Menu"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Menu = | = Menu = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu Menu] |
*Java API: <javadoc>org.zkoss.zul.Menu</javadoc> | *Java API: <javadoc>org.zkoss.zul.Menu</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.menu.Menu</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.menu.Menu</javadoc> | ||
| + | *Style Guide: [http://books.zkoss.org/wiki/ZK_Style_Guide/XUL_Component_Specification/Menubar/Menu_in_Menubar Menu in Menubar], [http://books.zkoss.org/wiki/ZK_Style_Guide/XUL_Component_Specification/Menupopup/Menu_in_Menupopup Menu in Menupopup] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 29: | Line 30: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 38: | Line 39: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *[[ZK Component Reference/Essential Components/Menu/Menupopup | Menupopup]] |
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 04:10, 16 November 2010
Menu
- Demonstration: Menu
- Java API: Menu
- JavaScript API: Menu
- Style Guide: Menu in Menubar, Menu in Menupopup
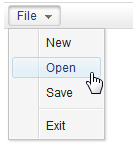
Employment/Purpose
An element, much like a button, that is placed on a menu bar. When the user clicks the menu element, the child Menupopup of the menu will be displayed. This element is also used to create submenus of Menupopup.
Example
<menubar>
<menu label="File">
<menupopup>
<menuitem label="New" onClick="alert(self.label)"/>
<menuitem label="Open" onClick="alert(self.label)"/>
<menuitem label="Save" onClick="alert(self.label)"/>
<menuseparator/>
<menuitem label="Exit" onClick="alert(self.label)"/>
</menupopup>
</menu>
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
* Menupopup
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|