Menu"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 27: | Line 27: | ||
</menupopup> | </menupopup> | ||
</menu> | </menu> | ||
| + | </menubar> | ||
| + | </source> | ||
| + | |||
| + | =onClick Support= | ||
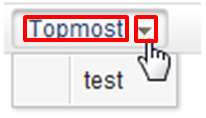
| + | If we take a look at the screenshot of the Menu below both the right hand side and left hand side have been outlined in red. Clicking the arrow on the right hand side will show the menu whereas clicking the main button (the left hand side) will fire the onClick event. The red outline is used to highlight the clickable areas of the Menu. | ||
| + | |||
| + | [[Image:ZKComRef_Menu_onClick.png]] | ||
| + | |||
| + | The code to register an onClick event is shown below: | ||
| + | <source lang="xml" high="2"> | ||
| + | <menubar> | ||
| + | <menu label="Topmost" onClick='alert(1);'> | ||
| + | <menupopup> | ||
| + | <menuitem label="test"/> | ||
| + | </menupopup> | ||
| + | </menu> | ||
</menubar> | </menubar> | ||
</source> | </source> | ||
Revision as of 09:08, 30 November 2010
Menu
- Demonstration: Menu
- Java API: Menu
- JavaScript API: Menu
- Style Guide: Menu in Menubar, Menu in Menupopup
Employment/Purpose
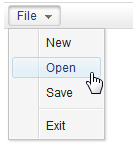
An element, much like a button, that is placed on a menu bar. When the user clicks the menu element, the child Menupopup of the menu will be displayed. This element is also used to create submenus of Menupopup.
Example
<menubar>
<menu label="File">
<menupopup>
<menuitem label="New" onClick="alert(self.label)"/>
<menuitem label="Open" onClick="alert(self.label)"/>
<menuitem label="Save" onClick="alert(self.label)"/>
<menuseparator/>
<menuitem label="Exit" onClick="alert(self.label)"/>
</menupopup>
</menu>
</menubar>
onClick Support
If we take a look at the screenshot of the Menu below both the right hand side and left hand side have been outlined in red. Clicking the arrow on the right hand side will show the menu whereas clicking the main button (the left hand side) will fire the onClick event. The red outline is used to highlight the clickable areas of the Menu.
The code to register an onClick event is shown below:
<menubar>
<menu label="Topmost" onClick='alert(1);'>
<menupopup>
<menuitem label="test"/>
</menupopup>
</menu>
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
* Menupopup
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|