Listitem"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Listitem = | = Listitem = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/listbox Listbox] | + | *Demonstration: [http://www.zkoss.org/zkdemo/listbox/keystroke_command Listbox (Keystroke Command) ] |
*Java API: <javadoc>org.zkoss.zul.Listitem</javadoc> | *Java API: <javadoc>org.zkoss.zul.Listitem</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.sel.Listitem</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Listitem</javadoc> | ||
Revision as of 03:58, 17 November 2010
Listitem
- Demonstration: Listbox (Keystroke Command)
- Java API: Listitem
- JavaScript API: Listitem
- Style Guide: Listitem
Employment/Purpose
A list item.
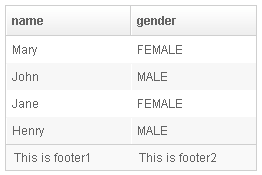
Example
<window title="listbox demo" border="normal" width="250px">
<listbox id="box">
<listhead sizable="true">
<listheader label="name" sort="auto" />
<listheader label="gender" sort="auto" />
</listhead>
<listitem>
<listcell label="Mary" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listitem>
<listcell label="Jane" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="Henry" />
<listcell label="MALE" />
</listitem>
<listfoot>
<listfooter>
<label value="This is footer1" />
</listfooter>
<listfooter>
<label value="This is footer2" />
</listfooter>
</listfoot>
</listbox>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
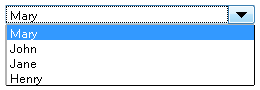
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar. The mold of listitem is decided by the mold of listbox.

| |

|
Supported Children
* Listcell
Use Cases
See Listbox.
Version History
| Version | Date | Content |
|---|---|---|
