Treechildren"
From Documentation
m (→Example) |
|||
| Line 17: | Line 17: | ||
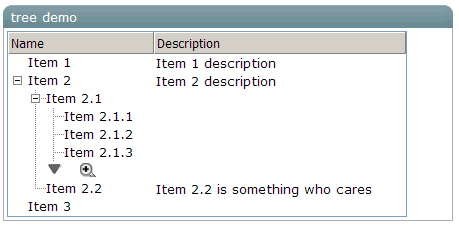
= Example = | = Example = | ||
| + | [[Image:treechildren.png]] | ||
| − | + | <source lang="xml" > | |
| − | + | <window title="tree demo" border="normal" width="450px"> | |
| + | <tree id="tree" width="90%"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 1" /> | ||
| + | <treecell label="Item 1 description" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1" /> | ||
| + | </treerow> | ||
| + | <treechildren pageSize="3"> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.2" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.3" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.4" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.2" /> | ||
| + | <treecell label="Item 2.2 is something who cares" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
| + | </treechildren> | ||
| + | </tree> | ||
| + | </window> | ||
| + | </source> | ||
=Supported events= | =Supported events= | ||
Revision as of 04:48, 11 May 2010
(Your Component Name)
- Demonstration: Tree Demo
- Java API: Treechildren
- JavaScript API: Treechildren
Employment/Purpose
Space is a Separator with the orient default to "horizontal".
In other words, <space> is equivalent to <separator orient="horizontal">
Example
<window title="tree demo" border="normal" width="450px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
<treechildren pageSize="3">
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.2" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.3" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.4" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |