Treecols"
From Documentation
| Line 82: | Line 82: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | 5. | + | | 5.0.1 |
| − | | | + | | 05/11/2010 |
| Initialization | | Initialization | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 06:13, 11 May 2010
Treecols
Employment/Purpose
A treecols is main part of tree which contains set of columns. The set of columns is defined by a number of treecol components. Each column will appear as a column at the top of the tree.
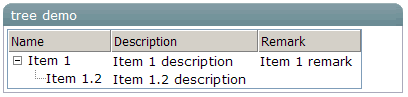
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%" rows="2">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
<treecol label="Remark" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
<treecell label="Item 1 remark" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1.2" />
<treecell label="Item 1.2 description" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</tree>
</window>
Supported events
| ColSizeEvent
Description: Notifies the parent of a group of headers that the widths of two of its children are changed by the user. |
Supported Children
*none
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 05/11/2010 | Initialization |