Tab"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 50: | Line 50: | ||
|} | |} | ||
| − | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/ | + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] |
=Supported Children= | =Supported Children= | ||
Revision as of 10:08, 11 November 2010
Tab
Employment/Purpose
A specific tab. Clicking on the tab brings the tab panel to the front. You could put a label and an image on it by label and image properties.
By setting the closable property to true, a close button is shown for the tab, such that user could close the tab and the corresponding tab panel by clicking the button. Once user clicks on the close button, an onClose event is sent to the tab. It is processed by the onClose method of Tab. Then, onClose, by default, detaches the tab itself and the corresponding tab panel.
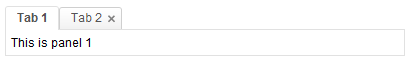
Example
<tabbox width="400px">
<tabs>
<tab label="Tab 1" image="/img/folder.gif" />
<tab label="Tab 2" image="/img/folder.gif" closable="true" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
Supported Events
| Event: SelectEvent
Denotes user has selected a tab. onSelect is sent to both tab and tabbox. | |
| Event: Event
Denotes the close button is pressed by a user, and the component shall detach itself. |
- Inherited Supported Events: LabelImageElement
Supported Children
*NONE
Use Cases
Version History
| Version | Date | Content |
|---|---|---|