Move Range - Drag Edit"
From Documentation
m |
m |
||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | ZK Spreadsheet | + | ===Purpose=== |
| + | ZK Spreadsheet support drag edit, drag range to move cell's value. | ||
===Drag edit=== | ===Drag edit=== | ||
| − | + | Drag edit range is base on <javadoc method="move(java.lang.integer, java.lang.Integer)">org.zkoss.zss.model.Range</javadoc>. | |
1. Select a range<br/> | 1. Select a range<br/> | ||
| Line 17: | Line 18: | ||
==Move range== | ==Move range== | ||
| − | + | ||
| − | |||
===ZUML Example=== | ===ZUML Example=== | ||
Revision as of 01:52, 23 November 2010
Purpose
ZK Spreadsheet support drag edit, drag range to move cell's value.
Drag edit
Drag edit range is base on Range.move(integer, Integer).
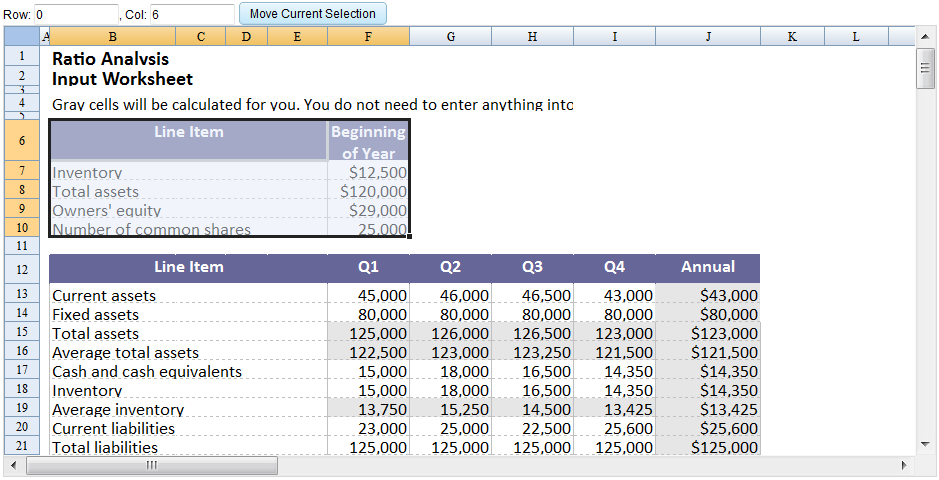
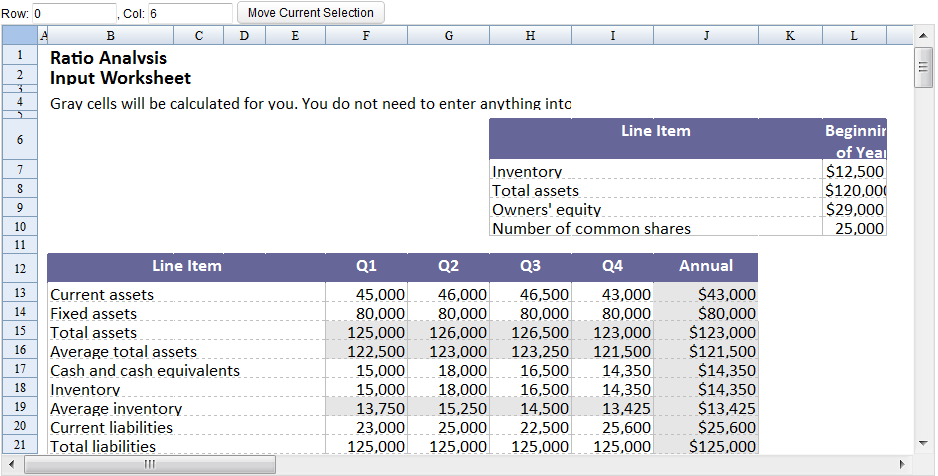
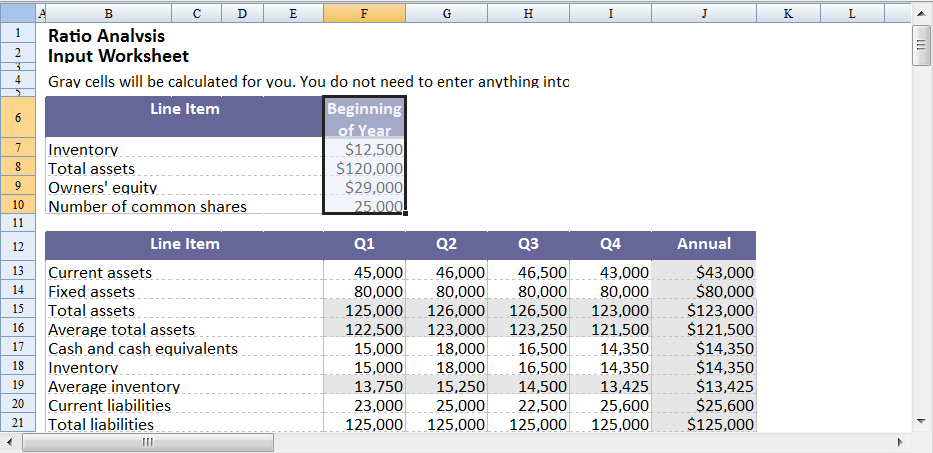
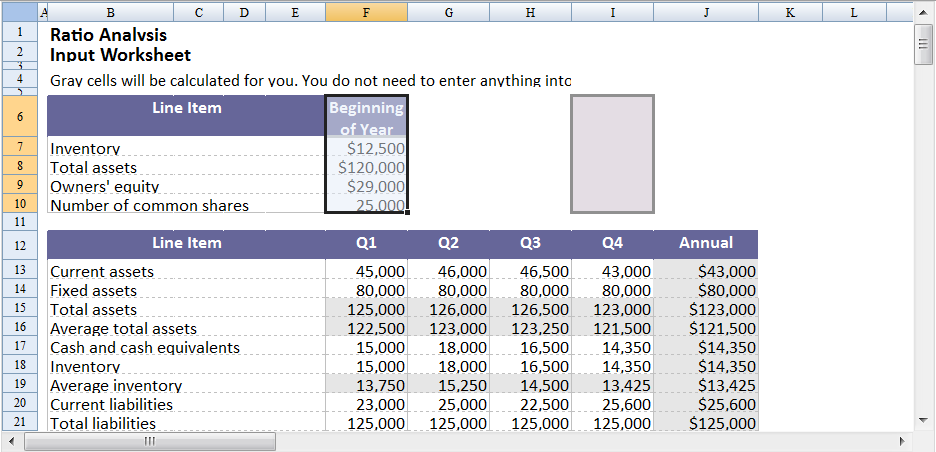
1. Select a range

2. Mouse over the border, mouse cursor will change to cross, drag the selection to new position

3. Release mouse to perform drag edit

Move range
ZUML Example
<zk>
<div height="100%" width="100%" apply="demo.MoveRangeComposer">
<div height="3px"></div>
Row: <intbox id="rowIdx" value="0"/>, Col: <intbox id="colIdx" value="0"/>
<button id="moveBtn" label="Move Current Selection" mold="trendy"></button>
<spreadsheet id="spreadsheet" src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Current range
We can get user's selection range from onCellSelection event
Spreadsheet spreadsheet;
Range currentRange;
public void onCellSelection$spreadsheet(CellSelectionEvent event) {
currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(),
event.getBottom(), event.getRight());
}
Move range
Intbox moveRows;
Intbox moveCols;
Button moveBtn;
public void onClick$moveBtn() {
Integer row = moveRows.getValue();
Integer col = moveCols.getValue();
if (currentRange != null && row != null && col != null) {
currentRange.move(row, col);
currentRange = null;
}
}
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.