''innerWin'''. | ||
| + | |- | ||
| + | |} | ||
| + | <br> | ||
| − | + | ===Notes on XML Syntax=== | |
| − | * | + | The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Here are a couple of basic quick notes if you're not familiar with XML<ref>Please refer to resources on Internet, such as [http://www.w3schools.com/xml/xml_whatis.asp http://www.w3schools.com/xml/xml_whatis.asp] and [http://www.xml.com/pub/a/98/10/guide0.html http://www.xml.com/pub/a/98/10/guide0.html] should you need to get comfortable with its syntax and conventions</ref>. |
| − | <source lang="xml" | + | * '''Elements must be well formed''' |
| − | <window | + | ** ''close declaration with an end tag:'' |
| − | + | <source lang="xml" ><window></window></source> | |
| − | </window> | + | ** ''close declaration without an end tag (equivalent to the above statement):'' |
| + | <source lang="xml" ><window/></source> | ||
| + | * '''Elements must be properly nested:''' | ||
| + | **''Correct:'' | ||
| + | <source lang="xml" style="width:75%" > | ||
| + | <window> | ||
| + | <groupbox> | ||
| + | Hello World! | ||
| + | </groupbox> | ||
| + | </window> | ||
| + | </source> | ||
| + | **''Wrong:'' | ||
| + | <source lang="xml" > | ||
| + | <window> | ||
| + | <groupbox> | ||
| + | Hello World! | ||
| + | </window> | ||
| + | </groupbox> | ||
</source> | </source> | ||
| − | * | + | * '''Only a single "root" component is allowed:''' |
| + | ** ''one root - legal'' | ||
| + | <source lang="xml" > | ||
| + | <button /> | ||
| + | </source> | ||
| + | ** ''two roots - illegal'' | ||
| + | <source lang="xml" > | ||
| + | <button/> | ||
| + | <button/> | ||
| + | </source> | ||
| + | **''one root containing all other components - legal'' | ||
| + | <source lang="xml" > | ||
| + | <window> | ||
| + | <button/> | ||
| + | <button/> | ||
| + | </window> | ||
| + | </source> | ||
| + | * '''Attribute value must be quoted''' | ||
| + | ** ''Correct:'' | ||
| + | <source lang="xml" > | ||
| + | <window width="600px"/> | ||
| + | </source> | ||
| + | ** ''Incorrect:'' | ||
| + | <source lang="xml" > | ||
| + | <window width=600px/> | ||
| + | </source> | ||
| + | |||
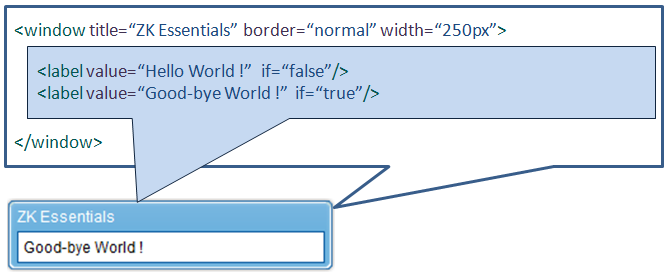
| + | Using XML tags, we declare a component and set a component's attributes; as an alternative to coding in Java files, we could set a component's attributes to initialize values, evaluate conditions/expressions, and handle events. The figure belows shows an example of how we could easily dictate whether a component is to be displayed on a page when the "if" condition is declared as its attribute. The label "Hello World !" is not displayed since its "if" condition is declared to be false.<br> | ||
| + | [[Image:ZKEssentials_Intro_Goodbye.png]] | ||
| + | |||
| + | <blockquote> | ||
| + | ---- | ||
| + | <references/> | ||
| + | </blockquote> | ||
{{ZKEssentialsPageFooter}} | {{ZKEssentialsPageFooter}} | ||
Latest revision as of 23:54, 28 March 2013
Redirect to:
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
In ZK, we can declare UI components using either markup language or Java.

For example, here we declared a Window component, setting the border to normal and resizing its width to a definite 250 pixels. Enclosed in the Window are two Button components.
Where We Declare the Components
The components are declared in files with the extension ".zul". A ZUL page is interpreted dynamically on the server. We could think of it as a JSP empowered with Ajax capabilities.
For instance, here we create a new ZUL file, ajax.zul, and we implement a sample, in which users' input in Textbox is reflected in the label below instantly when the text box loses focus:
ajax.zul
<window title="ZK Essentials" border="normal" width="250px">
<vlayout>
<textbox id="txtbx" onChange="lbl.value = txtbx.value"/>
<label id="lbl"/>
</vlayout>
</window>
The markup declaration above renders a sample program, see below:

ZK components can also be easily declared in Java source codes and are also compatible with Java. Please see the following.
package org.zkoss.zkdemo;
import org.zkoss.zk.ui.Page;
import org.zkoss.zk.ui.GenericRichlet;
import org.zkoss.zul.*;
public class TestRichlet extends GenericRichlet {
//Richlet//
public void service(Page page) {
final Window win = new Window("ZK Essentials", "normal", false);
win.setWidth("250px");
Vlayout vl = new Vlayout();
vl.setParent(win);
final Textbox txtbx = new Textbox();
txtbx.setParent(vl);
final Label lbl = new Label();
lbl.setParent(vl);
txtbx.addEventListener("onChange", new EventListener(){
@Override
public void onEvent(Event event) throws Exception {
lbl.setValue(txtbx.getValue());
}
});
win.setPage(page);
}
}
Please refer to Developer's Reference: Richlet for more details on programming with Richlets.
What the Components Declarations Become
Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as Plain Old Java Objects (POJO) in the JVM on the server. Suppose we have a ZUL page that contains nested components as shown below:
<window title="ZK Essentials" border="normal" width="250px">
<button label="Hello"/>
<button label="Good-bye "/>
</window>
which would render a window containing two buttons as shown in the image below:

The markup in ZUL is equivalent to the following POJO declarations in Java:
Window win = new Window();
win.setTitle("ZK Essentials");
win.setBorder("normal");
win.setWidth("250px");
Button helloBtn = new Button();
helloBtn.setLabel("Hello");
helloBtn.setParent(win);
Button byeBtn = new Button();
byeBtn.setLabel("Good-bye");
byeBtn.setParent(win);
Components on the server are translated into instructions(in JSON) for widget (JavaScript objects) creation and then sent to the client.
Where the Components Belong
The Page
Imagine components are actors in a play, then Page is the stage where components play out their roles. A page is a space holder in a browser window where ZK components can be attached and detached. A Page is not a component and it does not implement a Component interface. A page is automatically created for a ZUL page when user makes the request for it.
The Desktop
Suppose we have a shopping cart application deployed on www.zkstore.com. When a user enters this URL in a browser, by default, the page index.zul is requested. A Desktop is created automatically when a Page is created. A desktop may contain one or more pages, serving requests for the same URL. The concept is illustrated below:

How to Access a Component
With the components nested and stacked up together to give us our application UI, we need a way to identify the necessary ones for manipulation. For example, we might need to dynamically append a component to an existing component, or program one component's behaviour to depend on that of another.
The sample below illustrates the case:

The markup source is:
<window title="ZK Essentials" mode="overlapped" border="normal" width="250px">
<label id="lbl"/>World !
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
</window>
The value of the label with ID "lbl" depends on which button the user clicks: "Hello", or "Good-bye". When a button is clicked, the value of the button's label is assigned to the value of the label. Note that the string "World !" is automatically converted to a label. ZK assigns each component with a UUID (Universal Unique Identifier) to keep track of all the components internally. This UUID is over-ridden when the developer provides it with a more legible ID.
Finding a Component Programmatically in Java
Suppose we have a POJO declaration for a simple UI that looks something like this:
Window outerWin = new Window();
Button outerBtn = new Button();
btn.setParent(outerWin);
Window innerWin = new Window();
innerWin.setParent(outerWin);
Button innerBtn = new Button();
innerBtn.setParent(innerWin);
For better readability, the equivalent declaration above using ZUML in ZUL file is given here:
<window id="outerWin">
<button id="outerBtn">
<window id="innerWin">
<button id="innerBtn"/>
</window>
</window>
Now suppose we have a controller class where we want to programmatically access and modify the children components (outerBtn, innerWin, innerBtn); how should we accomplish this if we only have a reference to the Window component?
One of the approaches is to call the component's Component.getFellow() method. For example, if we wish to access the inner Window, we could do the following:
Window innerWin = (Window)outerWin.getFellow("innerWin");
We can call the getFellow method on any component to access another component in the same ID Space.
An ID Space is a way to group components into a more manageable collection in ZK so we don't risk getting references to components in a large component tree mixed up. This concept is illustrated below:

The Window component and Page are Space Owners by default. We can make any component a space owner by allowing the component to implement the IdSpace interface. To identify a component's space owner, we can call its getSpaceOwner method.
There are other methods to accomplish this, we summarize them in a table for clarity:
| Component | method | Note |
|---|---|---|
| outerBtn | = (Button)outerWin.getFellow("outerBtn"); | The components outerWin, outerBtn, and innerWin form an ID Space; with outerWin being the Space Owner. Components in the same ID Space can call each other by ID using the getFellow method. |
| innerWin | = (Window)outerWin.getFellow("innerWin"); | innerWin belongs to the same ID Space as outerWin, hence, it could be called using the getFellow method. |
| innerBtn | = (Button)outerWin.getFellow("innerWin").getFellow("innerBtn"); | innerWin and innerBtn belong to an ID Space of their own, with innerWin being the Space Owner. innerWin is also a member of the ID Space which outerWin is the Space Owner. Hence, we can call getFellow on outerWin to get innerWin, then call getFellow on innerWin to get innerBtn. |
| outerBtn | = (Button)Path.getComponent("/outerBtn"); | The Path provides the utility method getComponent which takes the relative path of the component as its argument. /outerBtn is equivalent to outerWin/outerBtn |
| innerWin | = (Window)Path.getComponent("/innerWin"); | innerWin and outerBtn both have outerWin as an ID Space Owner. |
| innerBtn | = (Button)Path.getComponent("/innerWin/innerBtn"); | innerBtn has innerWin as its ID Space Owner, innerWin in turn has outerWin as its Space Owner. Hence, we write /innerWin/innerBtn, which is equivalent to outerWin/innerWin/innerBtn |
| outerBtn | = (Button)outerWin.getFirstChild(); | The getFirstChild method returns the first child component of the caller. The advantage of using this method is that you don't even need to know the component ID to fetch the component. |
| innerWin | = (Window)outerWin.getFirstChild().getNextSibling(); | The getFirstChild method gets the outerBtn since it's outerWin's first child component. We then call the getNextSibling method to find the innerWin. |
| innerBtn | = (Button)outerWin.getFirstChild().getNextSibling().getFirstChild(); | We compound another getFirstChild method to get the first, and only, child component of innerWin. |
Notes on XML Syntax
The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Here are a couple of basic quick notes if you're not familiar with XML[1].
- Elements must be well formed
- close declaration with an end tag:
<window></window>
- close declaration without an end tag (equivalent to the above statement):
<window/>
- Elements must be properly nested:
- Correct:
<window>
<groupbox>
Hello World!
</groupbox>
</window>
- Wrong:
<window>
<groupbox>
Hello World!
</window>
</groupbox>
- Only a single "root" component is allowed:
- one root - legal
<button />
- two roots - illegal
<button/>
<button/>
- one root containing all other components - legal
<window>
<button/>
<button/>
</window>
- Attribute value must be quoted
- Correct:
<window width="600px"/>
- Incorrect:
<window width=600px/>
Using XML tags, we declare a component and set a component's attributes; as an alternative to coding in Java files, we could set a component's attributes to initialize values, evaluate conditions/expressions, and handle events. The figure belows shows an example of how we could easily dictate whether a component is to be displayed on a page when the "if" condition is declared as its attribute. The label "Hello World !" is not displayed since its "if" condition is declared to be false.

- ↑ Please refer to resources on Internet, such as http://www.w3schools.com/xml/xml_whatis.asp and http://www.xml.com/pub/a/98/10/guide0.html should you need to get comfortable with its syntax and conventions