Move Range - Drag Edit"
From Documentation
m (→Move ange) |
m |
||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | ZK Spreadsheet can move range using | + | ZK Spreadsheet can move range using <javadoc method="move(java.lang.integer, java.lang.Integer)">org.zkoss.zss.model.Range</javadoc> , the drag edit is base on it. |
| + | |||
| + | ===Drag edit=== | ||
| + | ZK Spreadsheet can move Range | ||
| − | |||
1. Select a range<br/> | 1. Select a range<br/> | ||
[[File:ZKSsEss_Spreadsheet_DragEdit_Select.png]]<br/><br/> | [[File:ZKSsEss_Spreadsheet_DragEdit_Select.png]]<br/><br/> | ||
| Line 15: | Line 17: | ||
==Move range== | ==Move range== | ||
| − | === | + | ===Purpose=== |
User can select a range, then input how many row or column to move. Click the button to move current range | User can select a range, then input how many row or column to move. Click the button to move current range | ||
Revision as of 11:38, 22 November 2010
ZK Spreadsheet can move range using Range.move(integer, Integer) , the drag edit is base on it.
Drag edit
ZK Spreadsheet can move Range
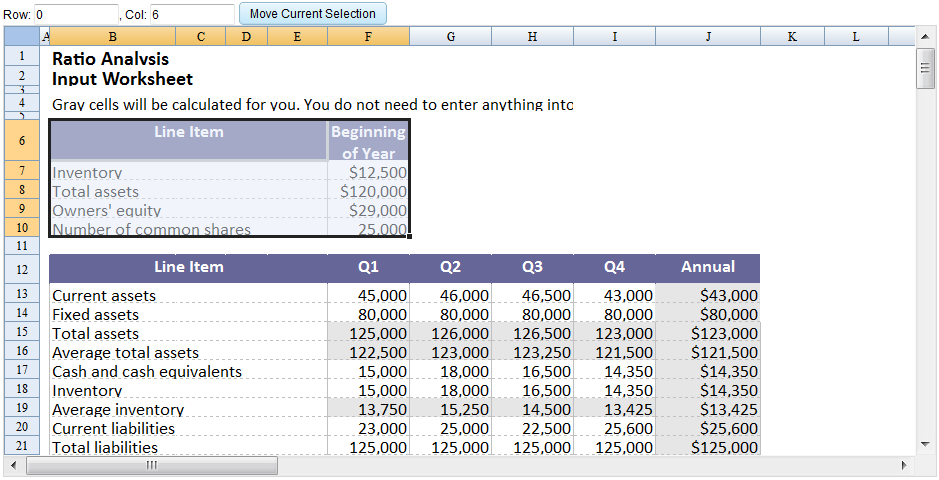
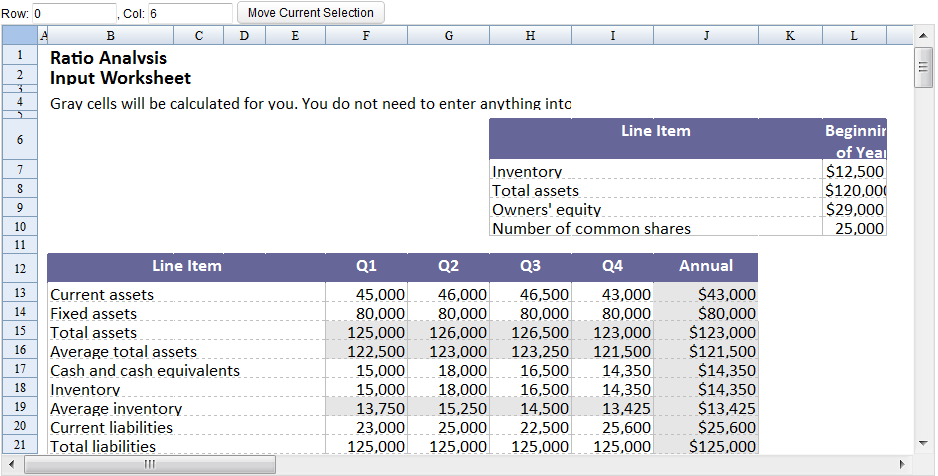
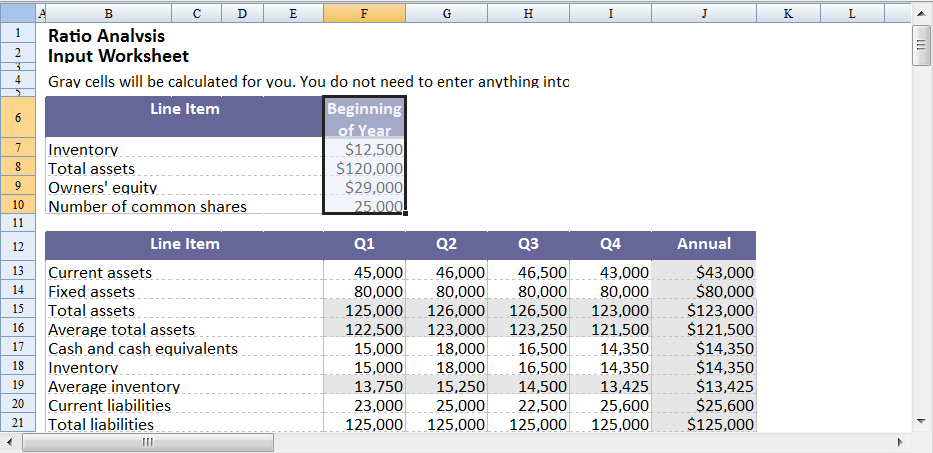
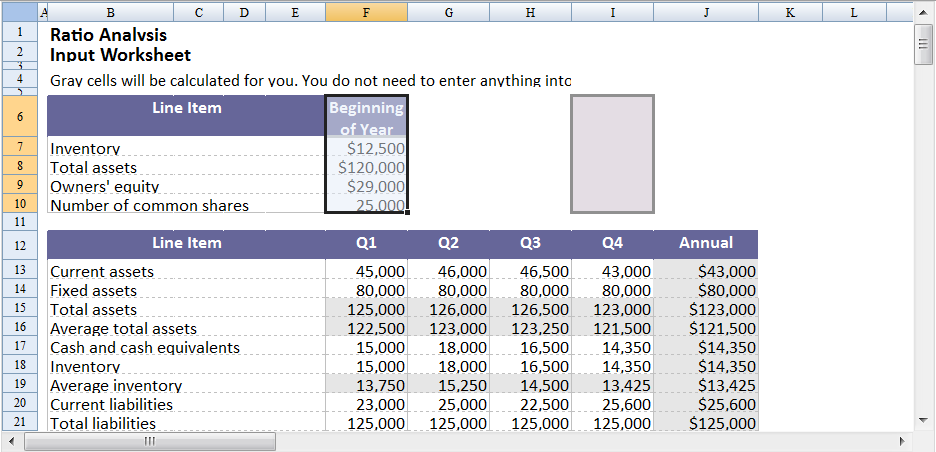
1. Select a range

2. Mouse over the border, mouse cursor will change to cross, drag the selection to new position

3. Release mouse to perform drag edit

Move range
Purpose
User can select a range, then input how many row or column to move. Click the button to move current range
ZUML Example
<zk>
<div height="100%" width="100%" apply="demo.MoveRangeComposer">
<div height="3px"></div>
Row: <intbox id="rowIdx" value="0"/>, Col: <intbox id="colIdx" value="0"/>
<button id="moveBtn" label="Move Current Selection" mold="trendy"></button>
<spreadsheet id="spreadsheet" src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Current range
We can get user's selection range from onCellSelection event
Spreadsheet spreadsheet;
Range currentRange;
public void onCellSelection$spreadsheet(CellSelectionEvent event) {
currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(),
event.getBottom(), event.getRight());
}
Move range
Intbox moveRows;
Intbox moveCols;
Button moveBtn;
public void onClick$moveBtn() {
Integer row = moveRows.getValue();
Integer col = moveCols.getValue();
if (currentRange != null && row != null && col != null) {
currentRange.move(row, col);
currentRange = null;
}
}
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.