Footer"
From Documentation
Jimmyshiau (talk | contribs) m (→Use cases) |
Jimmyshiau (talk | contribs) m (→Use Cases) |
||
| Line 65: | Line 65: | ||
=Use Cases= | =Use Cases= | ||
| − | [[ZK_Component_Reference/Data/Grid# | + | [[ZK_Component_Reference/Data/Grid#Use_Cases | Grid]] |
=Version History= | =Version History= | ||
Revision as of 11:43, 16 November 2010
- Demonstration: Grid (Header and footer)
- Java API: Footer
- JavaScript API: Footer
- Style Guide: Footer
Employment/Purpose
A column of the footer of a grid ( Grid). Its parent must be Foot.
Unlike Column, you could place any child in a grid footer.
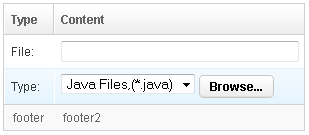
Example
<grid width="300px">
<columns>
<column label="Type" width="50px"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
</rows>
<foot>
<footer>footer1</footer>
<footer>footer2</footer>
</foot>
</grid>
Supported Events
| None | None |
- Inherited Supported Events: FooterElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|