Foot"
From Documentation
Jimmyshiau (talk | contribs) |
|||
| Line 67: | Line 67: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 06:42, 22 November 2010
Foot
- Demonstration: Grid (Header and footer)
- Java API: Foot
- JavaScript API: Foot
- Style Guide: Foot
Employment/Purpose
Defines a set of footers ( Footer) for a grid ( Grid).
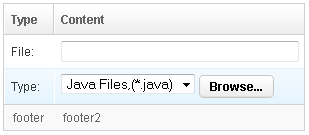
Example
<grid width="300px">
<columns>
<column label="Type" width="50px"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
</rows>
<foot>
<footer>footer1</footer>
<footer>footer2</footer>
</foot>
</grid>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Footer
Use Cases
Version History
| Version | Date | Content |
|---|---|---|