Foot"
From Documentation
Jimmyshiau (talk | contribs) (→Foot) |
Jimmyshiau (talk | contribs) |
||
| Line 46: | Line 46: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 55: | Line 55: | ||
| None | | None | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
Revision as of 11:20, 16 November 2010
Foot
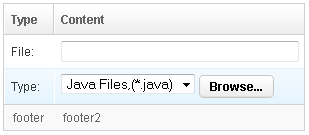
- Demonstration: Grid (Header and footer)
- Java API: Foot
- JavaScript API: Foot
- Style Guide: Foot
Employment/Purpose
Defines a set of footers ( Footer) for a grid ( Grid).
Example
<grid>
<columns>
<column label="Type"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
</rows>
<foot>
<footer>footer1</footer>
<footer>footer2</footer>
</foot>
</grid>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Footer
Use cases
Version History
| Version | Date | Content |
|---|---|---|