Group"
From Documentation
Jumperchen (talk | contribs) m (→Group) |
Tmillsclare (talk | contribs) m |
||
| Line 79: | Line 79: | ||
=Use cases= | =Use cases= | ||
| − | [[ZK_Component_Reference/Data/Grid#Use_cases | Grid]] | + | *[[ZK_Component_Reference/Data/Grid#Use_cases | Grid]] |
=Version History= | =Version History= | ||
| Line 86: | Line 86: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | 5.0. | + | | 5.0.2 |
| 04/30/2010 | | 04/30/2010 | ||
| Initialization | | Initialization | ||
Revision as of 03:09, 14 May 2010
Group
Employment/Purpose
Adds the ability for single level grouping to the Grid.
Default getSclass(): the same as grid's sclass.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
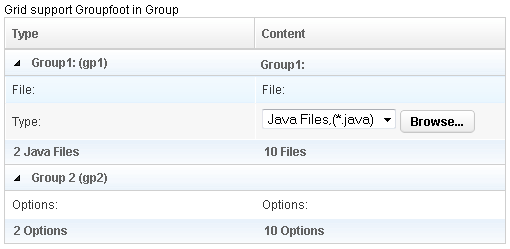
Grid support Groupfoot in Group
<grid id="grid">
<columns id="h" sizable="true">
<column id="col1" label="Type"/>
<column id="col2" label="Content"/>
</columns>
<rows id="rows">
<group id="gp1">
<label value="Group1: (gp1)"/>
<label value="Group1:"/>
</group>
<row>
<label value="File:"/>
<label value="File:"/>
</row>
<row id="row1">
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
<groupfoot>
<label value="2 Java Files"/>
<label value="10 Files"/>
</groupfoot>
<group id="gp2" label="Group 2 (gp2)" onOpen='alert("Group is open: "+self.open);'/>
<row>
<label value="Options:"/>
<label value="Options:"/>
</row>
<groupfoot>
<label value="2 Options"/>
<label value="10 Options"/>
</groupfoot>
</rows>
</grid>
</zk>
Supported events
| None | None |
Supported Children
- ALL
Use cases
* Grid
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 04/30/2010 | Initialization |